纯粹属于闲折腾的结果,只是这中间还遇到一些问题,记录一下。因为没有IOS的开发key,所以这里只发布成功Android系统的安装程序。之前写过一篇构建webapp项目的文章<构建基于Android和PhoneGap的开发环境>,假设已经写了一个简单的demo页面,现在如何生成一个安装程序并安装到手机中,进行效果预览呢?
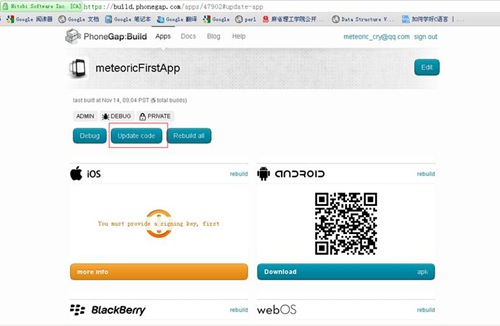
PhoneGap的官网提供一个buid生成器,利用它可以生成相应的安装程序。地址:https://build.phonegap.com/apps,需要先登录,然后给应用取一个名字。

将打包好的应用程序(zip后缀,就是工程目录assets目录下的www目录)
![clip_image002[13] clip_image002[13]](https://images.cnblogs.com/cnblogs_com/meteoric_cry/201111/201111150234153715.jpg)
然后下载为Android系统生成的apk安装程序。

现在开始要安装应用程序了,可以选择91助手或是豌豆荚(很郁闷的是,默认安装在系统盘,如果修改安装路径,安装完成后在桌面生成的快捷方式是不可以点击的----看来别人说它多么好还是不靠谱,自己用用才知道好不好)
需要确认已经开启了usb debugging
![clip_image002[15] clip_image002[15]](https://images.cnblogs.com/cnblogs_com/meteoric_cry/201111/20111115023431885.jpg)
![clip_image002[17] clip_image002[17]](https://images.cnblogs.com/cnblogs_com/meteoric_cry/201111/201111150234466825.jpg)
![clip_image002[19] clip_image002[19]](https://images.cnblogs.com/cnblogs_com/meteoric_cry/201111/201111150234543001.jpg)
![clip_image002[21] clip_image002[21]](https://images.cnblogs.com/cnblogs_com/meteoric_cry/201111/201111150235006485.jpg)
![clip_image002[23] clip_image002[23]](https://images.cnblogs.com/cnblogs_com/meteoric_cry/201111/201111150235117804.jpg)
![clip_image002[25] clip_image002[25]](https://images.cnblogs.com/cnblogs_com/meteoric_cry/201111/201111150235216191.jpg)
![clip_image002[27] clip_image002[27]](https://images.cnblogs.com/cnblogs_com/meteoric_cry/201111/201111150235292792.jpg)
![clip_image002[29] clip_image002[29]](https://images.cnblogs.com/cnblogs_com/meteoric_cry/201111/201111150235359166.jpg)
若出现无法连接的情况,可以尝试关闭、开启模拟器的USB debugging,然后再试
![clip_image002[31] clip_image002[31]](https://images.cnblogs.com/cnblogs_com/meteoric_cry/201111/201111150235409717.jpg)
我点击“下一步”就直接断开连接了,我也不知道为什么了,只好手工安装。
不过手工安装有个坑爹的一步,网上说到android-sdk-windows目录下的tools找adb应用程序,而从revivision 8开始adb tool已经从tools下移到platform-tools目录了。
![clip_image002[33] clip_image002[33]](https://images.cnblogs.com/cnblogs_com/meteoric_cry/201111/201111150235463517.jpg)
![clip_image002[35] clip_image002[35]](https://images.cnblogs.com/cnblogs_com/meteoric_cry/201111/201111150235509740.jpg)
需要启动模拟器…
![clip_image002[37] clip_image002[37]](https://images.cnblogs.com/cnblogs_com/meteoric_cry/201111/201111150235582851.jpg)
前面报错是因为模拟器还没有完全启动好..
![clip_image002[39] clip_image002[39]](https://images.cnblogs.com/cnblogs_com/meteoric_cry/201111/201111150236026567.jpg)
到这里安装成功!
![clip_image002[41] clip_image002[41]](https://images.cnblogs.com/cnblogs_com/meteoric_cry/201111/2011111502360574.jpg)
最后在所有应用中,就可以看到刚刚安装的应用程序了,如上图所示。
不得不说,PhoneGap对于面向PC端的WEB前端人员是一个福音,也是一个很好用的工具,缺点就是太耗资源(差点没把我机器搞挂,当然家里的机器是比较古老了)。从面向PC端的web开发转型到面向移动设备上的web开发,我觉得这将会一个很有前途的职业,从薪水和人员缺口数来看潜力非常大。而移动设备上对于HTML5、CSS3的应用必然要早于PC,如果有可能我都要转去做移动设备的webapp开发了,呵呵 :)