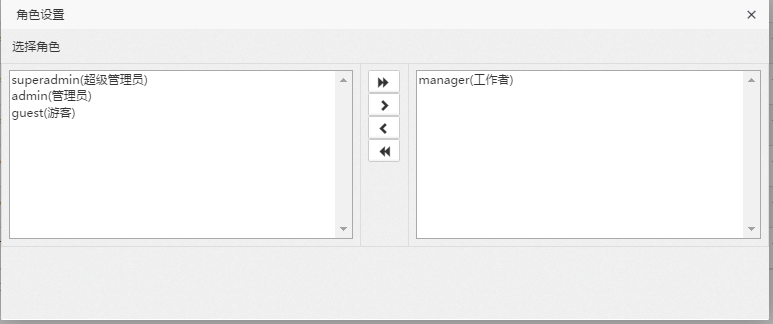
bootstrap 左右选择框,左边框是未选项,右边框是已选择项,提供单选,全选按钮,以及取消已选项,如图示:

jsp代码:
<fieldset> <input type="hidden" name="userid" value="${userid }" id="userid"/> <table class="table table-bordered dchannel-table"> <tbody> <tr class="item-default"> <td align="right" style=" 50%;"> <select id="sel_all_area" multiple="multiple" size="10" style="100%;"> <%-- <c:forEach items="${unselectedAreas}" var="area" varStatus="loop"> --%> <%-- <option value="${area.code}">${area.name}(${area.code})</option> --%> <%-- </c:forEach> --%> </select> </td> <td style=" 50px;" valign="middle"> <button type="button" class="btn btn-default btn-small" id="btn_select_all_area"><span class="glyphicon glyphicon-forward"></span></button> <button type="button" class="btn btn-default btn-small" id="btn_choose_selected_area"><span class="glyphicon glyphicon-chevron-right"></span></button> <button type="button" class="btn btn-default btn-small" id="btn_remove_selected_area"><span class="glyphicon glyphicon-chevron-left"></span></button> <button type="button" class="btn btn-default btn-small" id="btn_remove_all_area"><span class="glyphicon glyphicon-backward"></span></button> </td> <td style=" 50%;"> <select id="sel_selected_areas" multiple="multiple" size="10" style="100%;"> <%-- <c:forEach items="${selectedAreas}" var="area" varStatus="loop"> --%> <%-- <option value="${area.code}">${area.name}(${area.code})</option> --%> <%-- </c:forEach> --%> </select> </td> </tr> </tbody> </table> </fieldset>
js代码:
$(function(){ var j_all_area = $("#sel_all_area"), j_selected_areas = $("#sel_selected_areas"); $("#btn_select_all_area").click(function(){ var selectedAreaArray = []; j_all_area.find("option").each(function(i){ selectedAreaArray[i] = $(this).val(); // $(this).appendTo(j_selected_areas); }); doSubmit('add',selectedAreaArray.toString()); return false; }); $("#btn_choose_selected_area").click(function(){ var selectedAreaArray = []; j_all_area.find("option:selected").each(function(i){ selectedAreaArray[i] = $(this).val(); // $(this).appendTo(j_selected_areas); }); doSubmit('add',selectedAreaArray.toString()); return false; }); $("#btn_remove_selected_area").click(function(){ var selectedAreaArray = []; j_selected_areas.find("option:selected").each(function(i){ selectedAreaArray[i] = $(this).val(); // $(this).appendTo(j_all_area); }); doSubmit('del',selectedAreaArray.toString()); return false; }); $("#btn_remove_all_area").click(function(){ var selectedAreaArray = []; j_selected_areas.find("option").each(function(i){ selectedAreaArray[i] = $(this).val(); // $(this).appendTo(j_all_area); }); doSubmit('del',selectedAreaArray.toString()); return false; }); }) function doSubmit(select_type,roleids){ var userid = $("#userid").val(); $.post("doroledefine",{userid:userid,roleids:roleids,type:select_type},function(result){ if (result == "error") { layer.msg('更新失败!', { icon: 2 }) }else{ initParams(); layer.msg('更新成功!', { icon: 1 }) } }); }
最后记得要引用相关的js和css文件:
bootstrap.css
jQuery.js
bootstrap.js