浅析HSTS
一、HSTS是什么?
HSTS全称:HTTP Strict Transport Security,意译:HTTP严格传输安全,是一个Web安全策略机制。
二、HSTS解决什么问题?
它解决的是:网站从Http转跳到Https时,可能出现的安全问题。
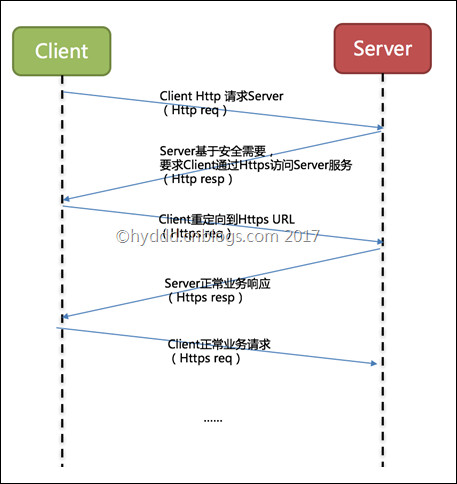
一般从Http跳转Https的流程:

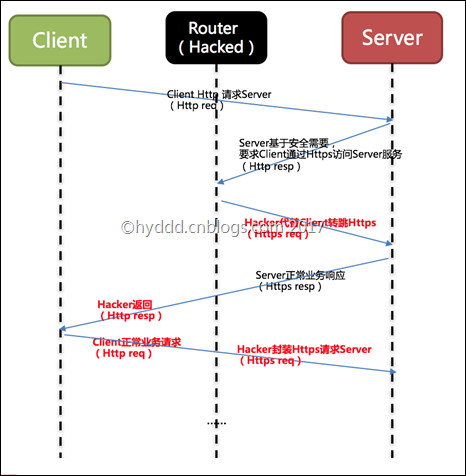
Client从Http切换到Https前是明文传输,因此是可以被Man-In-The-Middle劫持的,如下流程:

三、HSTS如何解决?
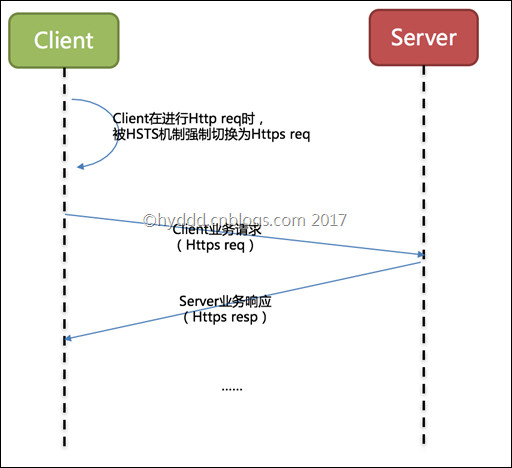
要解决从Http切换到Https被劫持的问题,只要一开始就没有Http请求即可,流程如下:

四、HSTS如何知道,哪些请求该转为Https,哪些不该转?
方案1. 最近一次请求的Https响应中(Response)中,带上HSTS Header:
Strict-Transport-Security: <max-age=>[; includeSubDomains][; preload]
- max-age:
- 必选,单位:秒。
- 意义:HSTS header过期时间,一般设置为1年,即31536000秒。而每次Response Header都带上HSTS Header,则可不断刷新其过期时间。
- includeSubDomains:
- 可选。
- 意义:需要开启HSTS的域名/子域名。
- preload:
- 可选
- 意义:当加入了浏览器内置Preload List时才需要设置该项。
方案2. HSTS Preload List
方案1还是有个漏洞:
- 如果第一次访问网站A就被劫持了,哪方案1岂不白搭?
- 清Cookies或者HSTS Header过期了,下次访问岂不又风险重重?
基于以上问题,就需要方案2(HSTS Preload List):
官方说明:
This is a list of sites that are hardcoded into Chrome as being HTTPS only.
HSTS Preload List是一个站点列表,它被hardcode写入Chrome中,列表中的站点将会默认使用 HTTPS 进行访问。
Most major browsers (Chrome, Firefox, Opera, Safari, IE 11 and Edge) also have HSTS preload lists based on the Chrome list. (See the HSTS compatibility matrix.)
主流浏览器(Firefox, Opera, Safari, IE 11 and Edge)都有和Chrome一样的HSTS Preload List。
这样,就直接从源头上封死Http转跳Https时被劫持的可能性。
五、其他相关:
- Chrome的HSTS Preload List哪里可以看到?
- 如何加入HSTS Preload List?
- 加入HSTS Preload List的副作用?
- 因为浏览器会强制跳转Https,所以以后将无法使用Http再访问网站,如果不能保证持续提供Https服务,最好还是别折腾了。