队名:404 Note Found
组长博客:https://www.cnblogs.com/heihuifei/p/10013664.html
作业博客:https://edu.cnblogs.com/campus/fzu/Grade2016SE/homework/2366
组员情况
组员1(组长):胡绪佩
过去两天完成了哪些任务
描述:
- 完成主页面。
- 正在攻克删除界面
展示GitHub当日代码/文档签入记录:
暂无
接下来的计划:
- 删除界面的实现
- 和其他页面、功能的对接
还剩下哪些任务:
- 完成删除界面
- 和其他界面的对接
燃尽图:
共享
有哪些困难:
删除界面动态的checkbox监听困难重重
有哪些收获和疑问
- 项目进入疲倦期但是作为pm是绝对不能够懈怠和疲惫的
- 快要考试了,更加要好好督促大家抓紧完成
组员2:胡青元
过去两天完成了哪些任务
描述:
- 进行了前端代码的整合
- 与后端进行了一部分的交接
展示GitHub当日代码/文档签入记录:
暂无
接下来的计划:
- 完成跟后端的完全对接
还剩下哪些任务:
- 跟后端对接
- 对前端页面的调整
燃尽图:
共享
有哪些困难:
- 合并时出现了很多问题
有哪些收获和疑问
- 对前后端之间的交接有了更深的体会
- 对前端有了更深的理解
组员3:庄卉
过去两天完成了哪些任务
描述:
- 前后端代码交接
- 编译原理实践
展示GitHub当日代码/文档签入记录:
暂无
接下来的计划:
- 部署服务器
- 云端备份
还剩下哪些任务:
- 云端备份
燃尽图:
共享
有哪些困难:
- 服务器有点问题,依旧无法解决
有哪些收获和疑问
- 基本没有,网上没有什么相似的例子
组员4:家灿
过去两天完成了哪些任务
描述:
- 数据库的接口完善(用户相关信息的返回,关于备忘录周期性的实现)
- 服务器搭建的学习
展示GitHub当日代码/文档签入记录:
暂无
接下来的计划:
- 云端备份
- 跟前端对接
- 跟算法对接
还剩下哪些任务:
- 云端备份
- 跟前端对接
- 跟算法对接
燃尽图:
团队共享
有哪些困难:
- Java代码的熟悉long数值运算的时候出现溢出
- 服务器实现过程不熟悉
有哪些收获和疑问
- servlet结构和使用的知识
- 还有就是隐藏域,uml重写和cookie的学习
- Android服务器的基础了解
组员5:凯琳
过去两天完成了哪些任务
描述:
- 完成壁纸预览页面
- 正在预览页面点击闪退问题
展示GitHub当日代码/文档签入记录:
暂无
接下来的计划:
- 选择页面预览功能的实现
- 和其他页面、功能的对接
还剩下哪些任务:
- 选择页面预览功能的实现
- 和其他页面、功能的对接
燃尽图:
共享
有哪些困难:
闪退问题找不到原因
有哪些收获和疑问
- 页面跳转的代码实现与阻碍
- 快要考试了要合理分配时间
组员6:翟丹丹
过去两天完成了哪些任务
描述:
- 实现对Switch按钮的监控
- 将数据返回后端,与后端进行对接
展示GitHub当日代码/文档签入记录:
暂无
接下来的计划:
- 完成后端对接
还剩下哪些任务:
- 跟后端对接
燃尽图:
共享
有哪些困难:
- 如何在使用布局layout的情况下,修改图片大小和位置。
有哪些收获和疑问
- 开始接触后端对接方面的知识。
- 对前端有了更深的认识。
3.有没有其它方法,不用布局的方法。
组员7:何家伟
过去两天完成了哪些任务
描述:
- 学习Android的Service组件
展示GitHub当日代码/文档签入记录:
接下来的计划:
- 尝试通过观察短信数据库获取短信完整内容
- 将短信监听算法在Service中实现
还剩下哪些任务:
- 获取完整新短信内容
- 将短信监听算法在Service中实现
燃尽图:
团队共享
有哪些困难:
- 对Android的开发不熟悉
- 对Android中的运行原理不熟悉
有哪些收获和疑问
- 熟悉了Android中service的相关知识
组员8:政演
过去两天完成了哪些任务
描述:
展示GitHub当日代码/文档签入记录:
文档撰写。
接下来的计划:
- 帮助Idea和相关审查
- 实时跟进队友情况
- 订好下一步安排
还剩下哪些任务:
- 订好下一步安排
燃尽图:
团队共享
有哪些困难:
- 格式需要调整
有哪些收获和疑问
- 学会更合理分工
- 学会更好制作模板
组员9:黄鸿杰
过去两天完成了哪些任务
描述:
- 实现桌面和锁屏壁纸的设置
展示GitHub当日代码/文档签入记录:

接下来的计划:
- 考虑用户行为分析功能
还剩下哪些任务:
- 用户行为分析功能
燃尽图:
//此处放图
有哪些困难:
- 用户行为分析功能可能需要用到反射调用
有哪些收获和疑问
- 通过查阅开发者文档实现锁屏壁纸的设置
组员10:刘一好
过去两天完成了哪些任务
描述:
- 将语音转文字部分完全实现
- 对悬浮窗口进行更新
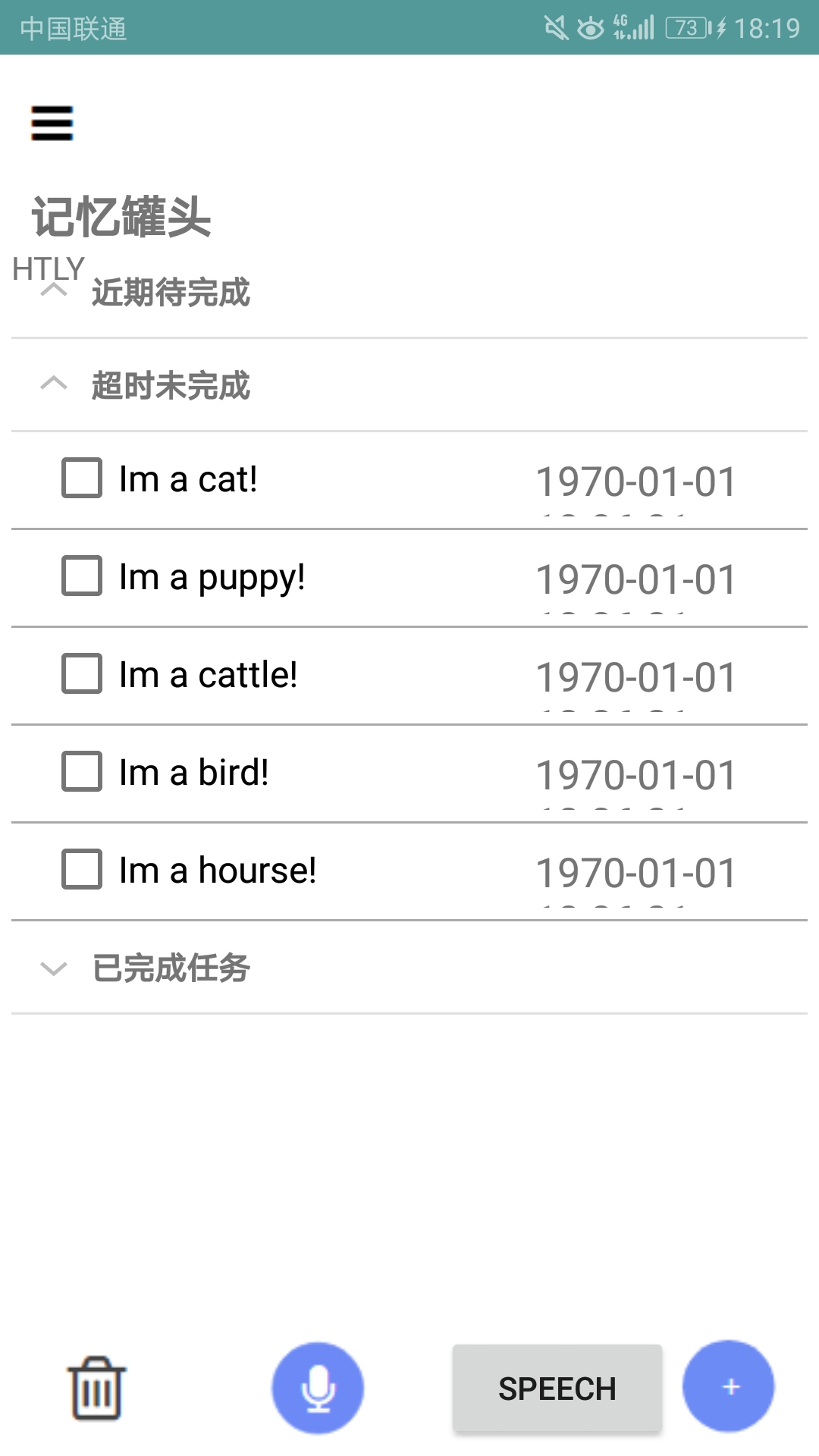
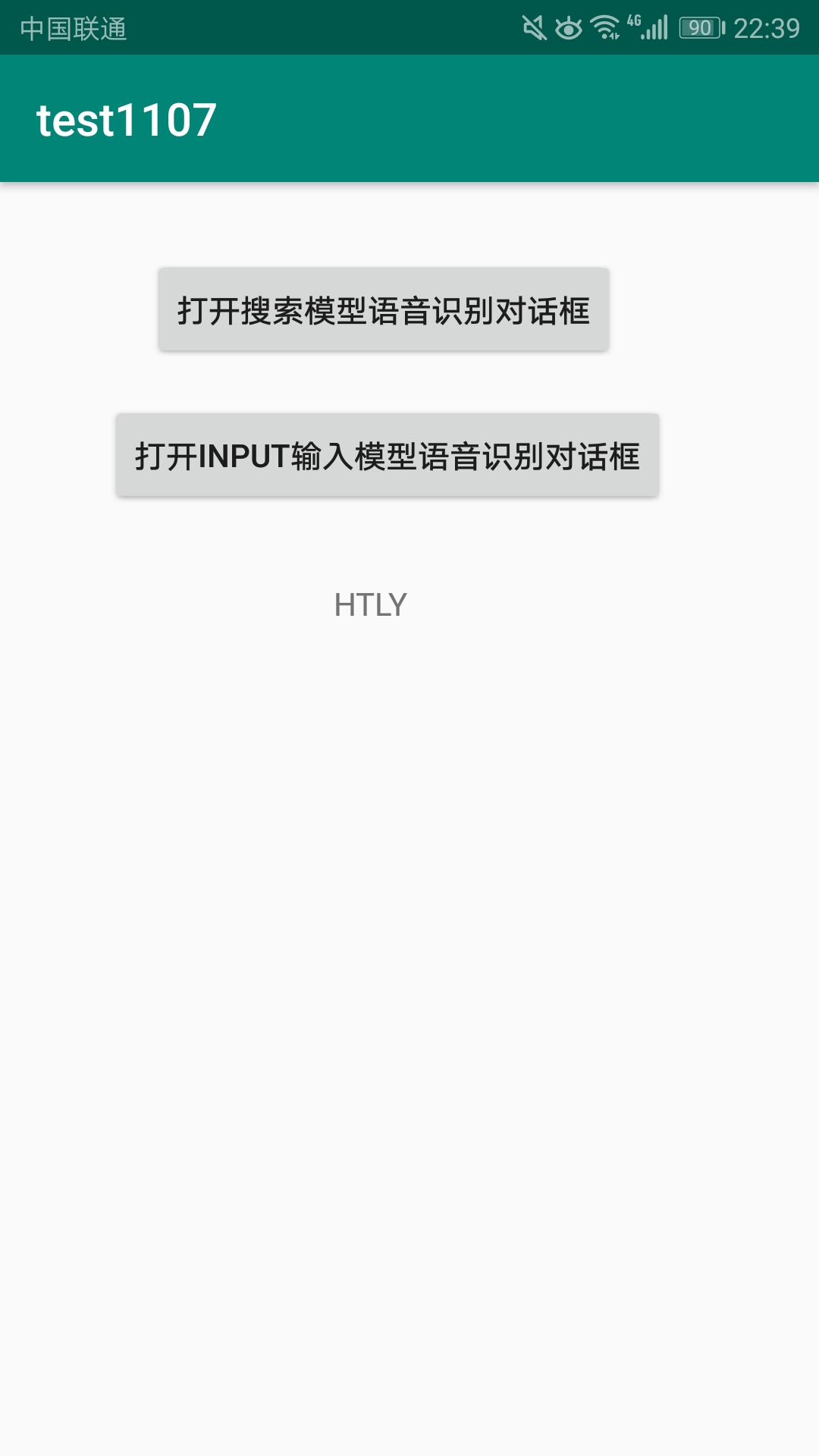
主页面

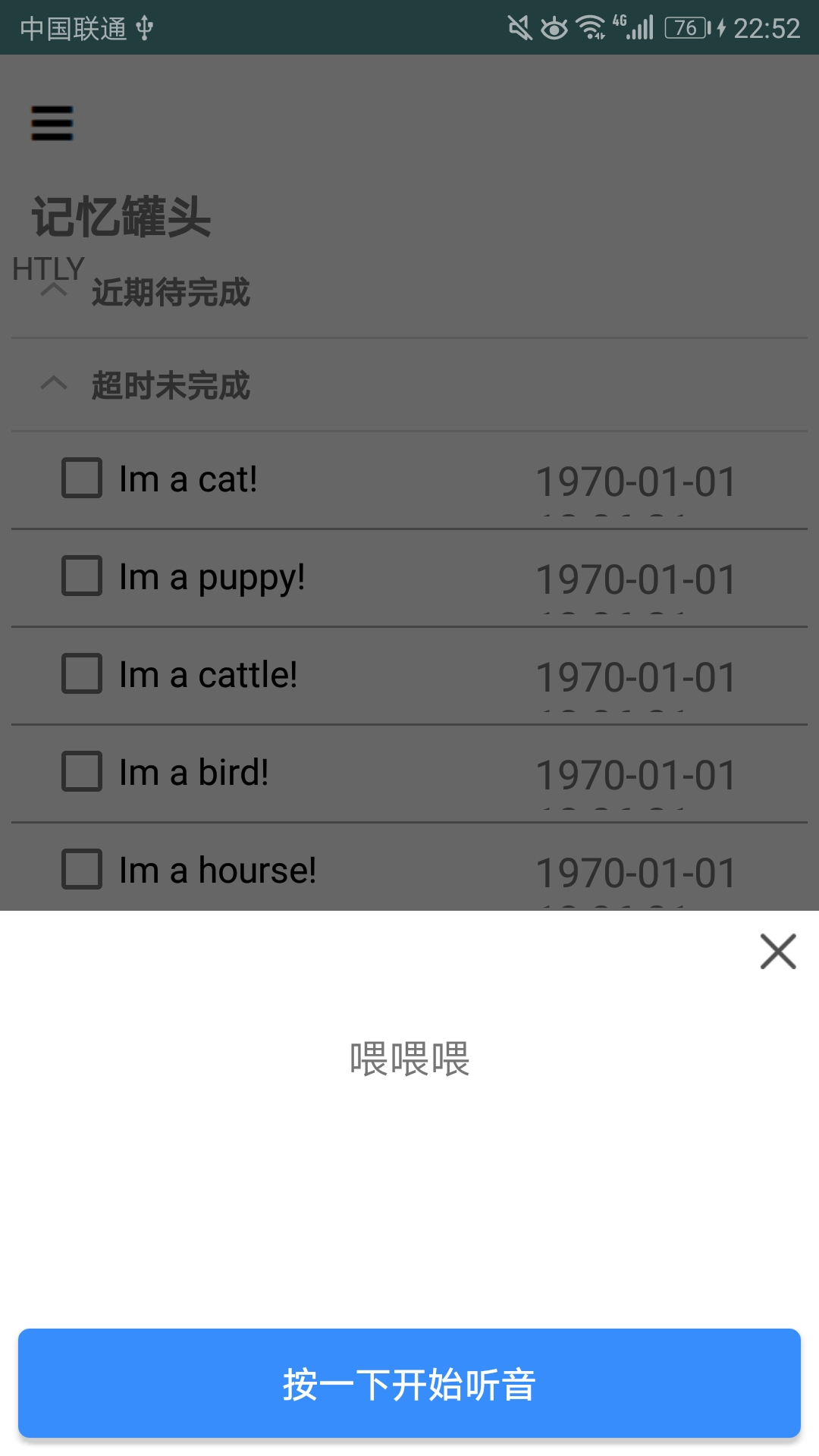
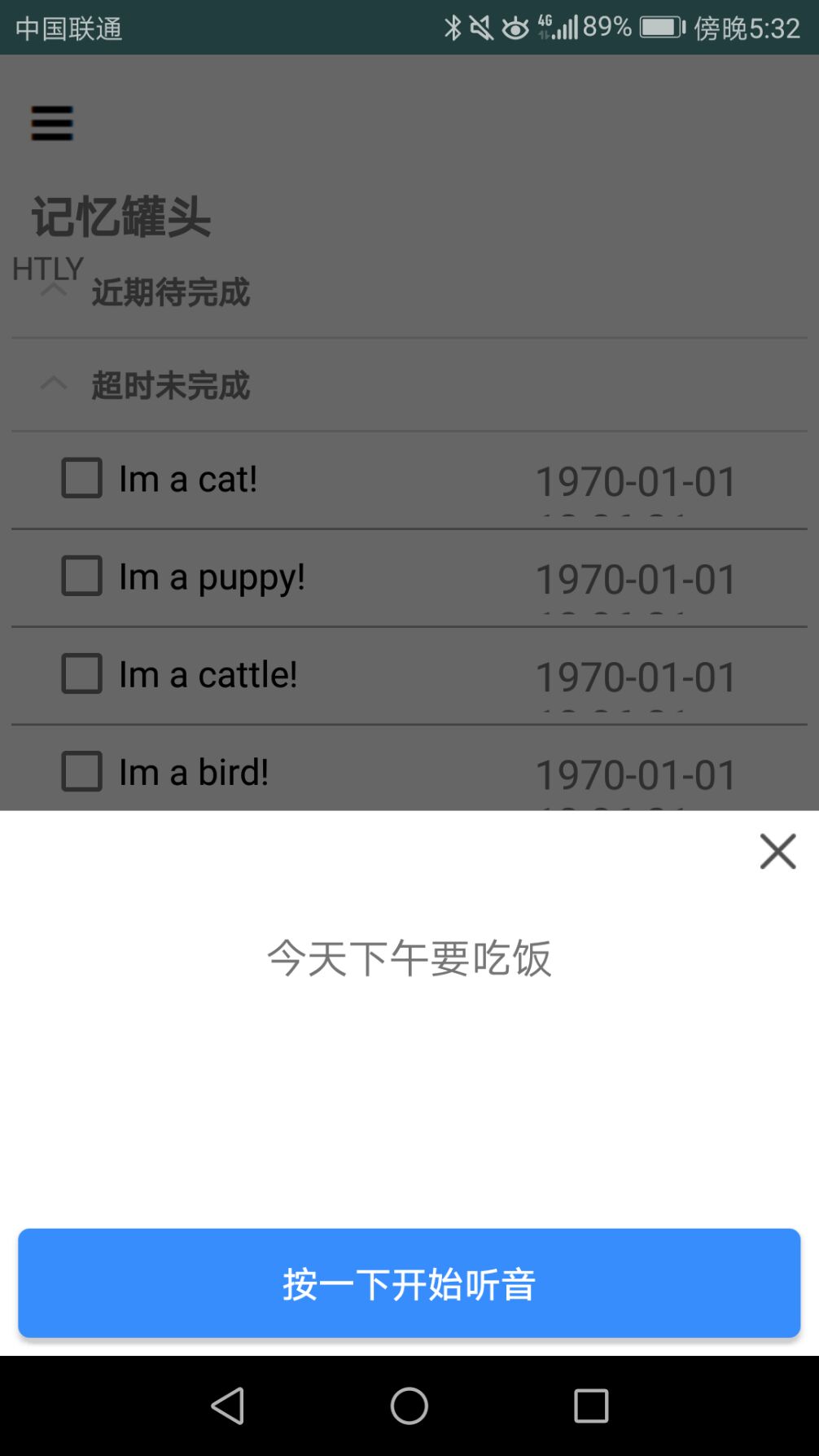
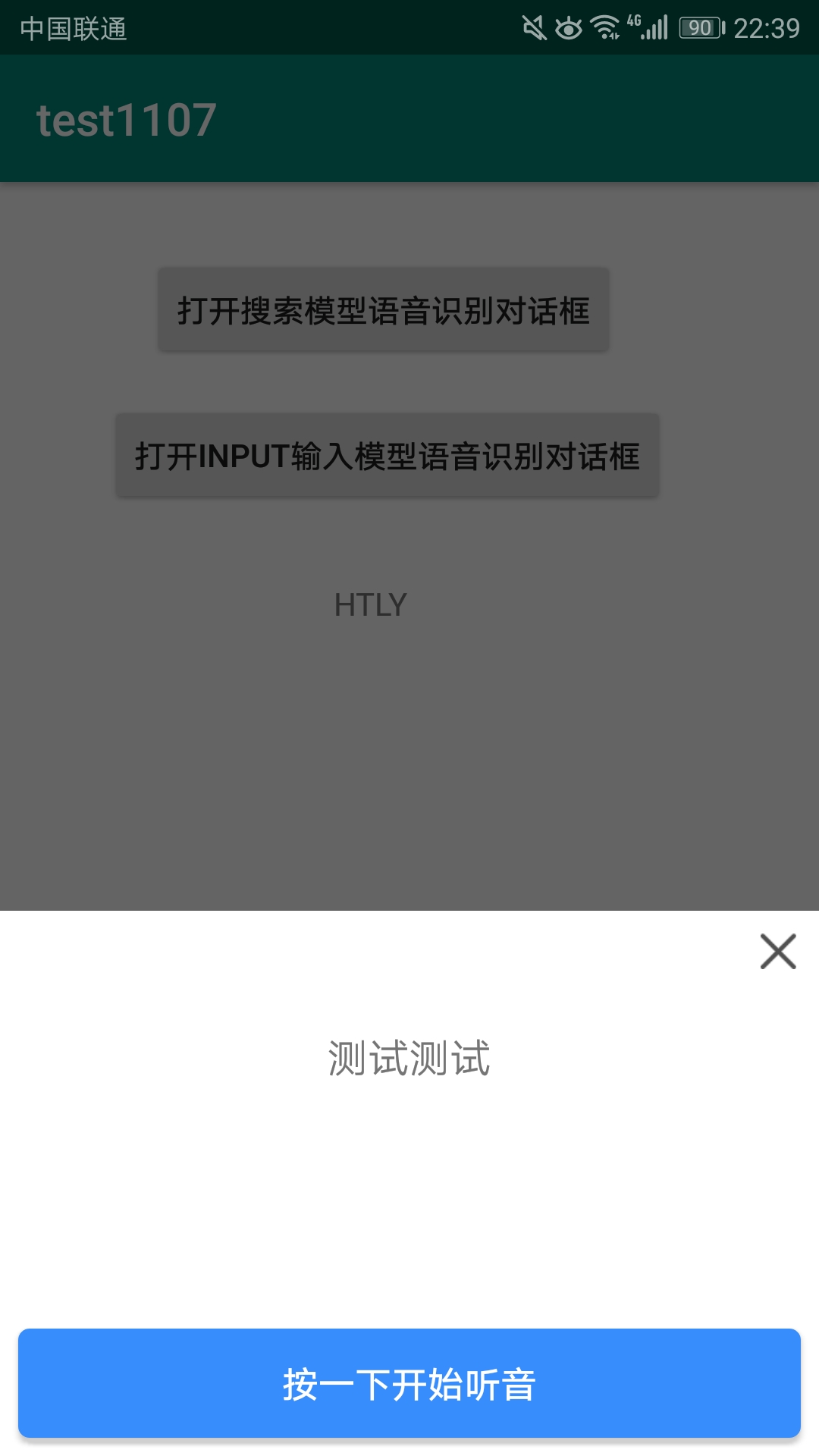
语音识别窗口

展示GitHub当日代码/文档签入记录:
团队共享
接下来的计划:
- 实现悬浮窗跳转
还剩下哪些任务:
- 将悬浮窗集成到团队项目中
燃尽图:
团队共享
有哪些困难:
- 没有安卓控件内容的基础
有哪些收获和疑问
收获:懂得了百度语音SDK整个实现流程
疑问:能否找到悬浮窗口实现的成功案例
组员11:何宇恒
过去两天完成了哪些任务
描述:
- 尝试实现图文混插入,尝试失败
展示GitHub当日代码/文档签入记录:
暂无
接下来的计划:
1.sliderbar页面进行用户确认,与后端对接
2.Memo_add_detail页面完成文字与照片插入(仿微博、QQ空间发布),实现图文混插,以及如何将文字与后端交接
还剩下哪些任务:
1.sliderbar页面进行用户确认,与后端对接
2.Memo_add_detail页面完成文字与照片插入(仿微博、QQ空间发布),以及如何将文字与后端交接
燃尽图:
共享
有哪些困难:
图文的混插很难实现,关于获取手机权限的知识很少
有哪些收获和疑问
收获:没有收获
疑问:页面明明做好,但是一直闪退,疯狂调试,好难受
展示组内最新成果
描述一:
语音识别功能完成

描述二:
语音识别界面

描述三:
语音测试

描述四:
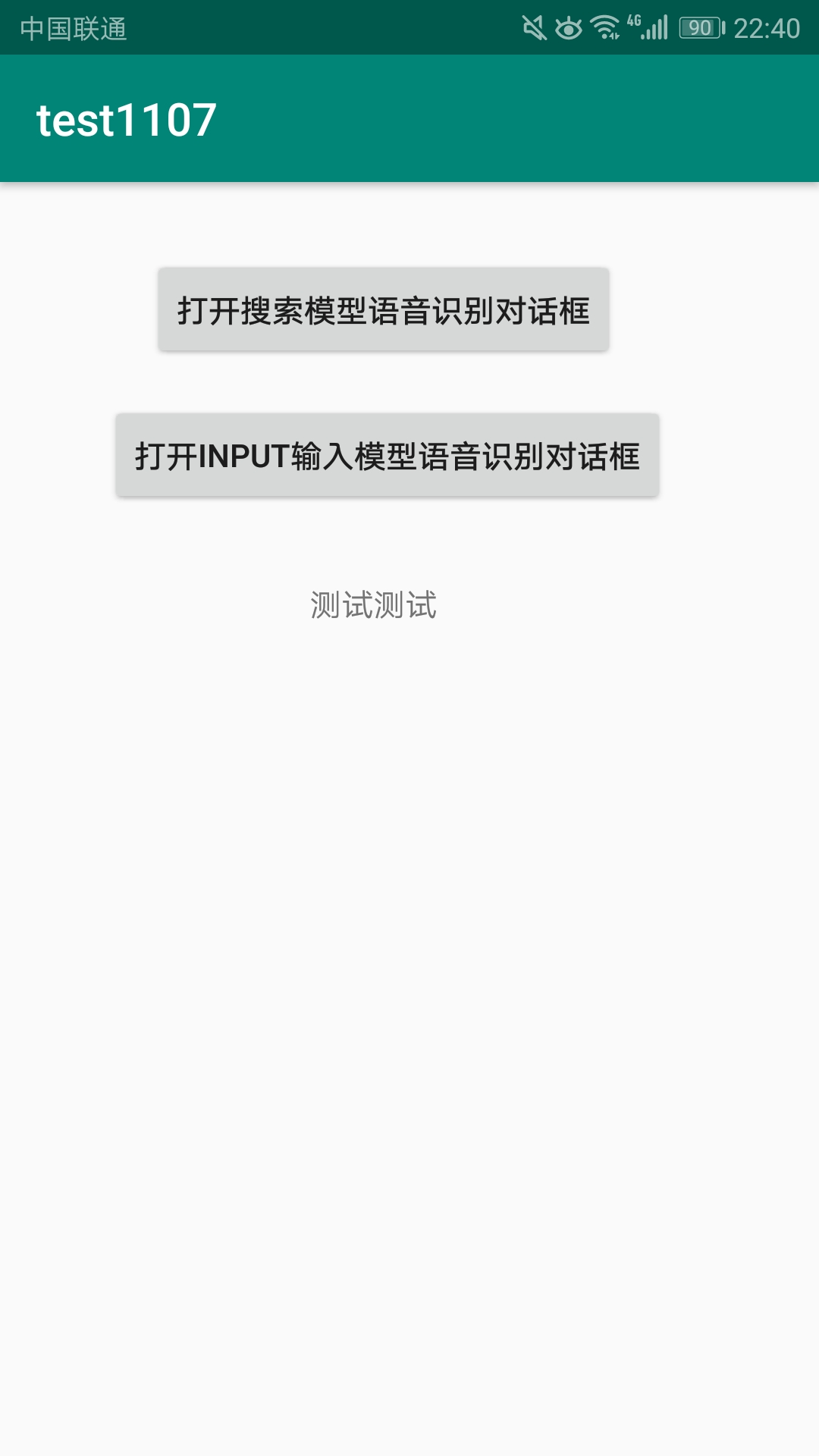
语音识别结果为测试测试

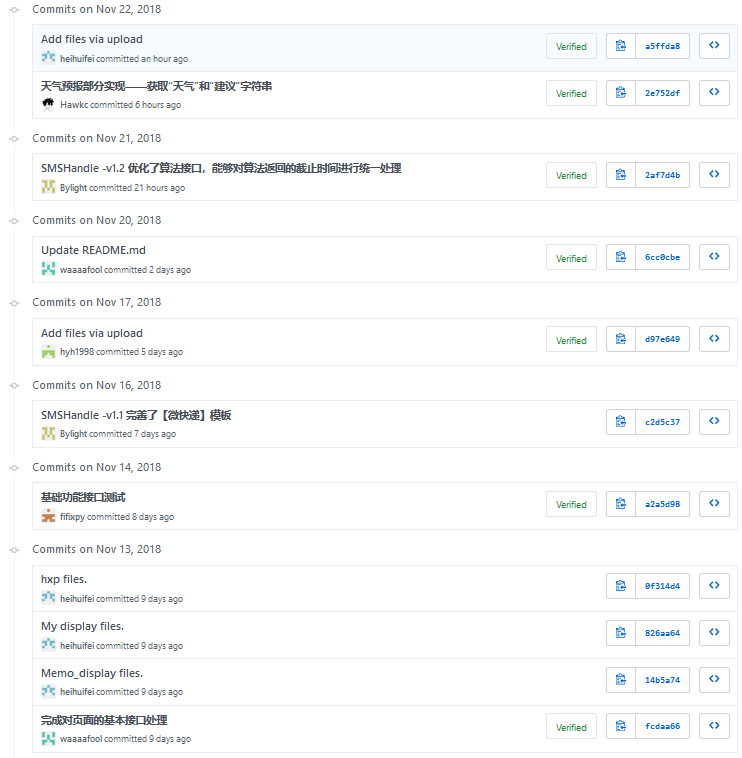
团队签入记录

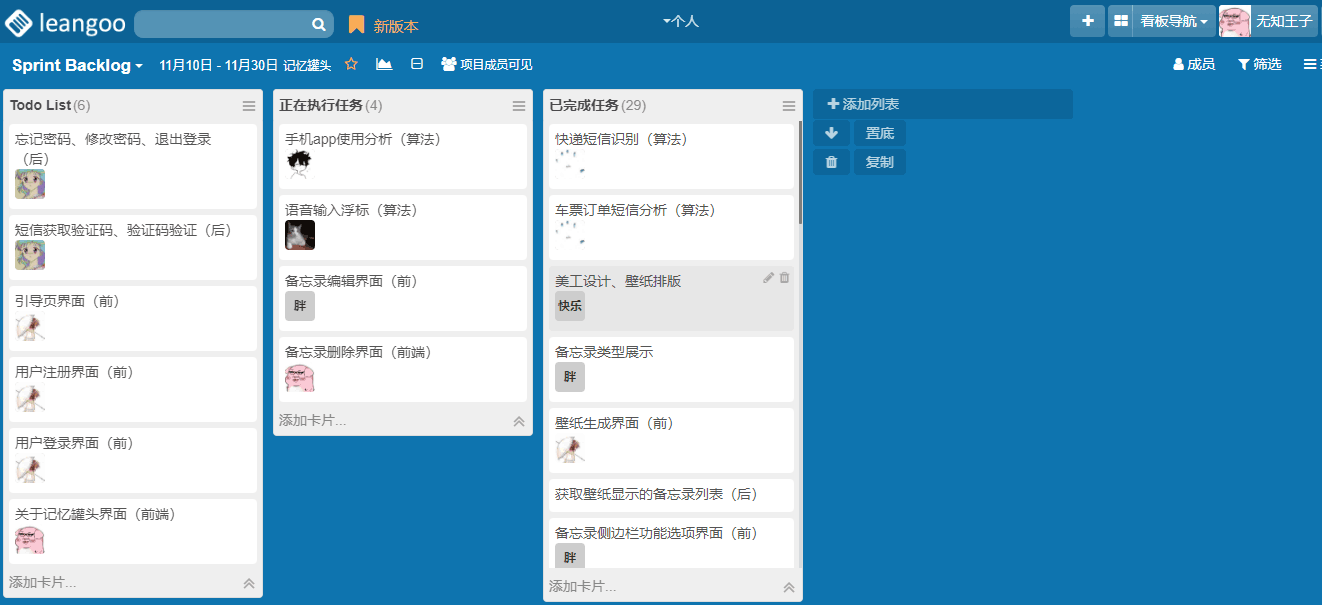
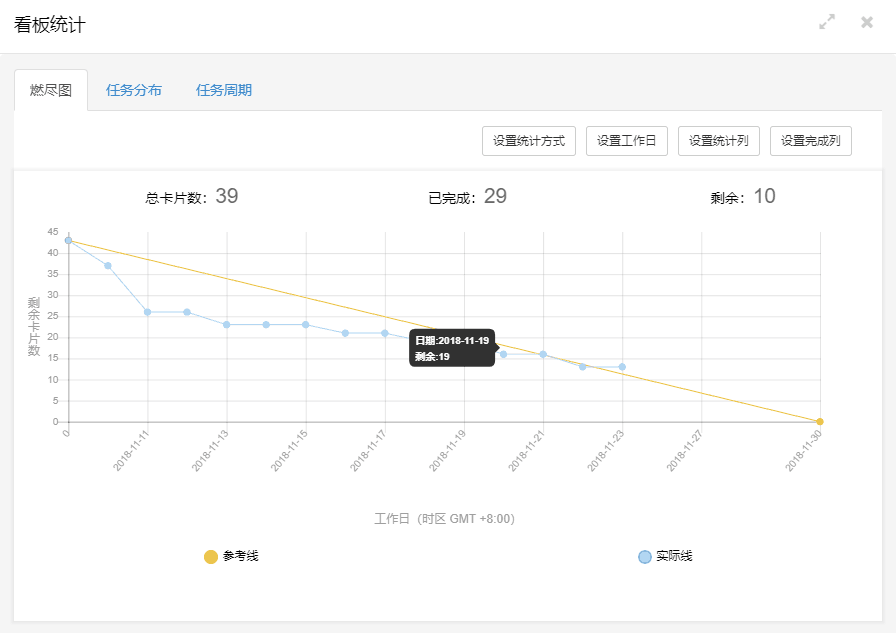
燃尽图


站立会议合照

会议耗时记录(每次追加记录)
| 第N次会议 | 耗时(分钟) |
|---|---|
| 1 | 14 |
| 2 | 8 |
| 3 | 9 |
| 4 | 13 |
| 5 | 10 |
| 6 | 9 |
| 7 | 10 |