1.媒体查询?
响应式布局的方法之一,使我们的网页适配于各种设备。
2.为什么学习媒体查询???
随着科技的发展,终端设备趋于多元化,尤其是手机端的兴起,具有不同尺寸和分辨率的设备。我们原先给PC端设计的网页,就是为了
让网页更好的适应屏幕的大小显示在屏幕上。
3.学习的bootstrap就是对媒体查询的封装
4.媒体查询的写法和格式?
媒体查询的核心是:
.当屏幕改变到一定的大小,网页中的某些模块的属性发生改变
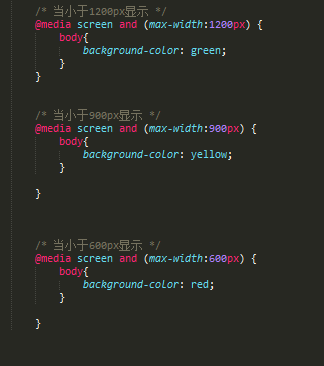
(1)CSS3(第一种写法)

(2)外部link(第二种写法)
<link rel="stylesheet" media="screen and (min-1200px)" href="链接css">
5 @media 媒体查询关键字
设备类型 screen 网页和手机、平板
print 打印机
all 所有的设备
设备的特性 width height 代表页面的大小
device-width device-height 代表设备可见的大小
max-; 最大宽度,也就是说小于这个宽度则怎么怎么样
min-; 最小宽度,也就是大于这个宽度怎么怎么样