一、mobilenet v1
主要思想就是使用深度可分离卷积替代原始的卷积运算,从而达到压缩网络模型的目的。
深度可分离卷积主要由 depthwise convolution 和 pointwise convolution 组成,后面会有详细介绍,
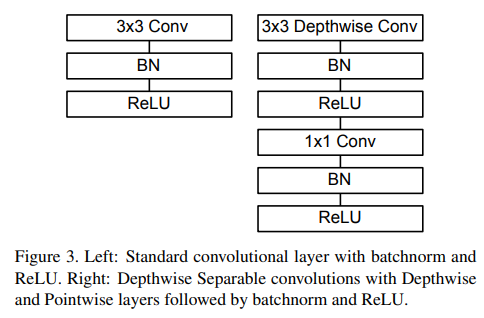
首先让我们先回顾下原始的卷积运算
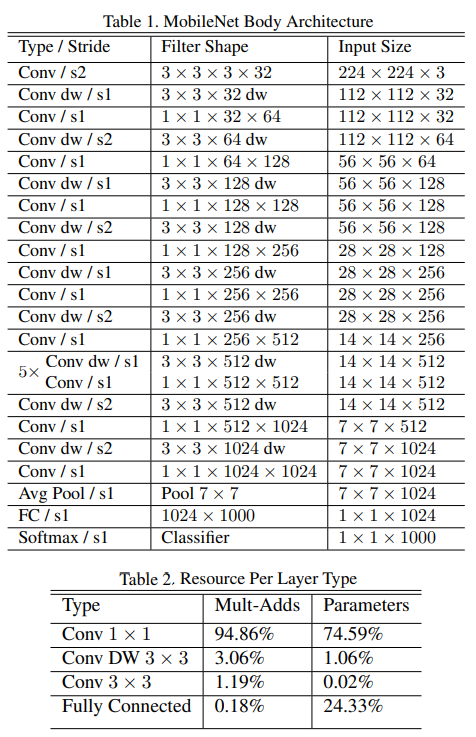
网络的整体结构:
depthwise convolution 和 pointwise convolution:
1、原始卷积运算
设定如下参数:
特征图的尺寸:(h,w,n)
卷积核参数:k=3,s=1,p=1;其中k表示kernel的尺寸,s表示stride,p表示padding
输出尺寸:(h,w,m)
计算乘法次数:k * k * n * m * h * w
2、深度可分离卷积
主要包括 depthwise convolution 部分和 pointwise convolution 部分
2.1 depthwise convolution
主要特点:卷积核的通道数和特征图的通道数一样,同时特征图的每个通道只和卷积核相应的通道做卷积运算
特征图的尺寸:(h,w,n)
卷积核参数:k=3,s=1,p=1;其中k表示kernel的尺寸,s表示stride,p表示padding
输出尺寸:(h,w,n)
计算乘法次数:k * k * n * h * w
2.2 pointwise convolution(其实就是一个1×1 convolution)
输入尺寸(即2.1中的输出):(h,w,n)
卷积核参数:k=1,s=1,p=0
输出尺寸:(h,w,m)
计算乘法次数:1 * 1 * n * m * h * w
最终总的计算次数:k * k * n * h * w + 1 * 1 * n * m * h * w
3、对比两种卷积运算乘法次数
在相同输入和输出的情况下,对比两个卷积运算的乘法次数
原始卷积:c1 = k * k * n * m * h * w
深度可分离卷积: c2 = k * k * n * h * w + 1 * 1 * n * m * h * w
(k * k * n * h * w + 1 * 1 * n * m * h * w) / k * k * n * m * h * w = 1/m + 1/(k * k)
论文中的 k 设置的等于3,由于m表示通道数,数值通常都比较大,所以最终的运算次数大约为原始卷积的1/(k * k)左右,即1/9左右。
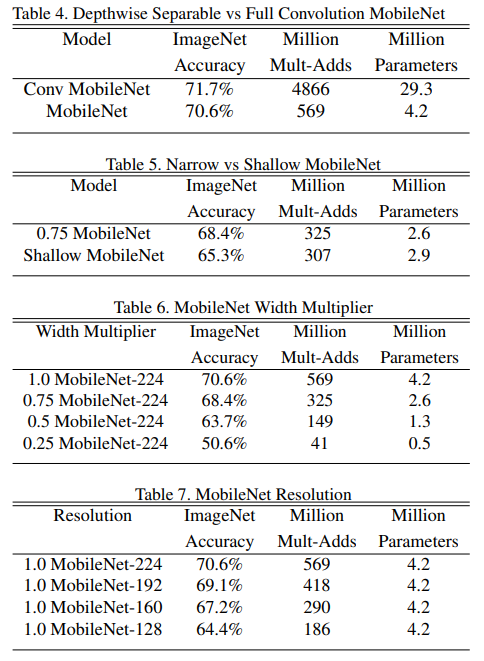
4、Width Multiplier 和 Resolution Multiplier
Width Multiplier表示压缩特征图通道数的参数,例如原始的通道数为n,则可以将新的通道设置为α * n,α通常取值为0.25,0.5,0.75和1。
相应的卷积运算次数为:k * k * α * n * h * w + 1 * 1 * α * n * α * m * h * w,可以减少大约 α * α 倍的运算次数
Resolution Multiplier表示压缩特征图的分辨率,例如原始的分辨率为(h,w),则可以将新的分辨率表示为(ρ * h,p * w),ρ取值在0~1之间,通常通过resize模型输入的方式来达到此目的。
相应的卷积运算次数为:k * k * α * n * ρ * h * ρ * w + 1 * 1 * α * n * α * m * ρ * h * ρ * w,可以减少大约 ρ * ρ 倍的运算次数
5、实验部分
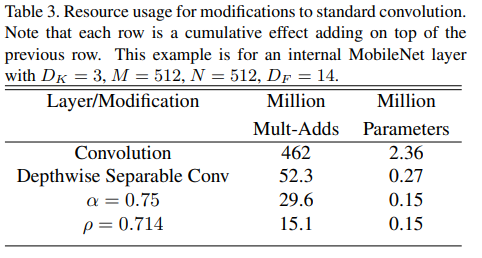
5.1 两种卷积方法运算次数

DK表示卷积核尺寸,M为输入的通道数,N为输出的通道数, DF为输出的特征图尺寸。
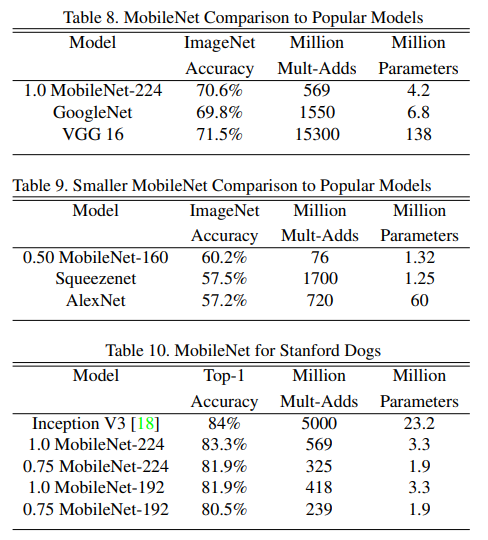
5.2 模型的选择

5.3 分类实验

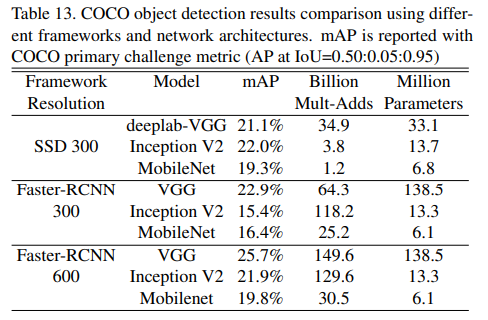
5.4 目标检测实验