优点:非常使用的富文本编辑器,对比于之前使用的summernote,比前者多出了更多的字体图标

废话少说,直接步骤:
1、导入资源(全部放在单独的文件下即可,下图为“UEditor”文件夹)

2、引用UEditor和JS实例化

<div class="container" style="margin:20px 10px;"> <script id="editor" type="text/plain"></script> </div>
<script type="text/javascript"> //实例化编辑器 //建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例 var ue = UE.getEditor('editor',{ initialFrameWidth:1400, initialFrameHeight:500 }); </script>


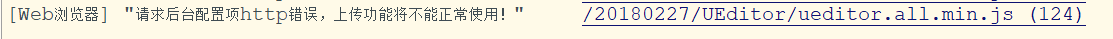
3、如果按照以上操作是能正常显示完整Demo,但是会提示

这个需要自己去手动配置上传文件目录,一下提供JSP部署的博文,引用别人的:https://blog.csdn.net/gfd54gd5f46/article/details/60887313
提供官方完成实例:
index.html

1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" 2 "http://www.w3.org/TR/html4/loose.dtd"> 3 <html> 4 <head> 5 <title>完整demo</title> 6 <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> 7 <script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script> 8 <script type="text/javascript" charset="utf-8" src="ueditor.all.min.js"> </script> 9 <!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败--> 10 <!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文--> 11 <script type="text/javascript" charset="utf-8" src="lang/zh-cn/zh-cn.js"></script> 12 13 <style type="text/css"> 14 div{ 15 width:100%; 16 } 17 </style> 18 </head> 19 <body> 20 <div> 21 <h1>完整demo</h1> 22 <script id="editor" type="text/plain" style="1024px;height:500px;"></script> 23 </div> 24 <div id="btns"> 25 <div> 26 <button onclick="getAllHtml()">获得整个html的内容</button> 27 <button onclick="getContent()">获得内容</button> 28 <button onclick="setContent()">写入内容</button> 29 <button onclick="setContent(true)">追加内容</button> 30 <button onclick="getContentTxt()">获得纯文本</button> 31 <button onclick="getPlainTxt()">获得带格式的纯文本</button> 32 <button onclick="hasContent()">判断是否有内容</button> 33 <button onclick="setFocus()">使编辑器获得焦点</button> 34 <button onmousedown="isFocus(event)">编辑器是否获得焦点</button> 35 <button onmousedown="setblur(event)" >编辑器失去焦点</button> 36 37 </div> 38 <div> 39 <button onclick="getText()">获得当前选中的文本</button> 40 <button onclick="insertHtml()">插入给定的内容</button> 41 <button id="enable" onclick="setEnabled()">可以编辑</button> 42 <button onclick="setDisabled()">不可编辑</button> 43 <button onclick=" UE.getEditor('editor').setHide()">隐藏编辑器</button> 44 <button onclick=" UE.getEditor('editor').setShow()">显示编辑器</button> 45 <button onclick=" UE.getEditor('editor').setHeight(300)">设置高度为300默认关闭了自动长高</button> 46 </div> 47 48 <div> 49 <button onclick="getLocalData()" >获取草稿箱内容</button> 50 <button onclick="clearLocalData()" >清空草稿箱</button> 51 </div> 52 53 </div> 54 <div> 55 <button onclick="createEditor()"> 56 创建编辑器</button> 57 <button onclick="deleteEditor()"> 58 删除编辑器</button> 59 </div> 60 61 <script type="text/javascript"> 62 63 //实例化编辑器 64 //建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例 65 var ue = UE.getEditor('editor'); 66 67 68 function isFocus(e){ 69 alert(UE.getEditor('editor').isFocus()); 70 UE.dom.domUtils.preventDefault(e) 71 } 72 function setblur(e){ 73 UE.getEditor('editor').blur(); 74 UE.dom.domUtils.preventDefault(e) 75 } 76 function insertHtml() { 77 var value = prompt('插入html代码', ''); 78 UE.getEditor('editor').execCommand('insertHtml', value) 79 } 80 function createEditor() { 81 enableBtn(); 82 UE.getEditor('editor'); 83 } 84 function getAllHtml() { 85 alert(UE.getEditor('editor').getAllHtml()) 86 } 87 function getContent() { 88 var arr = []; 89 arr.push("使用editor.getContent()方法可以获得编辑器的内容"); 90 arr.push("内容为:"); 91 arr.push(UE.getEditor('editor').getContent()); 92 alert(arr.join(" ")); 93 } 94 function getPlainTxt() { 95 var arr = []; 96 arr.push("使用editor.getPlainTxt()方法可以获得编辑器的带格式的纯文本内容"); 97 arr.push("内容为:"); 98 arr.push(UE.getEditor('editor').getPlainTxt()); 99 alert(arr.join(' ')) 100 } 101 function setContent(isAppendTo) { 102 var arr = []; 103 arr.push("使用editor.setContent('欢迎使用ueditor')方法可以设置编辑器的内容"); 104 UE.getEditor('editor').setContent('欢迎使用ueditor', isAppendTo); 105 alert(arr.join(" ")); 106 } 107 function setDisabled() { 108 UE.getEditor('editor').setDisabled('fullscreen'); 109 disableBtn("enable"); 110 } 111 112 function setEnabled() { 113 UE.getEditor('editor').setEnabled(); 114 enableBtn(); 115 } 116 117 function getText() { 118 //当你点击按钮时编辑区域已经失去了焦点,如果直接用getText将不会得到内容,所以要在选回来,然后取得内容 119 var range = UE.getEditor('editor').selection.getRange(); 120 range.select(); 121 var txt = UE.getEditor('editor').selection.getText(); 122 alert(txt) 123 } 124 125 function getContentTxt() { 126 var arr = []; 127 arr.push("使用editor.getContentTxt()方法可以获得编辑器的纯文本内容"); 128 arr.push("编辑器的纯文本内容为:"); 129 arr.push(UE.getEditor('editor').getContentTxt()); 130 alert(arr.join(" ")); 131 } 132 function hasContent() { 133 var arr = []; 134 arr.push("使用editor.hasContents()方法判断编辑器里是否有内容"); 135 arr.push("判断结果为:"); 136 arr.push(UE.getEditor('editor').hasContents()); 137 alert(arr.join(" ")); 138 } 139 function setFocus() { 140 UE.getEditor('editor').focus(); 141 } 142 function deleteEditor() { 143 disableBtn(); 144 UE.getEditor('editor').destroy(); 145 } 146 function disableBtn(str) { 147 var div = document.getElementById('btns'); 148 var btns = UE.dom.domUtils.getElementsByTagName(div, "button"); 149 for (var i = 0, btn; btn = btns[i++];) { 150 if (btn.id == str) { 151 UE.dom.domUtils.removeAttributes(btn, ["disabled"]); 152 } else { 153 btn.setAttribute("disabled", "true"); 154 } 155 } 156 } 157 function enableBtn() { 158 var div = document.getElementById('btns'); 159 var btns = UE.dom.domUtils.getElementsByTagName(div, "button"); 160 for (var i = 0, btn; btn = btns[i++];) { 161 UE.dom.domUtils.removeAttributes(btn, ["disabled"]); 162 } 163 } 164 165 function getLocalData () { 166 alert(UE.getEditor('editor').execCommand( "getlocaldata" )); 167 } 168 169 function clearLocalData () { 170 UE.getEditor('editor').execCommand( "clearlocaldata" ); 171 alert("已清空草稿箱") 172 } 173 </script> 174 </body> 175 </html>
