1、设计思路
(1)了解组合图的特性以及用法,选用图的类型;
(2)设计出两根柱子和两根折线,分开展示。
2、设计步骤
(1)设计页面
Column2DLine.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>FuionCharts 2D柱状图和折线图组合图</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../scripts/jquery-2.0.3.js"></script>
<script type="text/javascript" src="../scripts/Charts/FusionCharts.js"></script>
<script type="text/javascript">
$(function(){
var column2DLine = new FusionCharts( "../scripts/Charts/MSCombi2D.swf", "doubleAreaId", "100%", "540", "0" );
column2DLine.setXMLUrl("data/columnLine.xml");
column2DLine.render("columnLine");
});
</script>
</head>
<body>
<div id="columnLine"></div>
</body>
</html>columnLine.xml:
<?xml version="1.0" encoding="UTF-8"?>
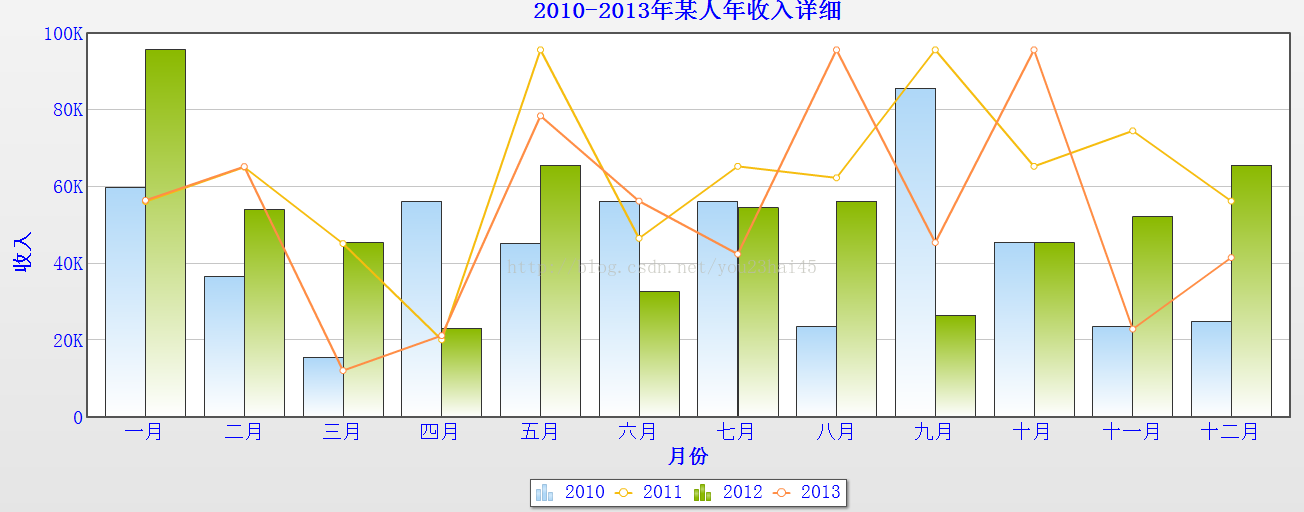
<chart caption='2010-2013年某人年收入详细' xAxisName='月份' yAxisName='收入' showValues='0'
baseFont='微软雅黑' baseFontSize='14' baseFontColor='#00FF00' outCnvBaseFont='宋体'
outCnvBaseFontSize='20' outCnvBaseFontColor='#0000FF'>
<categories>
<category label='一月' />
<category label='二月' />
<category label='三月' />
<category label='四月' />
<category label='五月' />
<category label='六月' />
<category label='七月' />
<category label='八月' />
<category label='九月' />
<category label='十月' />
<category label='十一月' />
<category label='十二月' />
</categories>
<dataset seriesName='2010'>
<set value='59845' />
<set value='36562'/>
<set value='15421' />
<set value='56213' />
<set value='45121' />
<set value='56232' />
<set value='56121' />
<set value='23565' />
<set value='85656' />
<set value='45421' />
<set value='23561' />
<set value='24801' />
</dataset>
<dataset seriesName='2011' renderAs='Line'>
<set value='56122' />
<set value='65121'/>
<set value='45154' />
<set value='20120' />
<set value='95656' />
<set value='46522' />
<set value='65323' />
<set value='62311' />
<set value='95656' />
<set value='65322' />
<set value='74545' />
<set value='56231' />
</dataset>
<dataset seriesName='2012'>
<set value='95656' />
<set value='54132'/>
<set value='45511' />
<set value='23200' />
<set value='65622' />
<set value='32600' />
<set value='54512' />
<set value='56232' />
<set value='26562' />
<set value='45421' />
<set value='52211' />
<set value='65623' />
</dataset>
<dataset seriesName='2013' renderAs='Line'>
<set value='56444'/>
<set value='65232'/>
<set value='12123'/>
<set value='21222'/>
<set value='78454' />
<set value='56211' />
<set value='42422' />
<set value='95655' />
<set value='45455' />
<set value='95656' />
<set value='22900' />
<set value='41512' />
</dataset>
</chart>
3、设计结果