数字证书集合了多种密码学算法:
- 自身带有公钥信息,可完成相应的加解密操作
- 带有数字签名,可鉴别消息来源
- 带有消息摘要信息,可验证证书的完整性
- 含有用户身份信息,因而具有认证性
1. 数字证书详解:
数字证书具备常规加解密必要的信息,包含签名算法,可用于网络数据加解密交互,标识网络用户(计算机)身份。数字证书为发布公钥提供了一种简便的途径,其数字证书则成为加密算法以及公钥的载体。依靠数字证书,我们可以构建一个简单的加密网络应用平台。
计算机的身份凭证需要由数字证书颁发认证机构(Certificate Authority,CA)签发,只有经过CA签发的证书在网络中才具备可认证性。
国际权威数字证书颁发认证机构三巨头:VeriSign(www.verisign.com)、GeoTrust(www.geotrust.com)和Thawte(www.thawte.com)。其中应用最为广泛的是VeriSign签发的电子商务用数字证书。但是这些数字证书都是收费的。
而CAcert(www.cacert.org)是一个免费的数字证书颁发国际组织。
通过使用由CA颁发的数字证书,我们可以对网络上传输的数据进行加解密和加签验签操作,确保数据的机密性、完整性和抗否认性。同时,数字证书中包含的用户信息可以明确地标识交易实体身份,具有认证性,保证交易实体身份的真实性,从而保障网络应用的安全性。
实际上,数字证书采用了公钥基础设施(Public Key Infrastructrue,PKI),使用了相应的加密算法确保网络应用的安全性:
a.非对称加密算法用于对数据进行加解密操作,确保数据的机密性
b.数字签名算法对数据进行加签验签操作,确保数据的完整性和抗否认性。
c.消息摘要算法用于对数字证书本身做摘要处理,确保数字证书完整性。
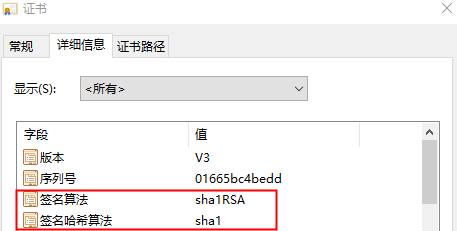
目前数字证书中最为常用的非对称加密算法是RSA算法,与之配套使用的签名算法是SHA1withRSA算法,而最为常用的消息摘要算法是SHA1算法。

上图的sha1RSA为SHA1withRSA缩写形式。
除了使用RSA算法外,我们还可以使用DSA算法。只是使用DSA算法无法完成加解密实现,即这样的数字证书不包括数据加解密功能。
数字证书有多种文件编码格式,主要包含CER编码,DER编码等。
a. CER(Canonical Encoding Rules,规范编码格式)是数字证书的一种编码格式,它是BER(Basic Encoding Rules,基本编码格式)的一个变种,比BER规定得更严格。
b. DER(Distinguished Encoding Rules,卓越编码格式)同样是BER的一个变种,与CER的不同之处在于:DER使用定长模式,而CER使用变长模式。
所有证书都符合公钥基础设施(PKI)制定的ITU-T X509国际标准(X.509标准),目前共包含3个版本。
PKCS(Public-Key Cryptography Standards,公钥加密标准)由RSA实验室和其他安全系统开发商为促进公钥密码的发展而制定的一系列标准。
PKCS至今共发布过15个标准,常用标准主要包括PKCS#7、PKCS#10和PKCS#12。
| 公钥加密标准 | 描述信息 | 文件名后缀 |
| PKCS#7 | 密码消息语法标准 | p7b,p7c,spc |
| PKCS#10 | 证书请求语法标准 | p10,csr |
| PKCS#12 | 个人信息交换语法标准 | p12,pfx |
以上标准主要用于证书的申请和更新等操作,例如PKCS#10文件用于证书签发申请,PKCS#12文件可作为Java中的密钥库或信任库直接使用。
通常使用Base64编码格式作为数字证书文件存储格式。
在获得数字证书后,可以将其保存在电脑里,也可以保存在IC卡或USB Key中。
我们在使用银行借记卡或信用卡进行网上交易时,为增强网络数据传输安全性使用银行提供的"U盾"或其他设备。这种设备中实际上存储了银行提供的数字证书,并可通过设备上固化的程序对数字证书做定期升级。
2. 模型分析:
......
数字证书的最佳应用环境是在HTTPS安全协议中,使用流程比较复杂,但相关操作封装在传输层,对于应用层透明。在HTTPS安全协议中使用非对称加密算法交换密钥,使用对称加密算法对数据进行加解密操作,提高加解密效率。