在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
语法:
<div>…</div>
确定逻辑部分:
什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用<div>标签作为容器。

实例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>div标签</title> </head> <body> <div> <h2>热门课程排行榜</h2> <ol> <li>前端开发面试心法 </li> <li>零基础学习html</li> <li>javascript全攻略</li> </ol> </div> <div> <h2>最新课程排行</h2> <ol> <li>版本管理工具介绍—Git篇 </li> <li>Canvas绘图详解</li> <li>QQ5.0侧滑菜单</li> </ol> </div> </body> </html>
浏览器输出:
热门课程排行榜
- 前端开发面试心法
- 零基础学习html
- javascript全攻略
最新课程排行
- 版本管理工具介绍—Git篇
- Canvas绘图详解
- QQ5.0侧滑菜单
给div命名,使逻辑更加清晰
我们把一些标签放进<div>里,划分出一个独立的逻辑部分。为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为<div>提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。
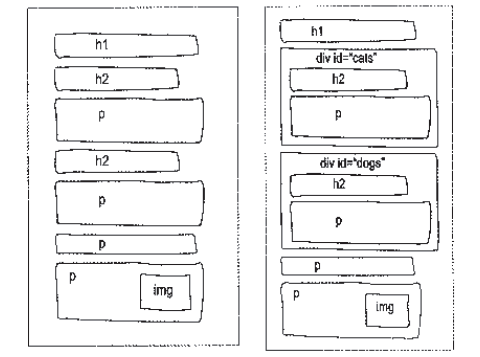
如下两图进行比较,如果设计师把两个图给你,哪个图你看上去能更快的理解呢?是不是右边的那幅图呢。

语法:
<div id="版块名称">…</div>
实例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>div标签</title> </head> <body> <div id = "hotList"> <h2>热门课程排行榜</h2> <ol> <li>前端开发面试心法 </li> <li>零基础学习html</li> <li>javascript全攻略</li> </ol> </div> <div id = "learningInstructed"> <h2>web前端开发导学课程</h2> <ul> <li>网页专业名词大扫盲 </li> <li>网站职位定位指南</li> <li>为您解密Yahoo网站制作流程</li> </ul> </div> </body> </html>
浏览器输出:
热门课程排行榜
- 前端开发面试心法
- 零基础学习html
- javascript全攻略
web前端开发导学课程
- 网页专业名词大扫盲
- 网站职位定位指南
- 为您解密Yahoo网站制作流程