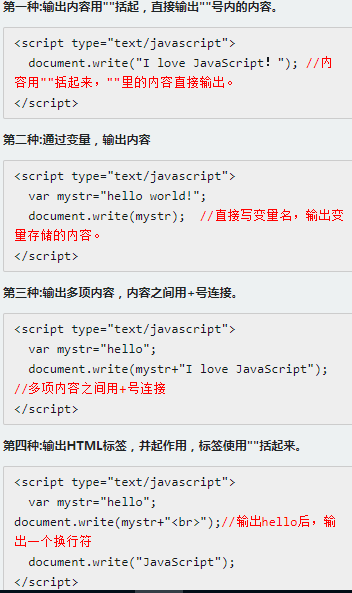
1. JavaScript-输出内容(document.write)

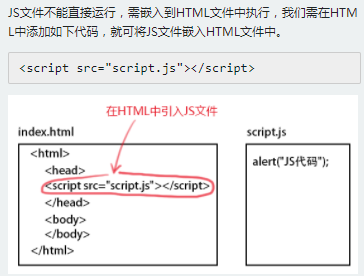
2.在html中引用js文件

3.定义变量
语法:var 变量名
说明:
⑴变量必须使用字母、下划线(_)或者美元符($)开始。
⑵变量也可以不声明直接用,但是不规范。
4.判断语句(if...else)
实例:
<script type="text/javascript">
var myage = 18;
if(myage>=18) //myage>=18是判断条件
{ document.write("你是成年人。");}
else //否则年龄小于18
{ document.write("未满18岁,你不是成年人。");}
</script>
5.定义函数
语法:
function 函数名()
{
函数代码;
}
说明:
1. function定义函数的关键字。
2. "函数名"你为函数取的名字。
3. "函数代码"替换为完成特定功能的代码。
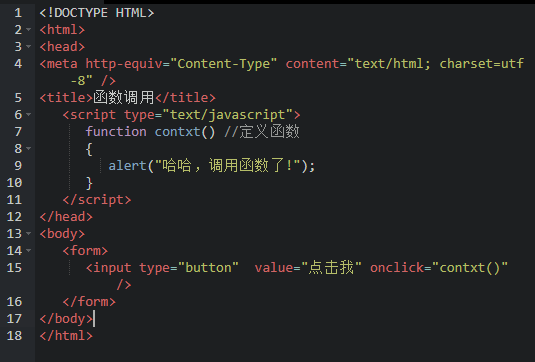
6.函数调用实例

说明:函数调用直接用函数名即可。
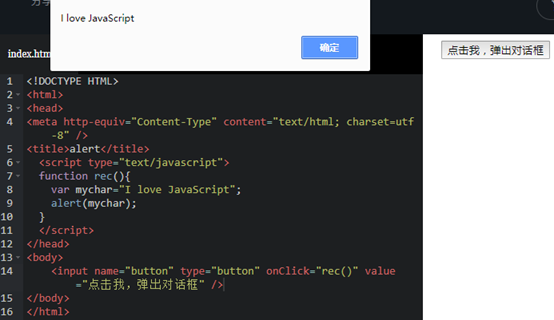
7. JavaScript-警告(alert 消息对话框)
语法:alert(字符串或变量);
实例:

说明:如果有两个alert的时候按顺序依次弹出对话框。
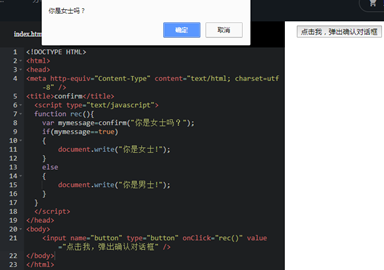
8. JavaScript-确认(confirm 消息对话框)
语法:confirm(str);
参数说明:
str:在消息对话框中要显示的文本
返回值: Boolean值
当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮
实例:

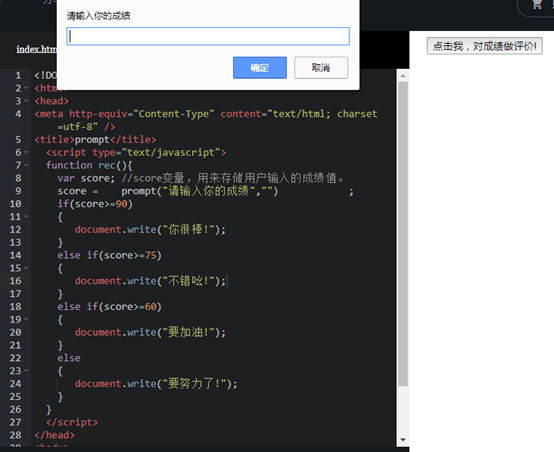
9. JavaScript-提问(prompt 消息对话框)
语法:prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值
2. 点击取消按钮,将返回null
实例:

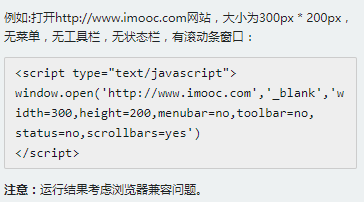
10. JavaScript-打开新窗口(window.open)
语法:window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
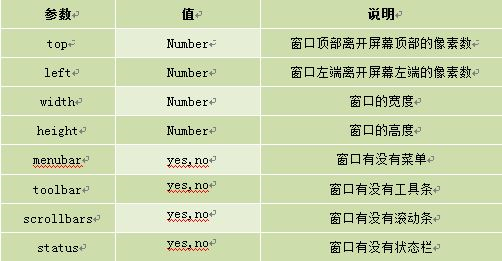
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:

实例:

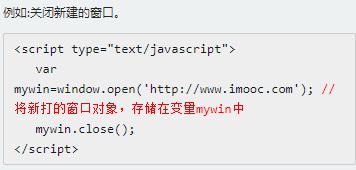
11. JavaScript-关闭窗口(window.close)
用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
实例:

12. 认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
13. 通过ID获取元素
学过HTML/CSS样式,都知道,网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
语法:document.getElementById(“id”)
实例:

说明:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
14.innerHTML属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:Object.innerHTML
说明:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
实例:
我们通过id="con"获取<p> 元素,并将元素的内容输出和改变元素内容,代码如下:

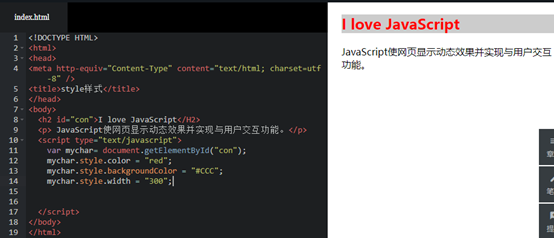
15. 改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
语法:Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
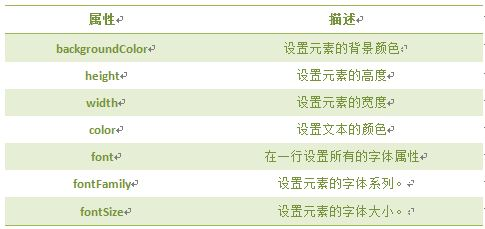
基本属性表(property):

实例:

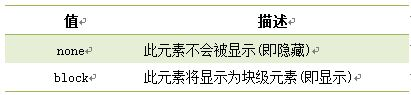
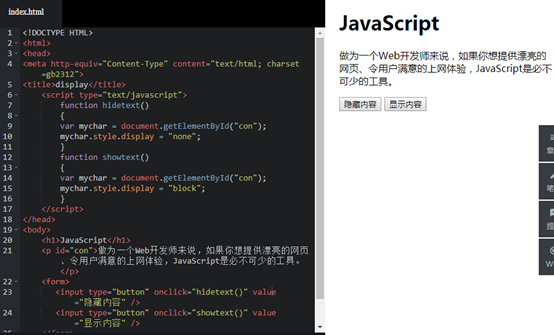
16. 显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:Object.style.display = value
说明:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。

实例:

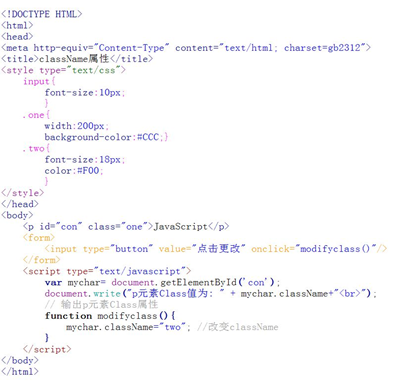
18. 控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法:object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
实例:

19.取消所有style设置
