一、JavaScript的组成
JavaScript基础分为三个部分:
-
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
-
DOM:文档对象模型,操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
-
BOM:浏览器对象模型,操作浏览器部分功能的API。比如让浏览器自动滚动
二、事件
JS是以事件驱动为核心的一门语言。
事件的三要素:事件源、事件、事件驱动程序

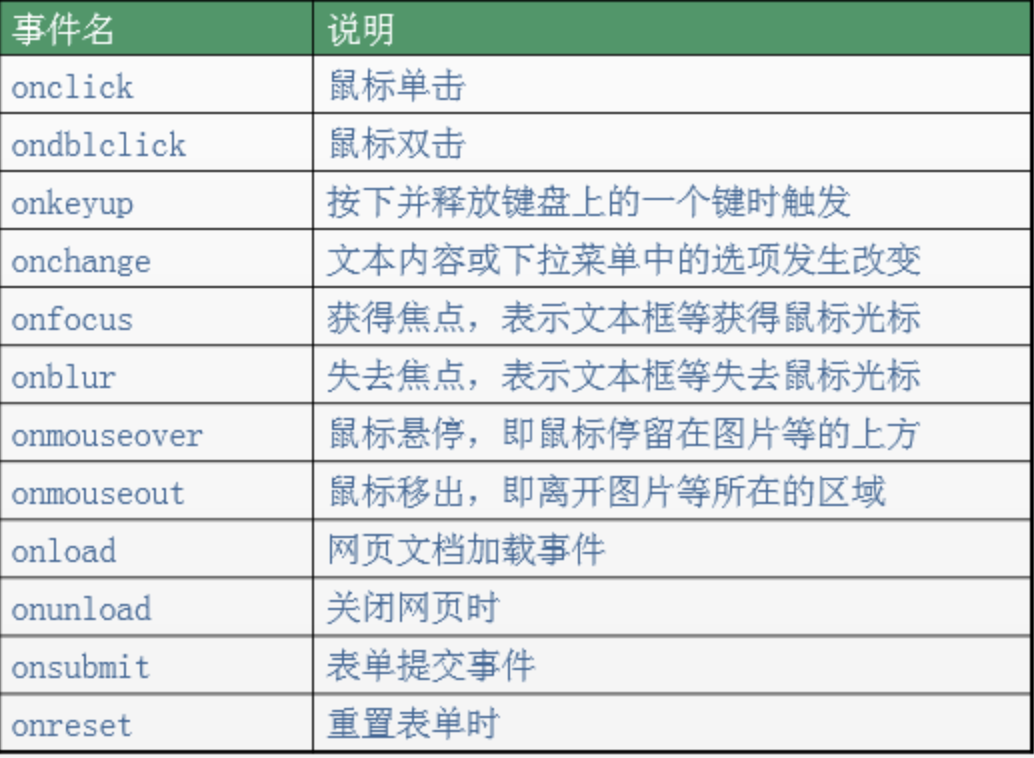
1 比如,我用手去按开关,灯亮了。这件事情里,事件源是:手。事件是:按开关。事件驱动程序是:灯的开和关。 2 3 再比如,网页上弹出一个广告,我点击右上角的X,广告就关闭了。这件事情里,事件源是:X。事件是:onclick。事件驱动程序是:广告关闭了。 4 5 于是我们可以总结出:谁引发的后续事件,谁就是事件源。 6 7 总结如下: 8 9 事件源:引发后续事件的html标签。 10 11 事件:js已经定义好了(见下图)。 12 13 事件驱动程序:对样式和html的操作。也就是DOM。

1 <body> 2 <div id="box1"></div> 3 4 <script type="text/javascript"> 5 // 1、获取事件源 6 var div = document.getElementById("box1"); 7 // 2、绑定事件 8 div.onclick = function () { 9 // 3、书写事件驱动程序 10 alert("我是弹出的内容"); 11 } 12 </script> 13 14 </body>

1、获取事件源的方式(DOM节点的获取)
1 var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签 2 3 var arr1 = document.getElementsByTagName("div1"); //方式二:通过 标签名 获得 标签数组,所以有s 4 5 var arr2 = document.getElementsByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s
2、绑定事件的方式

1 <div id="box1" ></div> 2 3 <script type="text/javascript"> 4 var div1 = document.getElementById("box1"); 5 //绑定事件的第一种方式 6 div1.onclick = function () { 7 alert("我是弹出的内容"); 8 } 9 </script>

1 <div id="box1" ></div> 2 3 <script type="text/javascript"> 4 var div1 = document.getElementById("box1"); 5 //绑定事件的第二种方式 6 div1.onclick = fn; //注意,这里是fn,不是fn()。fn()指的是返回值。 7 //单独定义函数 8 function fn() { 9 alert("我是弹出的内容"); 10 } 11 </script>
注意:上方代码的注释。绑定的时候,是写fn,不是写fn()。fn代表的是整个函数,而fn()代表的是返回值。

1 <!--行内绑定--> 2 <div id="box1" onclick="fn()"></div> 3 4 <script type="text/javascript"> 5 6 function fn() { 7 alert("我是弹出的内容"); 8 } 9 10 </script>
注意:第一行代码,绑定时,是写的"fn()",不是写的"fn"。因为绑定的这段代码不是写在js代码里的,而是被识别成了字符串。
3、事件驱动程序
我们在上面是拿alert举例,不仅如此,我们还可以操作标签的属性和样式。举例如下:

1 <style> 2 #box { 3 100px; 4 height: 100px; 5 background-color: pink; 6 cursor: pointer; 7 } 8 </style> 9 </head> 10 11 <body> 12 13 <div id="box" ></div> 14 15 <script type="text/javascript"> 16 var oDiv = document.getElementById("box"); 17 //点击鼠标时,原本粉色的div变大了,背景变红了 18 oDiv.onclick = function () { 19 oDiv.style.width = "200px"; //属性值要写引号 20 oDiv.style.height = "200px"; 21 oDiv.style.backgroundColor = "red"; //属性名是backgroundColor,不是background-Color 22 } 23 </script>
onload事件
当页面加载(文本和图片)完毕的时候,触发onload事件。

1 <script type="text/javascript"> 2 window.onload = function () { 3 console.log("测试"); //等页面加载完毕时,打印字符串 4 } 5 </script>
js的加载是和html同步加载的。因此,如果使用元素在定义元素之前,容易报错。这个时候,onload事件就能派上用场了,我们可以把使用元素的代码放在onload里,就能保证这段代码是最后执行。
建议是:整个页面上所有元素加载完毕在执行js内容。所以,window.onload可以预防使用标签在定义标签之前。
