接下来要讲的是从JS文件写vue的代码 到 vue文件写vue代码整个推进过程,来体验下真正的开发方式,开始吧
一般vue项目在根目录下有一个index.html,他是作为我们项目的一个首页或者入口的页面,但这个页面我们基本不会从碰它,页面大概如下:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="app"></div> <script src="./src/main.js"></script> </body> </html>
index.html中的 <div id="app"></div>是没有任何东西的,但我们肯定会为他加入或替换一些东西来展示的,不然作为首页的意义何在呢?于是我们编写一个main.js,代码如下:
import Vue from 'Vue' new Vue({ el: '#app', template: ` <div> <h1>{{name}}</h1> <h1>{{sex}}</h1> </div> `, data(){ return { name: 'zhangsan', sex: 'feman' } }, methods: { } })
上面代码最主要的部分就是template中的代码把el所管理的标签给替换调了,如此一来,页面上就有东西进行展示了。但问题也来了,template的代码太多了吧?是不是该来个抽取呢?然后代码变成了下面:
import Vue from 'Vue' const App = { template: ` <div> <h1>{{name}}</h1> <h1>{{sex}}</h1> </div> `, data(){ return { name: 'zhangsan', sex: 'feman' } }, methods: {} } new Vue({ el: '#app', template: '<App/>', components: { App } })
这个代码变化可能会有点大,我统一来解释下:
本来想template,data,methods中这些代码是写在vue实例中的,但在实际开发中,Vue实例他不需要承担这么多东西,他应该是简洁的,而template,data,methods由他的子组件来负责,于是我们创建一个子组件,把上述的代码抽取到了子组件中,Vue实例只要去注册这个子组件,并使用他的template,如此一来Vue实例不需要写任何的template,只要使用子组件的template即可;
上述的过程和我们之前接触的是有一些不一样的,以前是父组件有属于他自己的template模板,然后注册了子组件后,把子组件用在父组件模板的内部,属于嵌套关系。现在不一样了,现在父组件的模板完全由子组件来代替,是替换关系。
上面的代码还存在一个问题,父组件Vue实例和子组件在同一个JS页面,存在一定的耦合度,因此我们希望把子组件给抽取出来放在一个cpn.js,然后就变成了如下代码:
cpn.js:
export default { template: ` <div> <h1>{{name}}</h1> <h1>{{sex}}</h1> </div> `, data(){ return { name: 'zhangsan', sex: 'feman' } }, methods: {} }
main.js:
import Vue from 'Vue' import App from './cpn.js' new Vue({ el: '#app', template: '<App/>', components: { App } })
如此一来,父组件和子组件就是不是解耦了啊?但新的问题来了,子组件的结构看起来是不是有点不清晰,不分明啊?一个{ }中既有template,data,methods等等,如果template中的代码一多,可读性就变得很差了吧?现在就引入vue提供的.vue文件,该文件将template,scirpt,style分离出来,看起来特别简洁,于是我们创建一个App.vue,如下:
App.vue:
<template> <div> <h1>{{ name }}</h1> <h1>{{ sex }}</h1> </div> </template> <script> export default {
name: 'App', data() { return { name: "zhangsan", sex: "feman", }; }, methods: {}, }; </script> <style scoped> </style>
该vue文件相当一个组件,并且使用了export default,是可以被其他组件来使用的,如此一来,我们的main.js就不再用之前的cpn.js,得引入该文件了,如下:
import Vue from 'Vue' //import App from './cpn.js' import App from './App.vue' new Vue({ el: '#app', template: '<App/>', components: { App } })
好了,从最开始的JS到vue文件的迁移已经完毕了,实际的开发中也会使用vue文件的方式来进行,而不会去创建html或js中写vue相关的代码。一般根组件我们都会取名为App.vue
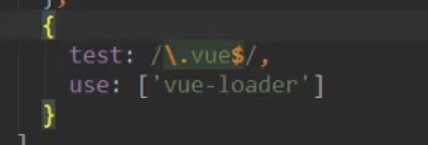
需要提醒的是,我们的浏览器并不认识vue文件,因此需要webpack在打包的时候能够转换vue成浏览器能解析的,需要安装两个loader,如下:

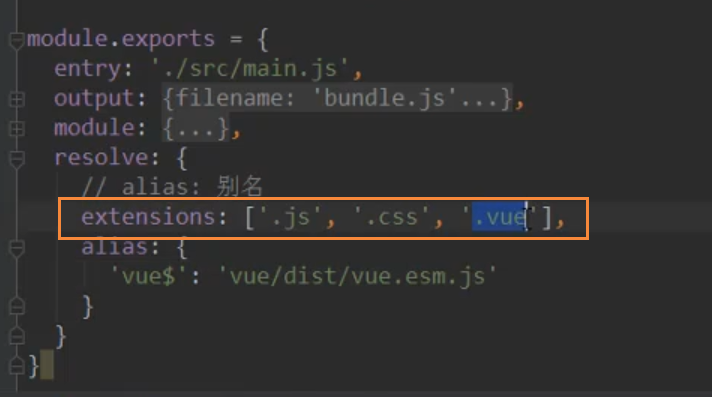
接着需在webpack.config.js进行配置,如下:

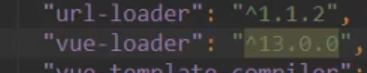
如果在打包的时候还出错了,有可能是因为vue-loader的版本有点高,需要额外配置一个东西;但是我们图省事点,在package.json中把版本调掉13及以下即可,如下:

还有如果希望导入组件的时候不要后缀名,可在webpack.config.js配置下: