路由嵌套说白点,就相当于父子路由,但一定要记得一点的是:父子路由是独立的,对应的有父子路由关系,那父子路由也会产生父子组件;父子组件也是独立的;
话不多说,还是上代码吧:
const routes = [ { path: '/', name: 'portal', redirect: '/home' }, { path: '/user', //父路由,再次强调,父子路由都是独立的个体 name: 'User', component: User, children: [ //子路由 { path: '', // 如果要默认一个子路由,这里别写 '/' redirect: '/user/c1' }, { path: 'c1', //这里不能写 /c1 ,这种写法是错误的 component: UserChild1 }, { path: 'c2', component: UserChild2 } ] } ]
没错,父子路由的嵌套关系弄好了,但是如果是这样的,子路由是不会显示出来的;这么说把,<router-view>标签在一个vue组件只能用一次,也就是只能展示一个动态的组件,目前只能展示父路由对应的组件,子路由对应的组件是展示不出来的,如果也想子路由对应的组件展示出来。
那就必须到父路由对应的组件中 设置 router-view 来动态展示子组件,如下:
App.vue:
<template>
<div id="nav">
<router-link to="/home">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link :to="'/user'">User</router-link>
</div>
<router-view/>
</template>
User.vue:
<template>
<div>
<h1>我是User</h1>
<router-link to="/user/c1">大儿子</router-link>
<router-link to="/user/c2">二儿子</router-link>
<router-view></router-view>
</div>
</template>
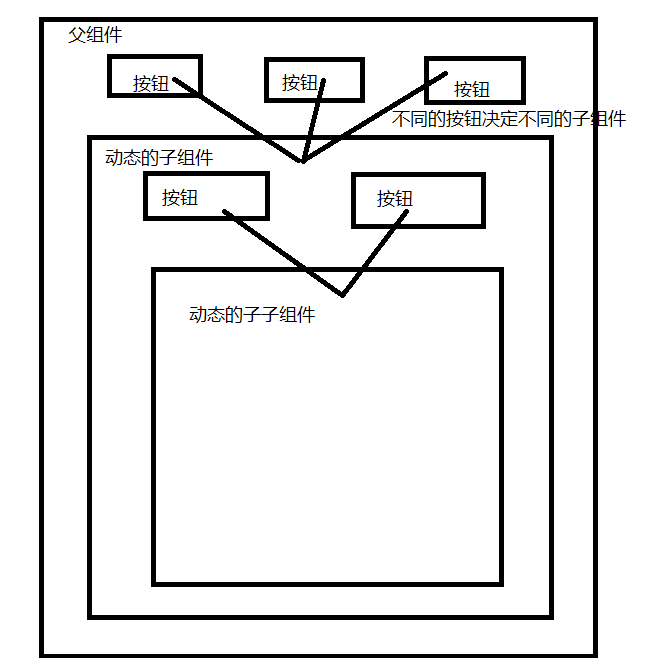
所以来个总结吧:现在有点理解vue组件数的概念了,一个组件嵌套多个组件,而子组件中可以嵌套多个动态组件,就如下的图:

固定组件,可以层层嵌套;
动态组件,也可以层层嵌套;