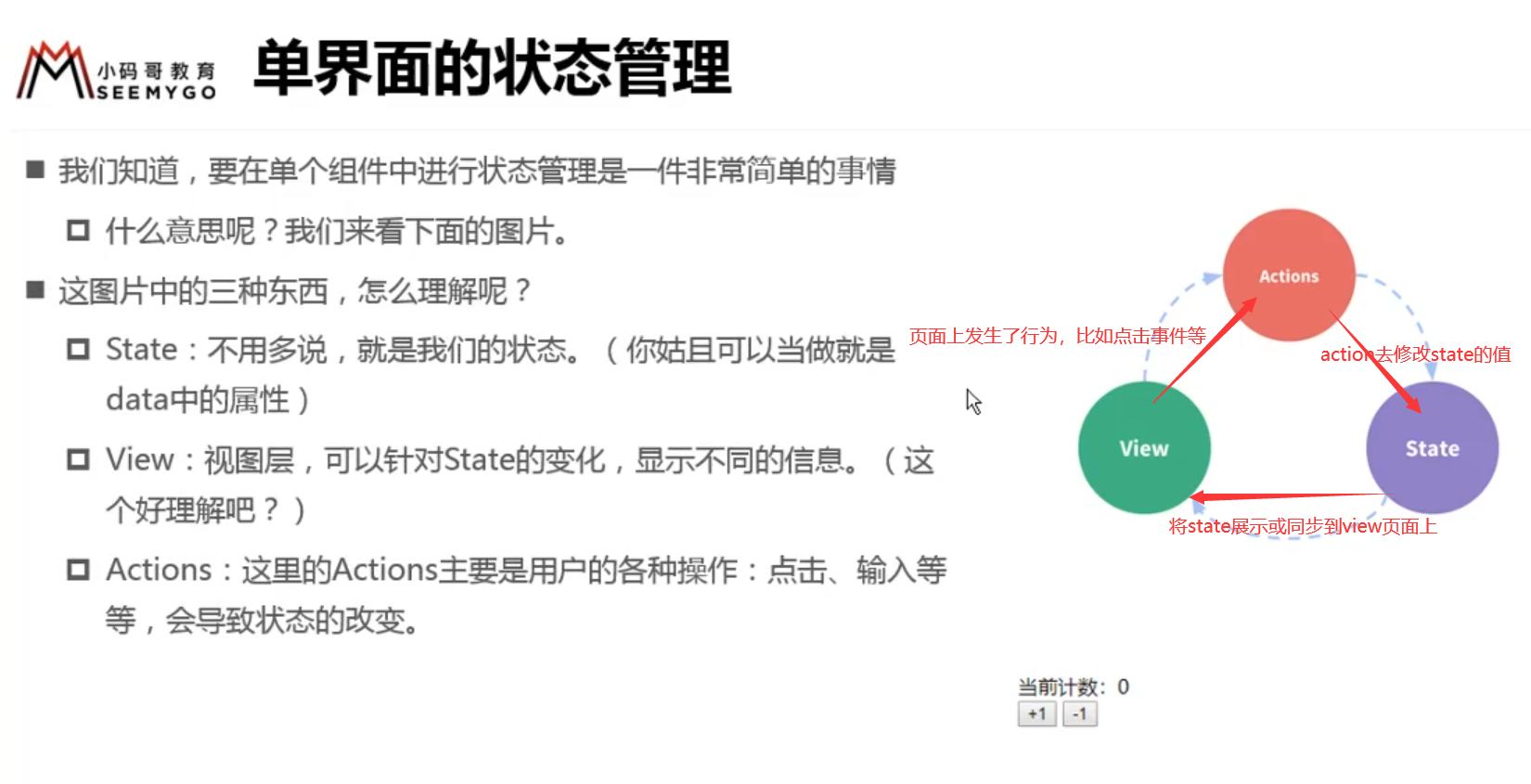
? 在之前的学习中,一个页面的状态管理是有三个步骤的,如下:

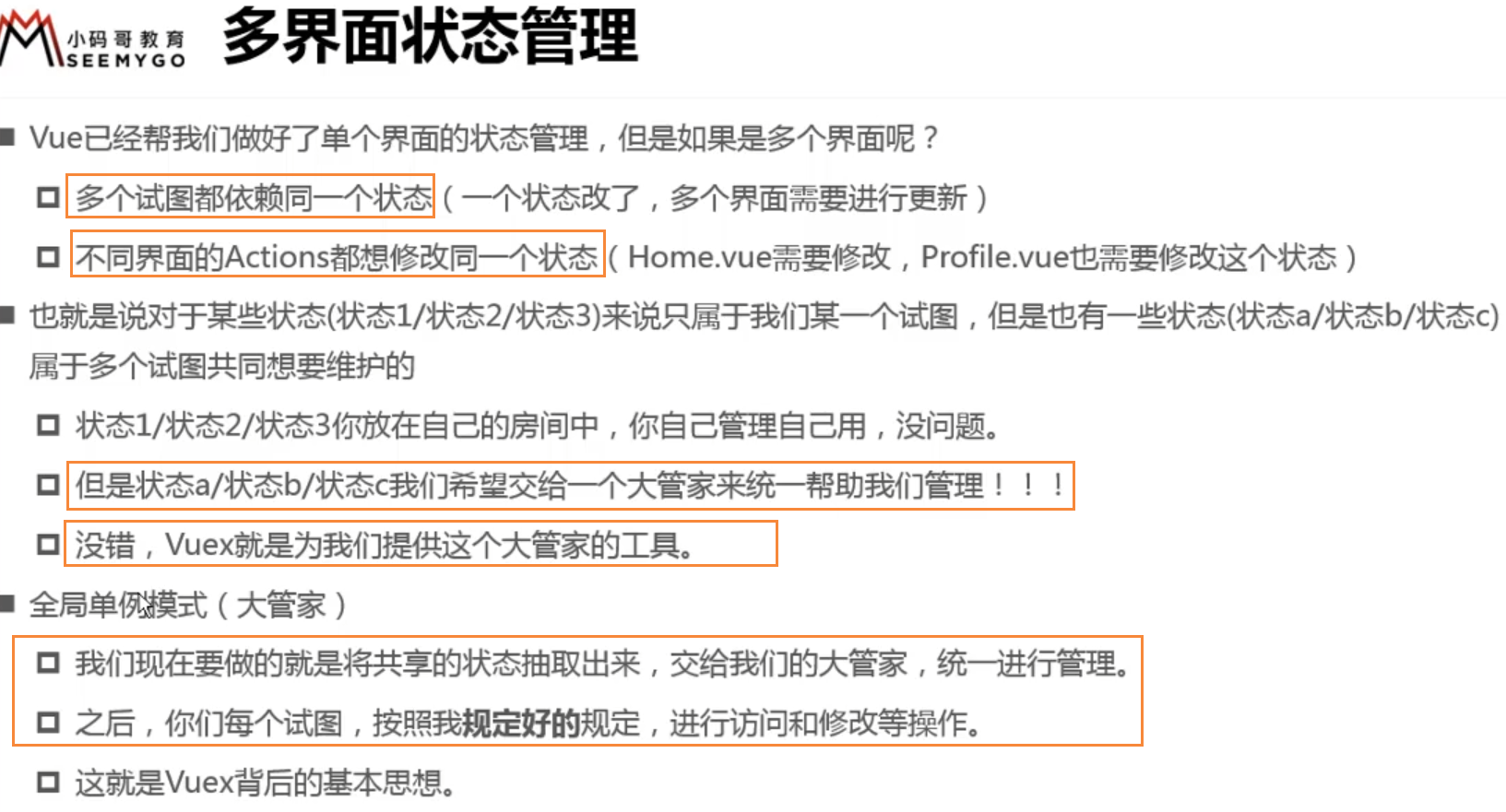
现在,多界面间的状态管理会更常见,由Vuex来管理和操作。

Vuex的基本使用步骤如下:
1. 下载Vuex插件
npm install vuex --save
2. src下创建store目录(vuex的东西会放在该目录下),该目录创建index.js,内容如下:
3. 在Index.js安装Vuex,并创建Vuex.Store对象(并不是创建Vuex对象,而是Vuex中的Store对象)
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const store = new Vuex.Store({ state:{
counter: 1000
}, getters: {}, mutations: {}, actions: {}, modules: {} }) export default store
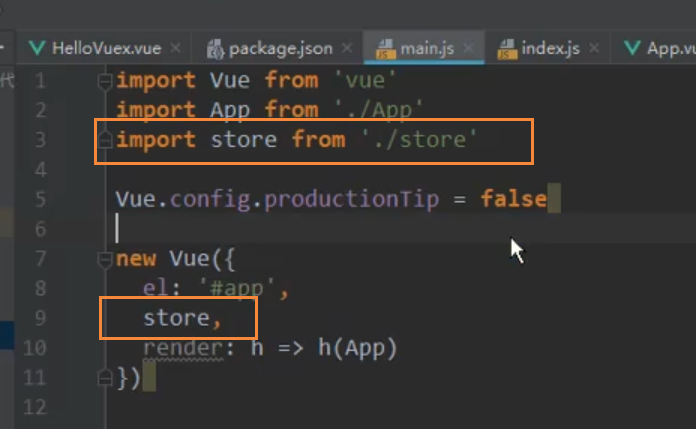
4. 在main.js的Vue实例使用store对象,如下:

在Vue注册了store对象,就想到于给Vue.prototype.$store进行赋值,到时候其他组件想要拿到该store对象,只要获取$store即可
5. 随便创建一个vue文件,尝试获取state的counter属性值,如下:
<template>
<div>
<h1>我是首页页面</h1>
<h2>{{$store.state.counter}}</h2>
</div>
</template>
显示结果如下:

真的可以获取到了,那能不能修改通过点击事件去修改counter的值呢?如下:
<template>
<div>
<h1>我是首页页面</h1>
<h2>{{$store.state.counter}}</h2>
<button @click="$store.state.counter++">counter+1</button>
</div>
</template>
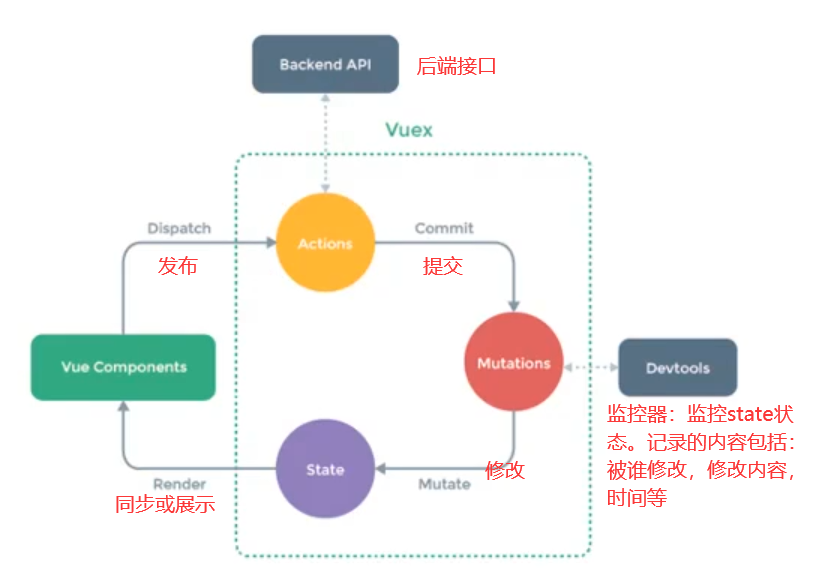
经过测试,是可以这样修改的。但是极其不建议这样做,vue官方也不建议做。vue官方是可以让我们去修改vuex中的状态的,但得按照指定的流程和格式修改才行,下面是官方提供的修改vuex的流程:

可能大家一眼看上去不是很清楚,下面解释下
如果我们想要修改state,有两种方式:
1. conpenents -> Mutations -> State
2. conpenents -> Actions -> Mutations -> State
可以看到两种方式的区别只是有无Actions,而Mutations是必须存在的。也就是state的修改必须由Mutation来完成(这个步骤不需要我们做),还有一个好处是Devtools(vue提供的一个浏览器插件)是用来监控Mutations,Mutations对state进行了怎样的修改都会被记录,在追踪state状态时很重要
那通过Mutation就可以完成了,为什么还要多个Action呢?是这样的,Mutations中只能存在同步操作和代码,像一些异步操作是不行的,Devtools也监控不到,因此异步操作的代码就可以放在Actions来完成了。
实际上,上面的图需要我们做的只有两步,即 dispatch(发布)和 commit(提交),像mutate不需要我们做。