今天学到一招,所以决定简单写写如何利用图标字体生成器IcoMoon把自己制作的图标变成字体,下面以OSChina的图标为例。
一、确保logo转成纯色,并保存为svg格式
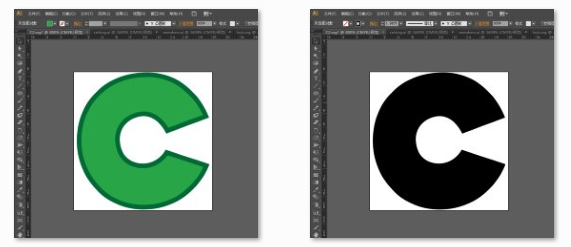
因为OSC的logo是绿色带描边的,所以先在Illustrator里面把logo变成纯色路径,这里我用的黑色。还有因为字体属于矢量文件,所以把logo存储为.svg格式的文件方便接下来的导入。
二、进入IcoMoon,导入刚刚保存的svg文件
三、编辑图标名称
点击edit按钮,选中我们刚刚上传的图标修改tags属性可为图标加上标签。第一个tag名将是这个图标的名称,不过现在暂时只能接受英文命名。如果不修改tags,到时候字体的class名就是icon-untitled,所以建议还是修改一下。
四、创建字体,并下载相关字体文件
到这里,字体创建已经完成,你可以解压文件预览下效果了。
今天这里只是讲了把一个图标变成字体,同样你可以把你设计好的成套的图标通过上面的方法全部转化成一个字体,通过相应的class对其进行访问。只是你需要注意确保每一个图标尺寸大小相同,这样才能得到一致的图标。你也可以参见《如何把你的图标转换成web字体》。