JS中的DOM操作
【DOM树节点】
DOM节点分为三大类: 元素节点、 属性节点、 文本节点;、
文本节点、属性节点属于元素节点的子节点。操作时,均需要先取到元素节点,再操作子节点;
可以使用getElement系列方法,取到元素节点。
【查看元素节点】
1、getElementById:通过id取到唯一节点。如果ID重名,只能取到第一个。
getElementsByName(): 通过name属性
getElementsByTagName(): 通过标签名
getElementsByClassName(): 通过class名
>>> 获取元素节点时,一定要注意:获取节点的语句,必须在DOM渲染完成之后执行。 可以有两种方式实现:
① 将JS代码写在body之后; ② 将代码写到window.onload函数之中;
>>> 后面三个getElements,取到的是数组格式。不能直接添加各种属性,而应该取出数组的每一个单独操作。
例如:getElementsByName("name1")[0].onclick = function
【查看/设置属性节点】
1、查看属性节点:getAttribute("属性名");
2、设置属性节点:setAttribute("属性名","新属性值");
>>> 查看和设置属性节点,必须先取到元素节点,才能使用。
>>> setAttribute();函数在IE浏览器中可能会存在兼容性问题。比如在IE中不支持使用这个函数设置style/onclick等样式属性和事件属性。
>>> 我们推荐使用点符号法替代上述函数:
eg: dom1.style.color="" dom1.onclick="" dom1.src=""
【总结-JS修改DOM节点的样式】
1、 使用setAttribute()设置class和style属性,但是存在兼容性问题,不提倡
div.setAttribute("class","cls1");
2、 使用.className直接设置class类,注意是className而不是.class:
div.className = "cls1";
3、 使用.style设置单个属性,注意属性名要是用驼峰命名法:
div.style.backgroundColor = "red";
4、 使用.style 或 .style.cssText 设置多个样式属性:
div.style = "background-color:red; color:yellow;"
div.style.cssText = "background-color:red; color:yellow;" √
【查看设置文本节点】
1、 .innerText: 取到或设置节点里面文字内容;
.innerHTML: 取到或设置节点里面的HTML代码;
.tagName: 取到当前节点的标签名。 标签名全部大写显示。
【根据层次获取节点】
1 .childNodes: 获取元素的所有子节点。包括回车等文本节点。
.children: 获取当前元素的所有元素节点(只获取标签)。
2 .firstChild: 获取元素的第一个子节点。包括回车等文本节点。
.firstElementChild: 获取元素的第一个子节点。不包括回车等文本节点。
.lastChild: 获取元素的最后一个子节点。包括回车等文本节点。
.lastElementChild:
3 .parentNode: 获取当前节点的父节点。
4 .previousSibling: 获取当前节点的前一个兄弟节点;包括回车等文本节点。
.previousElementSibling:
5 .nextSibling: 获取当前节点的后一个兄弟节点;包括回车等文本节点。
.nextElementSibling:
6 .getAttributes: 获取当前节点的属性节点。
[表格对象]
1、 rows属性: 返回表格中的所有行,是一个数组格式;
2、 insertRow(index): 在指定位置插入一行,index从0开始;
3、 deleteRow(index): 删除指定的一行,index从0开始;
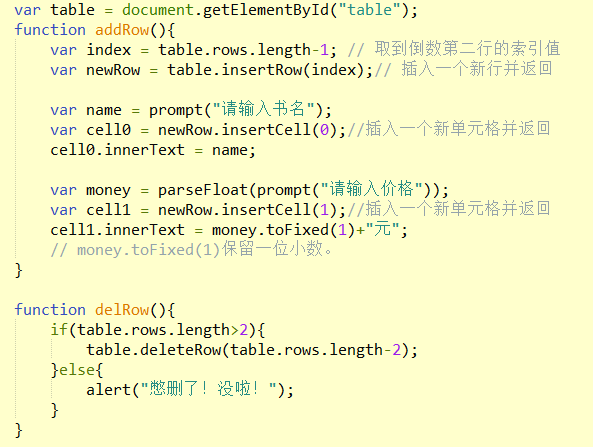
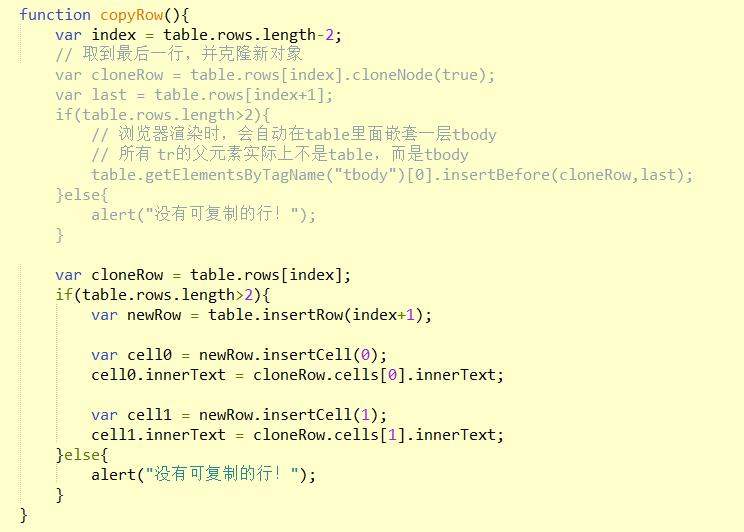
为实现以下结果:

[行对象]
1、 cells属性: 返回这一行中的所有单元格,是一个数组格式;
2、 rowIndex属性: 返回这一行是表格中的第几行,从0开始;
3、 insertCell(index): 在这一行指定位置,插入一个单元格,index从0开始;
4、 deleteCell(index): 删除这一行的指定单元格,index从0开始


[单元格对象]
1、 cellIndex属性: 返回这个单元格是本行的第几个,从0开始;
2、 innerText innerHTML align className