rxjs
of
Rof(): Observable<any>{
return of(1,2,3,4)
}
Tof(){
this.Rof().subscribe(
next => console.log('next:', next),
err => console.log('error:', err),
() => console.log('the end'),
);
}
/*
next: 1
next: 2
next: 3
the end
*/
from
RFrom(): Observable<any>{
return from([10, 20, 30], asyncScheduler)
}
TFrom(){
this.RFrom().subscribe(
next => console.log('next:', next),
err => console.log('error:', err),
() => console.log('the end'),
);
}
/*
next: 10
next: 20
next: 30
the end
*/
concat
//顺序增加
RConcat(): Observable<any>{
return concat( this.RFrom(),this.Rof())
}
TConcat(){
this.RConcat().subscribe(
next => console.log('next:', next),
err => console.log('error:', err),
() => console.log('the end'),
);
}
/*
next: 10
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:51
next: 20
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:51
next: 30
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:51
next: 1
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:51
next: 2
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:51
next: 3
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:51
next: 4
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:51
the end
*/
merge
//倒序增加
Rmerge(): Observable<any>{
return merge(this.RFrom(),this.Rof())
}
Tmerge(){
this.Rmerge().subscribe(
next => console.log('next:', next),
err => console.log('error:', err),
() => console.log('the end'),
);
}
/*
next: 1
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:62
next: 2
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:62
next: 3
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:62
next: 4
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:62
next: 10
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:62
next: 20
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:62
next: 30
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:62
the end
*/
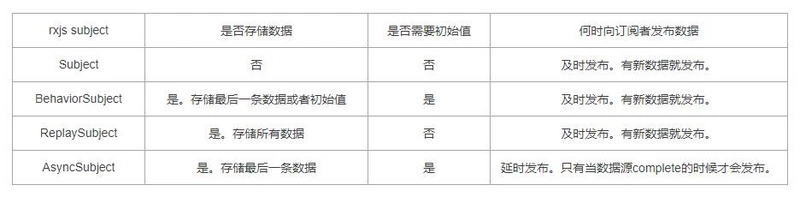
Subject
fristSubject = new Subject<string>()
//监听
this.fristSubject.subscribe(x=>{
console.log(x)
})
//发送
this.fristSubject.next('id')
/*
id
*/
ReplaySubject
repalysubject =new ReplaySubject<string>();
this.repalysubject.next('1')
this.repalysubject.next('2')
this.repalysubject.subscribe(x=>{
console.log(x)
})
/*
1
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:51
2
*/
Observable
//有值就会发送
fristObservable: Observable<any>
this.fristSubject.subscribe(x=>{
this.fristObservable = of(x,30,20)
console.log("fristSubject"+x)
this.fristObservable.subscribe((x)=>{
console.log("fristObservable"+x)
})
})
this.fristSubject.next('id')
/*
fristSubjectid
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:34
fristObservableid
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:37
fristObservable30
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:37
fristObservable20
*/
BehaviorSubject

fristBehaviorSubject = new BehaviorSubject<string>('1');
//监听
this.fristBehaviorSubject.subscribe(x=>{
console.log(x)
})
//发送
this.fristBehaviorSubject.next('123123')
/*
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:44
1
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:44
123123
*/
Subscription
this.fristWatcher = this.fristBehaviorSubject.subscribe(x=>{
console.log(x)
})
this.fristWatcher.unsubscribe()
this.fristBehaviorSubject.next('123123')//接收不到
/*
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:44
1
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:44
123123
*/
rxjs/operators
skip
Rof(): Observable<any>{
return of(1,2,3,4)
}
this.Rof().pipe(skip(1)).subscribe(x=>{
console.log(x)
})
/*
2
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:77
3
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:77
4
*/
tap
//适用于单个流
of(1).pipe(tap(x=>{
x = x*10
console.log(x)
})).subscribe(x=>{
console.log(x)
})
/*
10
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:86
1
*/
map
//适用于多个流
this.Rof().pipe(map(x=>{
let xx = x*10
console.log(xx)
return xx
})).subscribe(
x=>{
console.log(x)
}
)
/*
10
10
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:96
20
20
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:96
30
30
src/app/pages/modules/dashboards/guild/detail-guild/detail-guild.component.ts:96
40
40
*/
takeUntil
class SomeComponent implements OnInit, OnDestroy {
private destroy$ = new Subject();
ngOnInit() {
service.someStream().takeUntil(this.destroy$).subscribe(doSomething);
}
ngOnDestroy() {
this.destroy$.next(true);
}
}
*/
debounceTime,auditTime,debounceTime
3个分别的使用 :
用户 keydown 时我想监听
-
debounceTime 1000, 用户连续 keydown 我等 1 秒, 一秒中内用户又 keydown 了,我重新记时,再等 1 秒... 一直到用户 1 秒内再也没有 keydown 我才触发
-
auditTime 1000 用户连续 keydown, 我等 1 秒,一秒中内用户又 keydown 了, 但我 "不" 重新记时了, 1 秒后我就触发, 也就是说, 用户 1 秒内按多少次,我都当成 1 次 并且在 1 秒后才触发.
-
debounceTime 1000, 用户连续 keydown, 我直接触发, 一秒中内用户又 keydown 了, 我不理,直到 1 秒后
特色
debounceTime 重新计时, 一直不触发
auditTime 等..触发
debounceTime 触发...等
distinct,distinctUntilChanged
它就是我们熟悉的 distinct, 如果值相同就忽略 callback
distinct((x) => { return x.value }); 可以提供一个取值的方法,对比估计是用 ===
distinct 会把所有的值都存起来做对比, distinctUntilChanged 的区别是它只会存最后一次的值做对比.
concatMap, switchMap, mergeMap
就是 map() + switchAll(), map() + concatAll(), map() + mergeAll() 的缩写而已.
还有个好处是它可以传入一个方法 (a,b,c,d) => next, 可以获取到 o1,o2 的值然后返回下一个值.
参考链接:https://www.cnblogs.com/keatkeat/p/5900998.html ,https://ithelp.ithome.com.tw/articles/10188387