【逆战班】
所谓分栏,就是将页面的版面划分为若干栏。横排的栏是由上而下垂直划分的,每一栏的宽度相等。效果就像报纸那样。分栏有两种方式,一种是指定分几栏,然后浏览器自动计算出每一栏的宽度;另一种是指定栏的宽度,然后浏览器会根据当前窗口宽度自动计算出分几栏显示。
分栏布局相关属性:
1. column-count : 指定分栏数量
column-count :3; 指当前内容分3栏显示。
2. column-width : 分栏的宽度
column-width :200px; 指每一栏宽度为200像素。
注:column-count和column-width不要同时运用,如果同时运用,则宽度无效。
3. column-gap : 分栏的间距
column-gap :20px; 指各栏之间间距为20像素。
4.column-rule : 分栏的边线(与边框属性相同)
column-rule :1px solid black; 设置宽度为1像素的黑色实线分栏线。
5. column-span : 合并分栏(一般用于标题)
column-span :all; 合并所有栏。
6例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #box{ width:500px; /*设置容器宽度*/ border:1px aqua solid; margin:20px auto; column-count: 3; /*设置内容分3栏显示*/ column-gap:15px; /*分栏间距为15像素*/ column-rule:1px aqua dashed; /*设置分栏间隔线*/ text-indent: 2em; /*首行缩进2字符*/ } #box h1{ column-span:all; /*合并所有栏*/ text-align: center; font-size: 22px; } </style> </head> <body> <div id="box"> <h1>任花开落似流年,开到刻骨化为沉淀</h1> <p>彼岸残花,片片落花情,花开似水似流年。无言的殇,誓言不再回,花残人悴,没了烟雨红尘。一世安宁,逃不过指尖流沙,一指烟凉,经不起流年似水。 花开花落繁花入梦,流年无情入星河……</p> <p>儿时仰望星空的繁星,数着庭间花开的花瓣,无言风月,安详梦日。搁浅了岁月道不尽的哀伤,弹指流年佛歌尘散。丝丝柔情花落,怕了三千青丝一朝白, 我们等不来岁月带来的柔情,是花落间,那眼角的泪。紫陌红尘的浮华沉醉中,蓦然回首,那如花的容颜,似海的柔情,在范黄的流年间,模糊成画。在琴音下揉成一个个愁结,无由得饮在前世的花开间。</p> <p>蘸一抹沧桑,花落了一季的忧伤,在笔尖纸上数着细水流年。多少泪飞扬 庭间花开又落了一地,什么一场岁月一人生,什么花落似流年的残。一杯浊酒, 多少世间情,倾尽一生温柔暖了花开岁月,庭间舞动一地花落。风残,花也残了,流水落花春去也。绕在指间的情愫,一身的眷恋,在花开花落间逝去的年华,携着暖阳淡了,暖了……</p> <p>镌刻心间的花开,轻触了岁月朦胧的情。</p> <p>沉淀星空的岁月,轻刻了骨子柔情的暖。</p> <p>花的一生 亦如人生,花开一间 ,花落一下 ,挥手一间。流年似水染尽了斑白,花开庭间,一梦两生,缠绵入骨相思知不知。静听那涓涓流水, 那清风伴着花落,细水长流,在骨子里安好。</p> <p>所以……</p> <p>任花开落似流年,开到刻骨化为沉淀</p> </div> </body> </html>
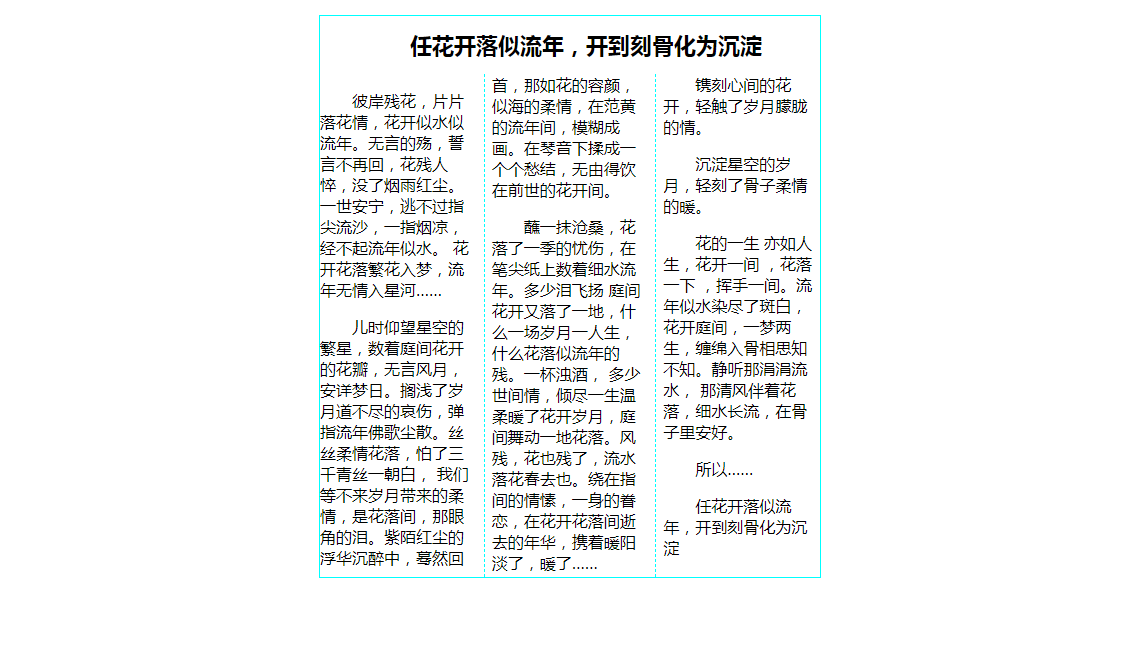
7.效果图