可视化编(rxeditor)辑告一段落,在知乎上发了一个问题,询问前景,虽然看好的不多,但是关注度还是有的,目前为止积累了21w流量,因为这个事,开心了好长一段时间。
这一个月的时间,主要在设计制作Vular,基于Vuetify跟larval实现的,可拼插式应用框架。并且把RXEditor可视化编辑也整合进来了。
前端代码地址:https://github.com/vularsoft/vular-admin
前端演示地址:https://vular.now.sh/ (尚未正式发布,很多地方未优化,服务器不在国内,加载会稍微有些慢,耐心等一下,一定能加载完)
框架已经具有雏形,页面布局(Schema)等都是从模拟接口加载的数据,并未写死。
有过第一期Vular开发经验(自己使用,并未正式发布),本来以为第二期会开发速度很快,一两周的时间应该能结束前端。结果一做就是一个月,并且很多细节还不完善。不得不说,工作量好大,工作量好大,工作量好大。
如果是小项目,不建议自己做一个类似的框架,工作量太大。如果是开发项目的公司,可以集中一个团队的力量做一个,完成后,可以极大提高后续项目的开发效率。
本来就不是很喜欢多说话,结果还经常说废话。闲话少扯,正式开始说项目,希望读到这篇文章的朋友给个参考意见,帮忙看看这样的设计有没有什么致命缺陷,在下不胜感激。
1、什么是Vular?
基于vue,vuetify + laravel实现的拼插式应用框架,希望可以通过后端PHP代码,像拼插积木一样拼插自己的应用。
第一版已经打通了相关技术环节,以学习自用为目的,虽然Github上有代码,并未正式发布。第二版开源,希望实现一个高度可扩展框架,能够在多个层面构建不同的生态(可能想多了,但是,没有梦想的开源作者,跟一条咸鱼有什么区别?野心要有的,万一实现了呢)。
2、Vular框架结构
Vular采用前后端分离的方式,构成主要有两部分:1、前端Vue部分,2、后端Laravel部分。通过大量预先制作前端控件,减少后端程序员在前端的工作,通过后端框架的编程,拼插前端表现层。
简单点说,就是少量后端代码,不需要写前端代码,就可以制作应用。并且能够同时享用Laravel跟Vue两大生态。
2.1 前端Vue部分
前端框架实现用户体验方面的功能,比如风格样式,美工配色,页面布局,页面之间的迁移方式等。主要的框架固定后,页面内部的元素是可以组合的,具体组合哪些元素,通过后端传来的Json数据确定。
在第一期项目的实践中发现,虽然可以在后端订制很细小的控件,比如“div”,“span”等。由于后端无法向前端传递JS代码,这样细的粒度,会使得前端更像一个大模板,无法充分使用js特性、发挥前后端分离的优势。并且产生成后端程序员不易理解的代码。
在第本期设计中,把前端的控件设计的足够大,给这些控件配详细文档跟样例,增加对后端程序员的友好性。
简单点,就是前端框架提供足够丰富的控件:比如列表页面,编辑页面,级联选择,列表选择等,供后端调用。后端不需要知道详细前端html细节。
这样的设计比起第一期,会失掉很多灵活性,但是增加了易用性。
前端展示层渲染分两步:第一步,通过后端API获取页面的JSON描述,这个Json描述我称它为Schema。前端根据这个Schema动态渲染页面。第二步,根据Schema内的指示,通过后端API获取页面数据,这些数据我称它为ViewModel。
2.2 后端Laravel部分
在设计这个项目前,参看了Nova跟Laravel Admin等一些优秀的框架,这些框架已经实现一些非常好的功能,为避免重复实现, 我尽量提供一个不一样的设计,来满足不同的使用场景。
设计时,尽量让前后端配合,形成MVVM模式。让框架使用者,用尽量少的代码,尽可能简单的方式构造ViewModel跟View,从而腾出精力,专注于自己的业务逻辑。
前后端大致配合示意图:

光凭这个丑丑的图,可能收不明白详细原理,先大致有个印象吧。
3、前端控件
Vular是一个更靠近应用层的框架,前端一定要实现足够多功能,才有存在的理由与价值。目前前端实现了如下控件,可供后端调用。
3.1 导航菜单
本版本实现两级导航菜单,以后可以升级更多级的导航菜单,目前没有需求,为节省时间,只实现两级:

上图展示了所有菜单功能。菜单项结构:
前置图标-菜单标题-后置图标-Chip-Badge
扁平的“hot”,“new”部分是Chip, “8”跟“4”这样的数字是Badge。
其中Chip是在构造页面Schema时确定,不能通过数据实时更新。Badge展示的是前端框架中的全局变量,这些全局变量会在每一次跟后台API交互时刷新,是可以实时更新的。只需要要在后端,绑定相应的Php function到全局变量即可。
菜单点击会跳到相应页面(Vue路由实现,不是Laravel路由,本项目尽量少使用Laravel路由功能),通过菜单项的to变量设置跳转的目的页面。
3.2 工具栏

工具栏比较简单,只实现了通知跟一些简单的账户操作,目前不支持工具栏插入自定义项目,后期有需求可以加。
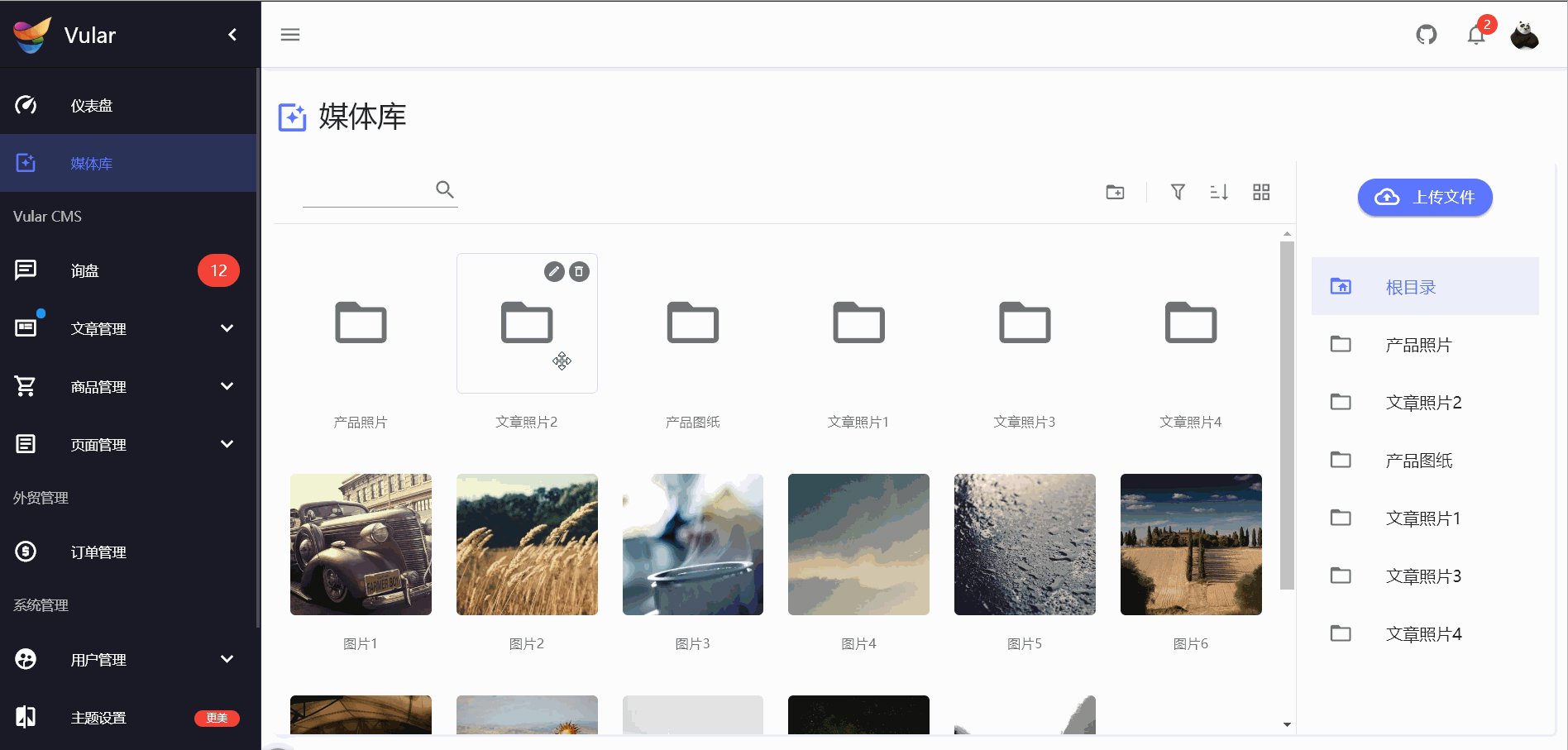
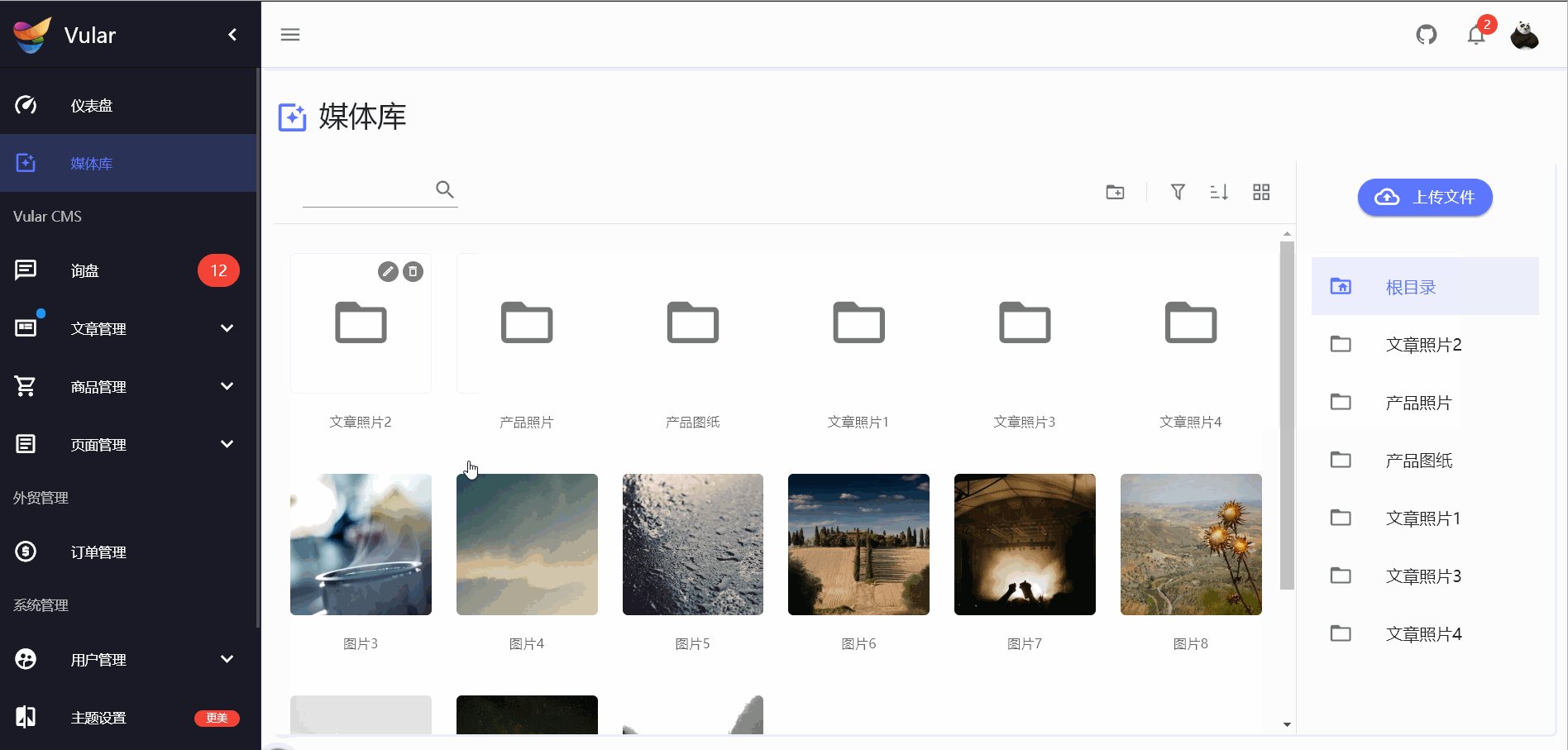
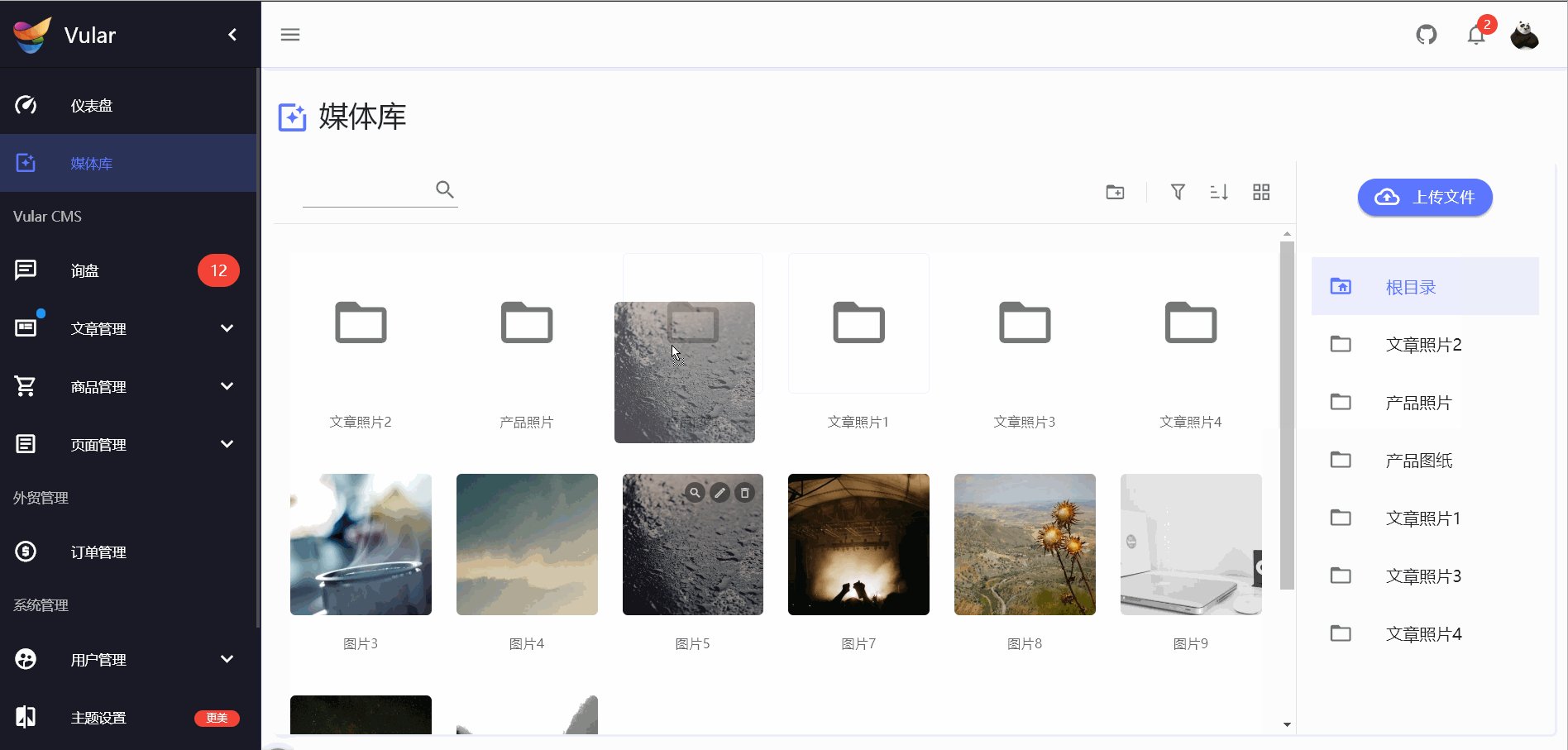
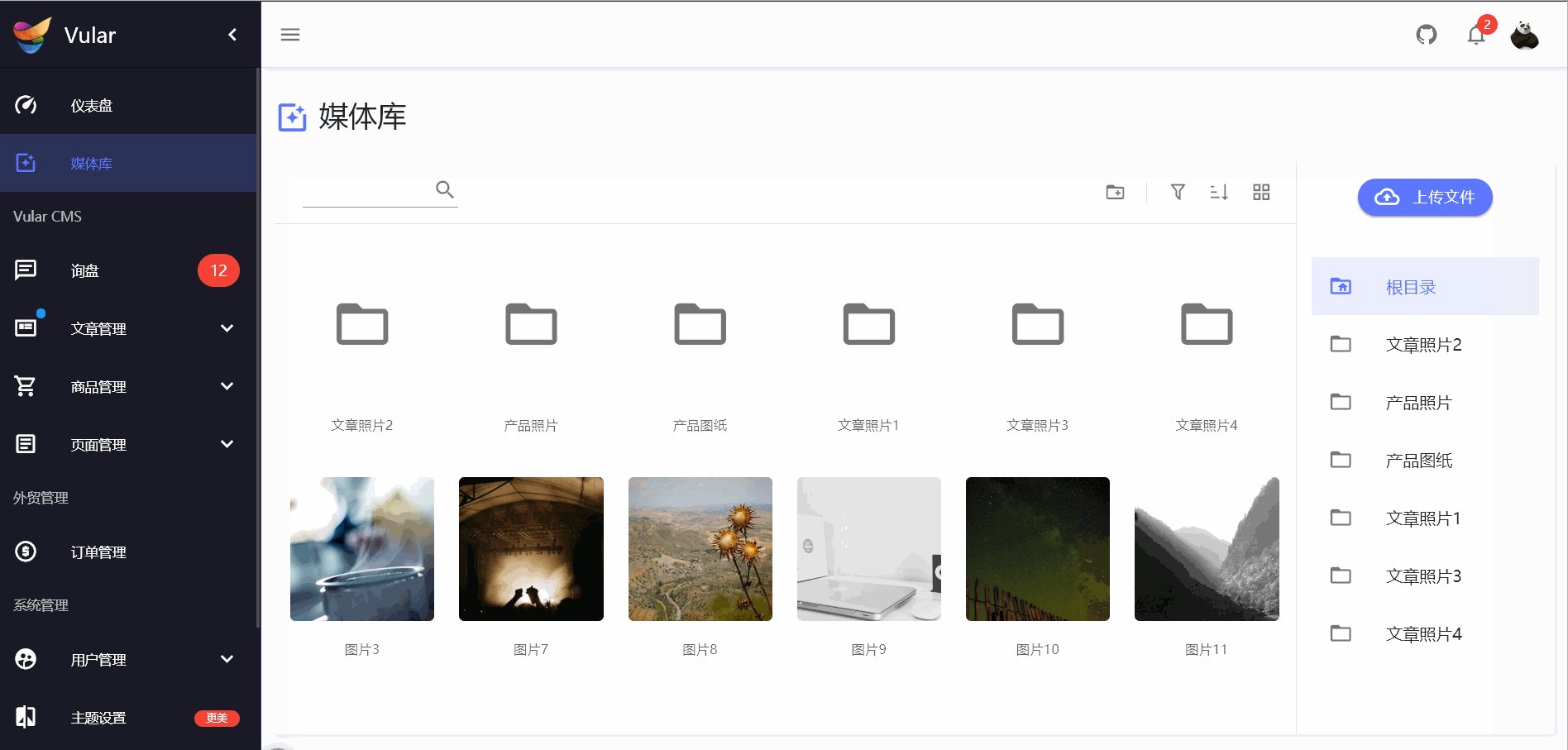
3.3 媒体管理
一个集中管理图片、视频、文档等文件的地方。目前只支持单级目录,第一期支持树状多级目录,使用过程中发现,需求并不高,本次取消多级。

可以用拖放的方式,调整文件夹的顺序。可以用拖放的方式,把文件放到某个文件夹下。

预计实现一个可能会有争议的功能,就是图片置换。只选中一个图片的时候,工具栏最右侧显示置换按钮,可以把一个图片置换成另一个图片,图片URL不变。具体应用,自行脑补一下好了。
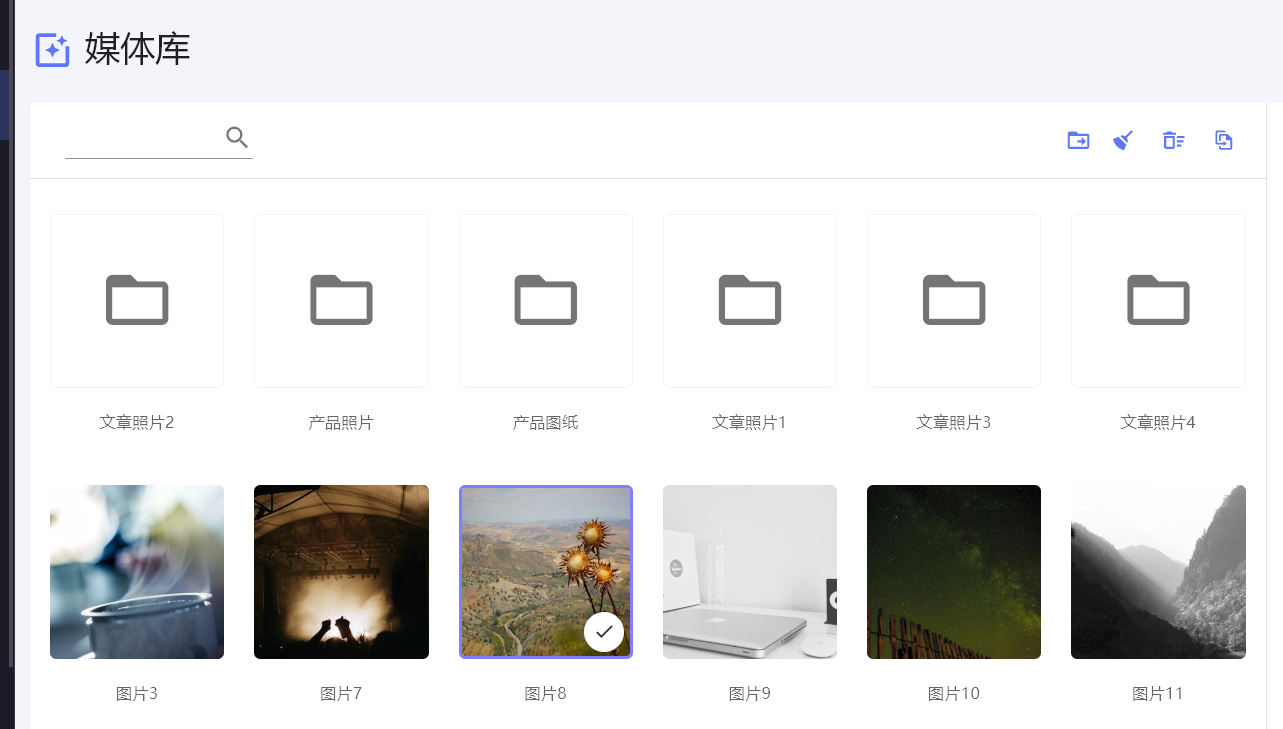
3.4 媒体选择
媒体选择输入控件,可以从媒体库单选或者多选媒体,可以拖放设置顺序,如果是图片还可以设置相应的alt文本:

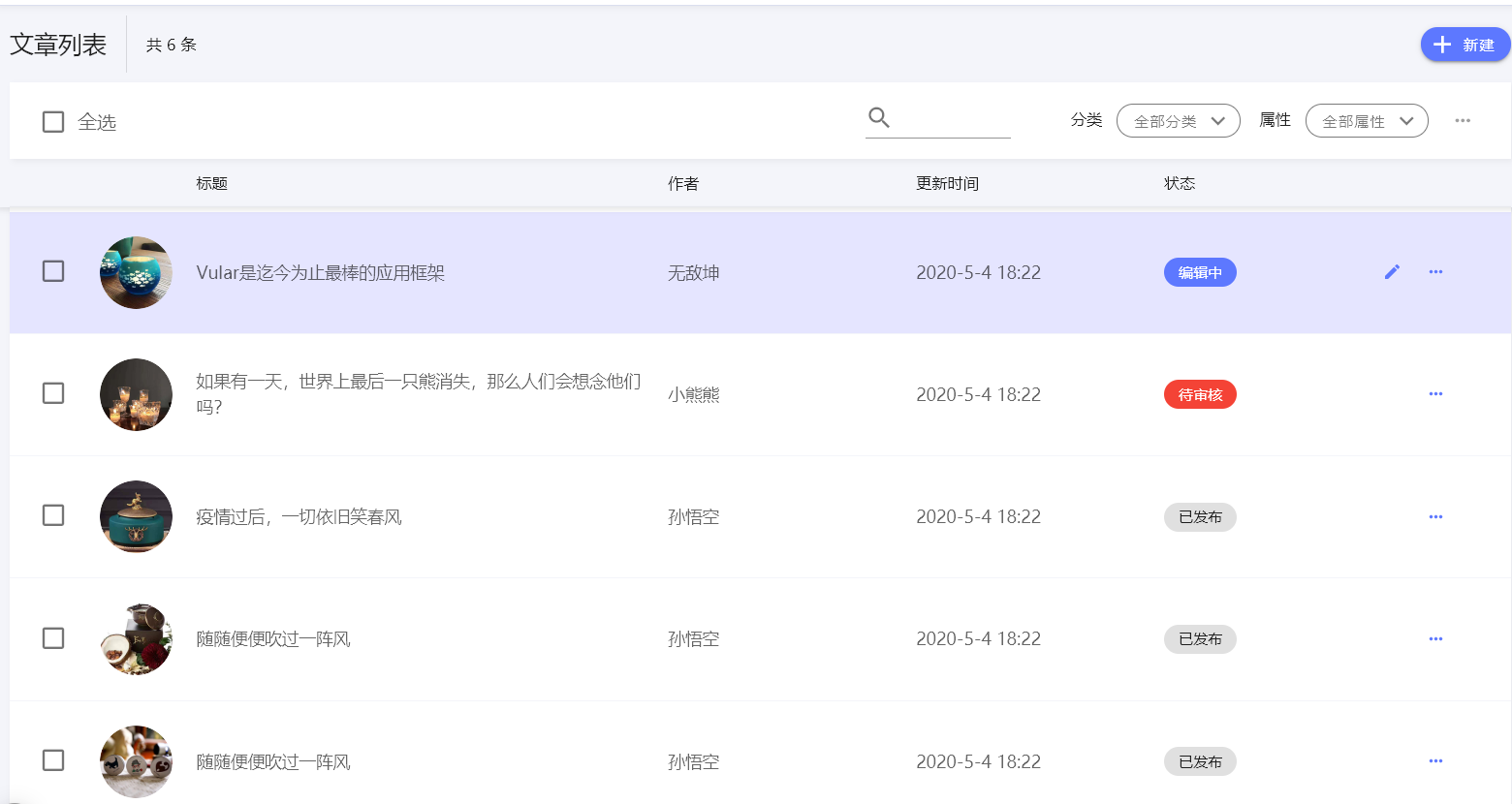
3.5 列表页面

列数,列宽,过滤条件,操作指令等都可以在后端PHP代码中配置,数据的显示形式如图片,标签等也可以在后端PHP代码中配置。
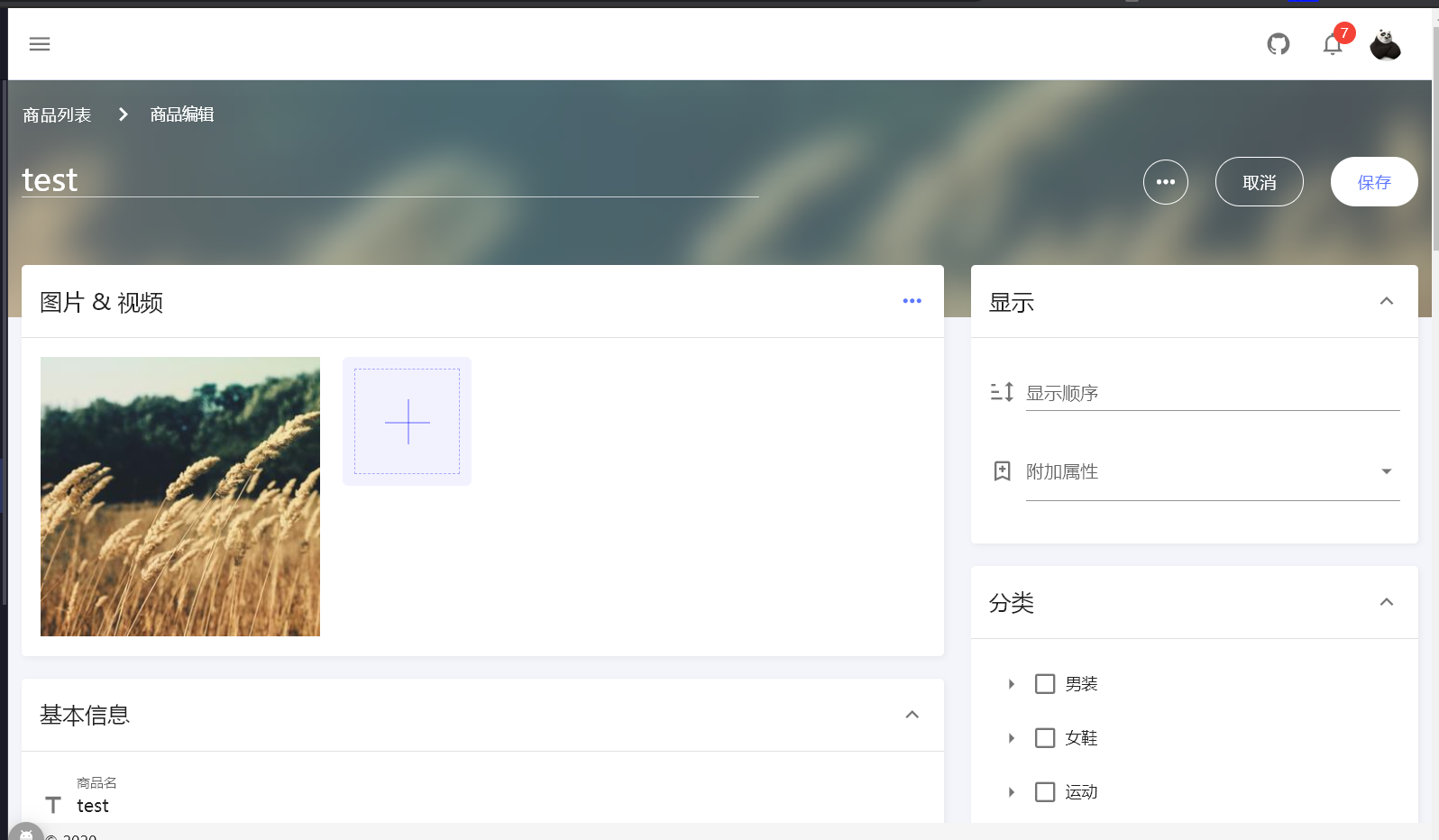
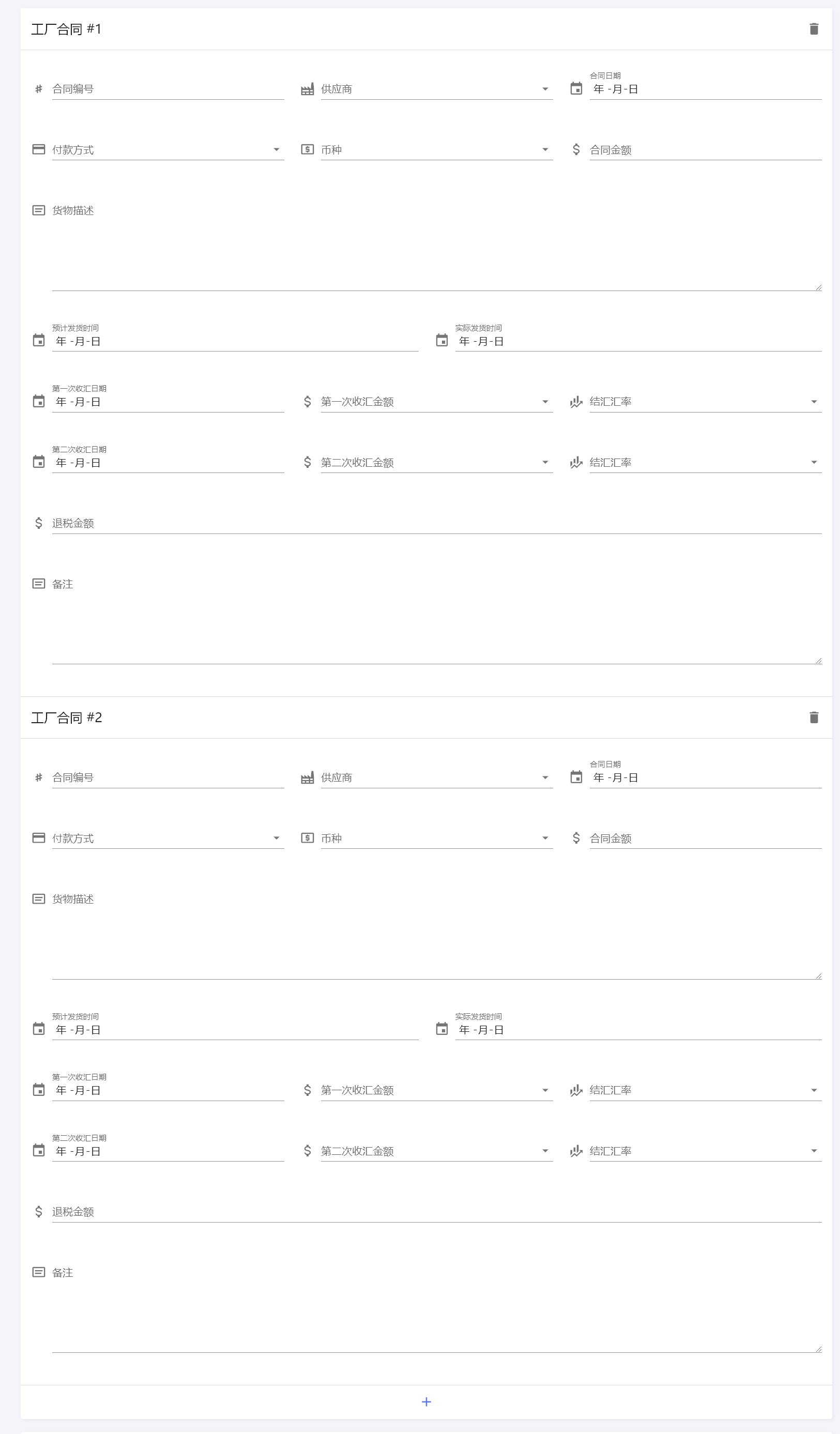
3.6 编辑页面
实现了两种编辑页面:

这个页面的布局(几行,几列)内容都可以在后台的PHP代码中订制。

这个页面的内容也可以在后台的PHP代码中订制,卡片宽度可以订制,控件的布局也可以订制,卡片只有一个。
4、校验
采用前端校验跟后端校验结合的方式,前端校验采用vee validate,前端仅支持预定义校验,不支持自定义校验,后端校验无限制。
后端代码可以方便配置校验规则:
VTextArea::make() ->field('summary') ->label('摘要') ->prependInnerIcon('insert_comment') ->maxLength(500) ->required() ->rule('email')
最后三行是添加校验规则的代码。
5、调试与错误提示
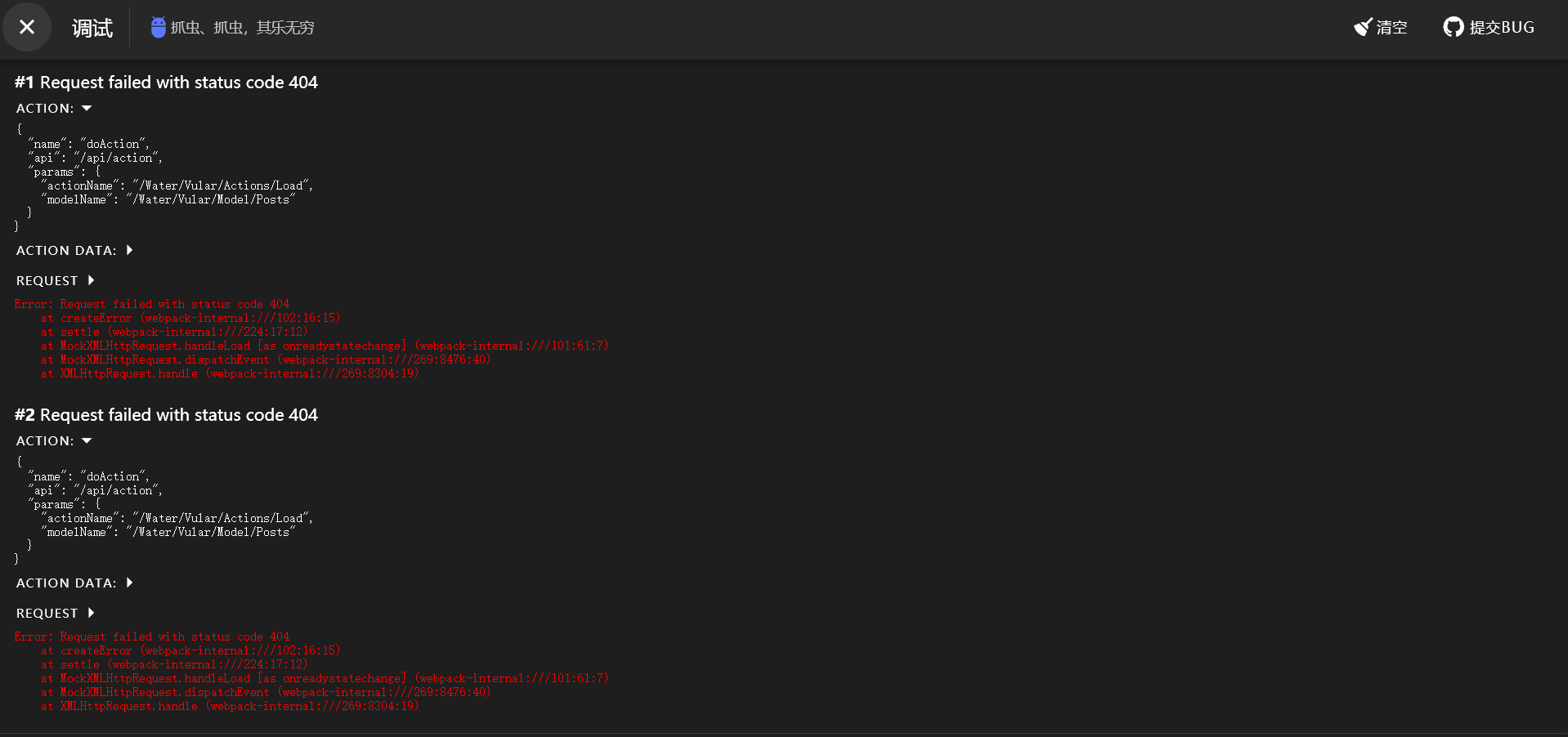
前端跟后端的通讯错误,用对话框方式提示,这些错误的详细信息会被记录,可以在Debug模块查看。没有错误时,底部的Dubug图标是灰色的,有错误时,图标是红色的:




后期,可以在这个模块添加更多调试功能,比如直接从API接口获取数据等。
6、权限管理
提供细粒度权限管理,可以根据权限ID,显示、隐藏或者禁用界面控件,也可以根据权限ID验证业务逻辑。一期实现示例:
VularTableColumn::make('user','业务员')
->hiddenBy('order_user_column')
->sortable(),
其中的hiddenBy就是根据权限ID隐藏表格的order_user_column这一列。
7、关联编辑
框架预期使用MVVM模式,View Model可以屏蔽Laravel Model之间的关系。但是,有时Laravel Model到View Model只需要简单映射就可以,就避免不掉在界面并编辑各种关联关系。
7.1 1对1关联
1对1关联的编辑,目前实现这几种方式:1、普通输入控件;2、关联编辑卡;3、弹出对话框;4、下拉选择列表。
1、普通数据控件
在绑定数据时,用点号区分,一期实现示例:
VTextField::make() ->field('seoMeta.title') ->label('SEO 标题')
其中field便是绑定一个一对一关联的字段。
2、关联编辑卡

在后端,把这样一个卡片,绑定到一个1对1关联属性上。卡片的布局跟内容可以后端PHP中设置。
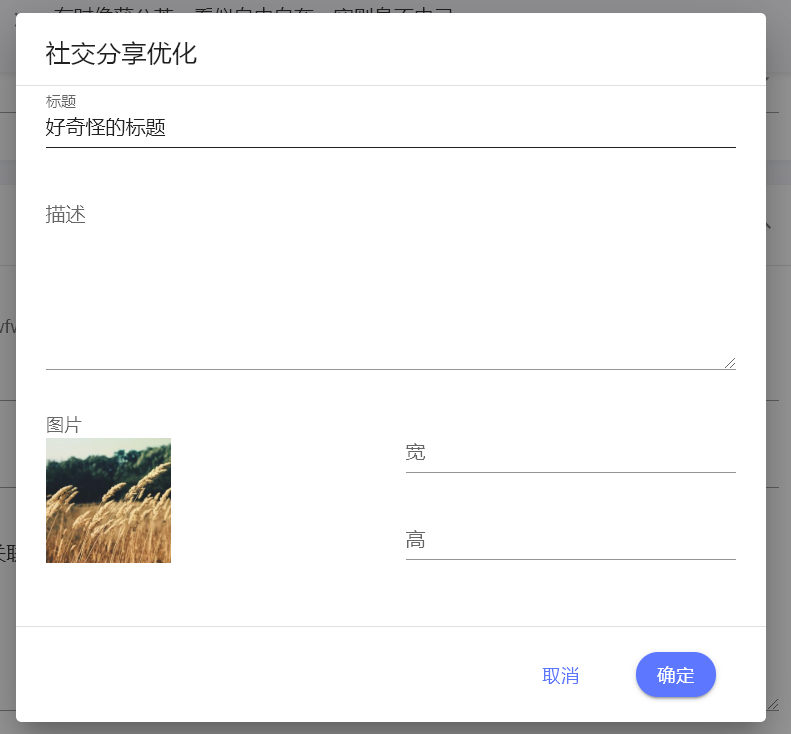
3、弹出对话框

在后端,把这样一个对话框,绑定到一个1对1关联属性上。对话框的布局跟内容可以在后端PHP中设置。
4、下拉列表
这种方式只是用来选择一个关联,并不能对关联的对象进行编辑。
7.2 1对多关联
1对多关联,是最复杂的,目前支持这样的编辑方式:1、1对多表格编辑; 2、1对多面板编辑;3、1对多下拉列表选择。
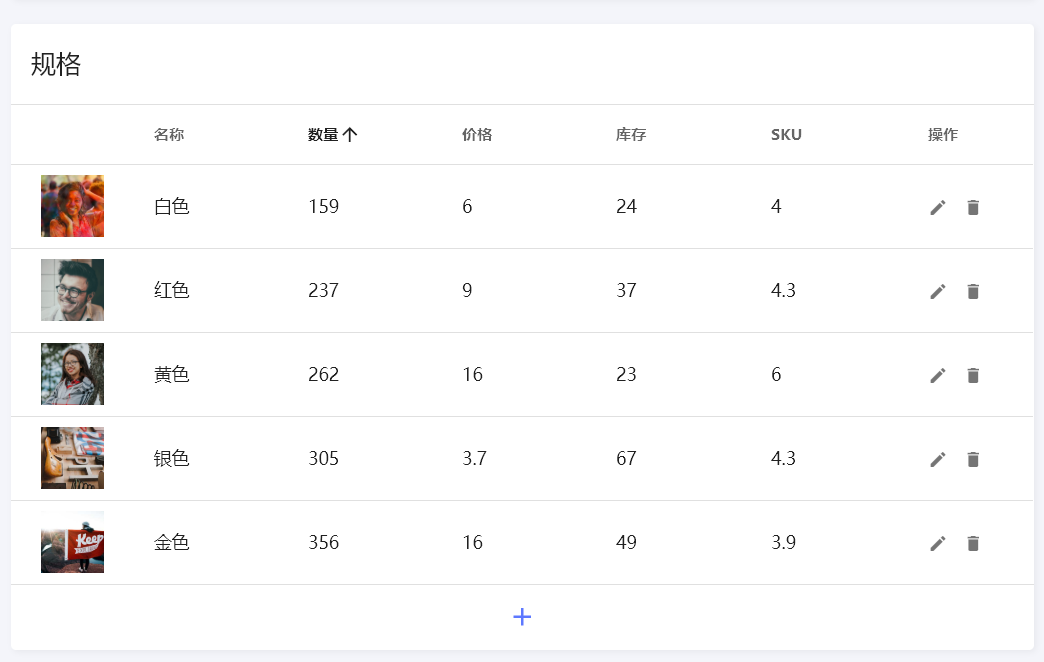
1、1对多表格编辑

不需要过多解释,后端绑定一个关联到表格就行,表格内容可以订制。
2、1对多面板 ,相当于这个表格的展开版:

面板内容跟布局可以在PHP端订制。
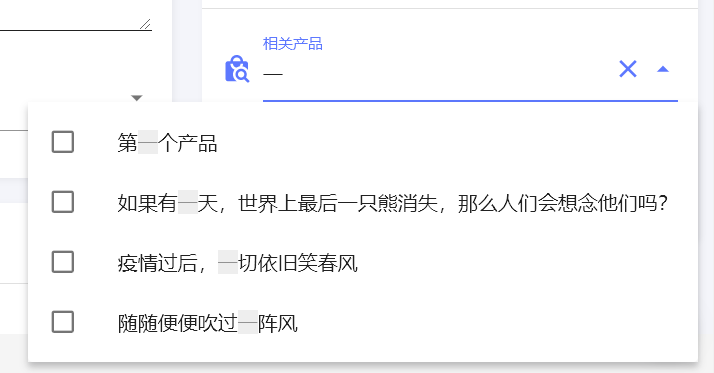
3、1对多下拉选择

为了应对可能出现大数据的情况,这个列表,可以根据输入的内容动态从后端获取。
8、可视化编辑
目前通过RXEditor积累了可视化编辑经验,后期可以添加可视化编辑功能,比如基于Vular构建的CMS系统,可以可视化编辑页面。可以可视化生成后端表单代码等。
9、生态构建
未来可以从这么几个层面构建生态
9.1、应用层生态
找到一个业务领域,比如我自己是做外贸的,熟悉外贸领域。在该领域内,通过Laravel扩展包的方式,可以构建针对这个业务的所有应用。就外贸行业而言,可以构建外贸建站CMS模块,订单管理模块,客户管理模块,还可以做一些Chrome插件,结合社交网络,构建社交营销模块。
9.2、VUE层前端生态
根据 业务需要构建丰富的前端控件库,通过vue动态组件形式加载,比如不同风格的列表页面,不同风格对话框及编辑页面,级联选择框,穿梭框等 。可以充分发挥VUE JS优势,跟随需要,随时构建。
9.3、可视化模板生态
我是一个做外贸的,我一定要在外贸的垂直领域,做一个针对外贸行业的CMS模块,外贸网站用到的前端模板,基于我的可视化编辑,也可以自成一个生态系统。
草草写完了,感觉很多东西还没有说明白,本文档主要用于征集意见,查补自己设计上的疏漏,如果这个项目能顺利完成,就在文档里详细说说吧。
对这个项目感兴趣的可以加QQ群:957619750(新建的,还没有人)