前言
JavaScript在线代码编辑器。
需要代码提示,关键字高亮,能够格式化代码。(不需要在线运行)
简简单单的需求。
源码地址:https://github.com/FannieGirl/vue-monaco-editor
方案一: Monaco-editor
简介:微软的开源项目,开源中国上面的在线代码编辑器也是用的这个(我就是顺着藤爬到Monaco editor的)
有 ‘在线 VS code’ 美称
官网:https://microsoft.github.io/monaco-editor/
优点:多语言支持,代码提示(内置函数蛮多的)。文档很清晰,API很详细了。更重要的是给出的案例非常多。
缺点:一开始摸不着头脑(本人是在vue项目使用),静态资源的引用是魔鬼(官方就是ES5方式资源引用),最好的方案是要搭配 webpack plugin 使用
找了那么多的资料,没见几个demo写的好(这也是我要再写一篇的原因啦 争取看到的人都可以快速上手)
源码:https://github.com/Microsoft/monaco-editor
案例:https://github.com/Microsoft/monaco-editor-samples/ 一定要看这个,官方给你展示各种功能(一套git pull 下来,在本地环境直接看demo),
鬼知道我走了多少冤枉路。
本人案例展示,直接上源码吗?哈哈哈。

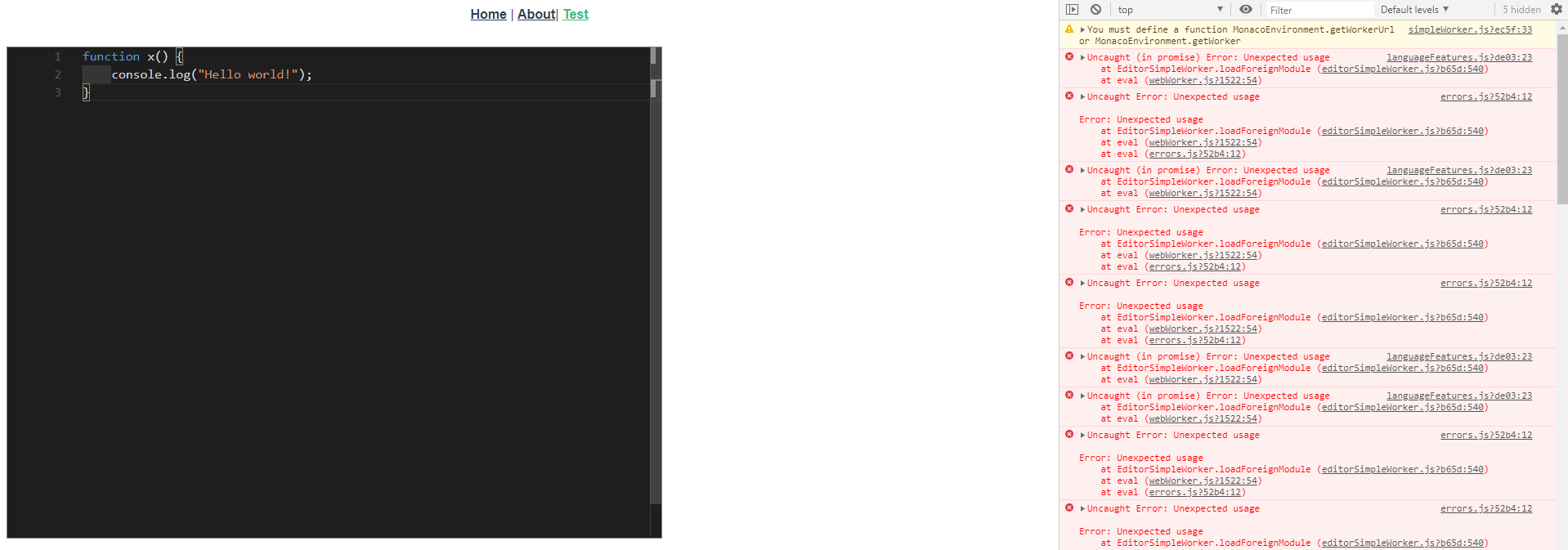
1 npm install monaco-edtior //安装 2 3 test.vue //新建一个文件 4 <template> 5 <div ref="container" style="800px;height:600px;border:1px solid grey;text-align: left"></div> 6 </template> 7 8 <script> 9 import * as monaco from "monaco-editor"; // 包体很大了 但是demo可以跑起来 10 11 export default{ 12 mounted() { 13 var editor = monaco.editor.create(this.$refs.container, { 14 value: [ 15 'function x() {', 16 ' console.log("Hello world!");', 17 '}' 18 ].join(' '), 19 language: 'javascript', 20 minimap:{ 21 enabled:false 22 }, 23 selectOnLineNumbers: true, 24 roundedSelection: false, 25 cursorStyle: 'line', // 光标样式 26 automaticLayout: false, // 自动布局 27 glyphMargin: true, // 字形边缘 28 useTabStops: false, 29 fontSize: 16, // 字体大小 30 autoIndent: false //自动布局 31 }); 32 } 33 } 34 </script>
JavaScript 参考这个案例!!!

方案二 vue-monaco-editor(没错就是别人集成好的)
原因:monaco 按需求加载太难了,官方案例也是在静态资源中引用 node_model中的(地狱来了)
针对这个有两种解决方案
方案一:资源引用哪家强,就到前端找webpack
方案二:本人偷懒,直接用vue-Monaco-editor(Rect 有的)
再次上源码,哈哈哈哈哈
方案一的源码

npm install monaco-editor-webpack-plugin //安装 const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin'); module.exports = { // ...... configureWebpack: { plugins: [ new MonacoWebpackPlugin({ // available options are documented at https://github.com/Microsoft/monaco-editor-webpack-plugin#options languages: ['javascript', 'css', 'html', 'typescript', 'json'] }) ] } };
方案二的源码

<template>
<div id="app">
<MonacoEditor
height="300"
width="1200"
class="vs"
style="text-align: left;background-color: #fff"
language="javascript"
:code="code"
:editorOptions="options"
@mounted="onMounted"
@codeChange="onCodeChange"
>
</MonacoEditor>
</div>
</template>
<script>
import MonacoEditor from 'vue-monaco-editor'
export default {
data() {
return {
code: '',
editor:null,
options: {
theme: "vs",
selectOnLineNumbers: true,
roundedSelection: false,
readOnly: false,
automaticLayout: true,
glyphMargin: true,
showFoldingControls: "always",
formatOnPaste: true,
formatOnType: true,
folding: true,
}
}
},
components: {
MonacoEditor
},
methods:{
onMounted (editor) {
this.editor = editor;
},
onCodeChange(editor) {},
}
}
</script>
<style>
</style>
前方有坑
同一个项目里面
既安装了vue-monaco-editor 又安装了Monaco-editor
然后 就不会智能提示了(2333)

这个问题,emmm(稍后解决吧,我再搞codemirror的)
算了codeMirror 再分一篇文章
