前言
嘿哈,webpack搭建前端环境踩过的坑啊!
第一个:完全不知所措
webpack4 下面用不了HtmlWebpackPlugin 和 ExtractTextPlugin

解决方案:
html-webpack-plugin 是可以使用的,extract-text-webpack-plugin 的你需要使用 4.0.0-beta.0 版本
npm i -D extract-text-webpack-plugin@next
第二个 :
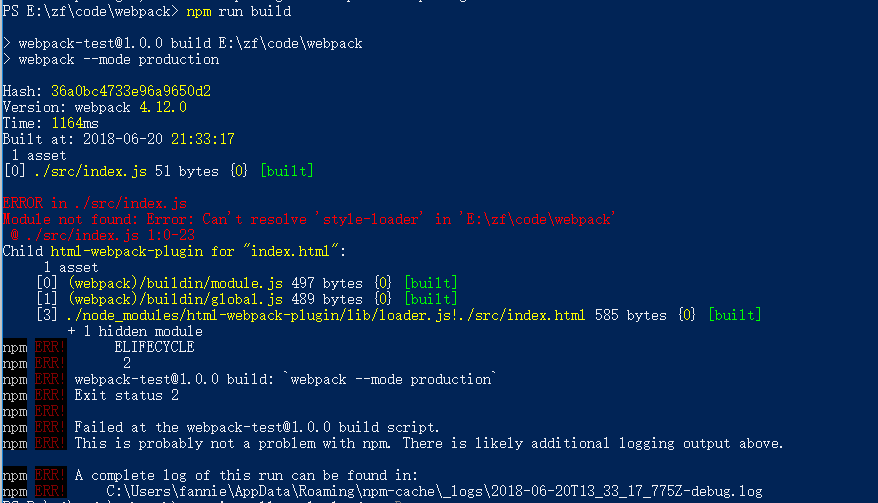
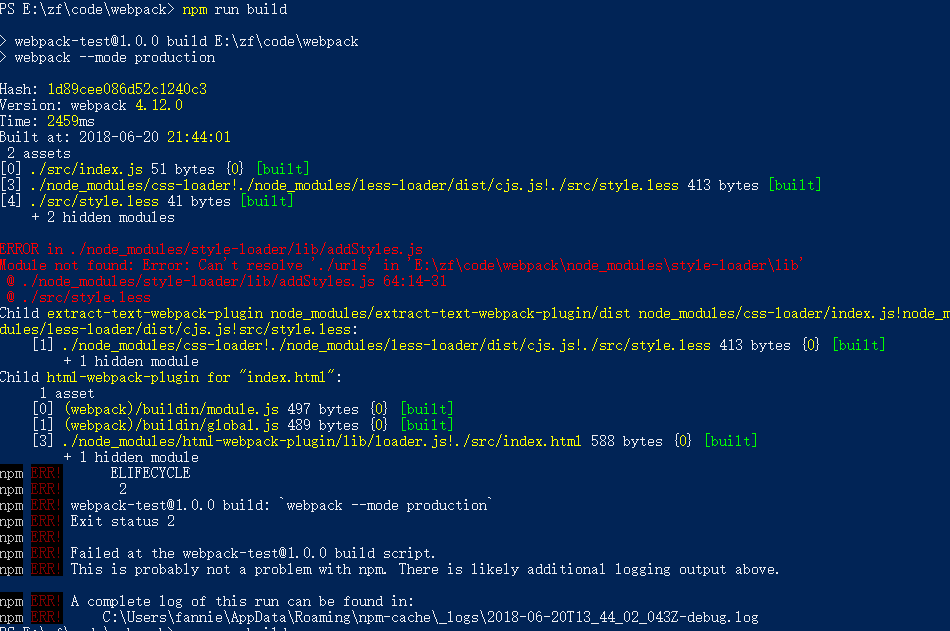
style-loader错误

解决方案:
嘿哈,这不科学啊~我竟然没有装style-loader 吓得我赶紧装上
npm install style-loader -D
第三个:
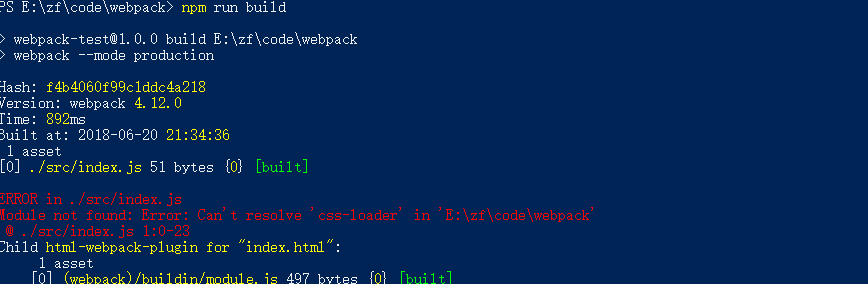
CSS-loader 错误

解决方案:
嘿哈,这不科学啊~我竟然没有装css-loader 吓得我赶紧装上
npm install css-loader -D
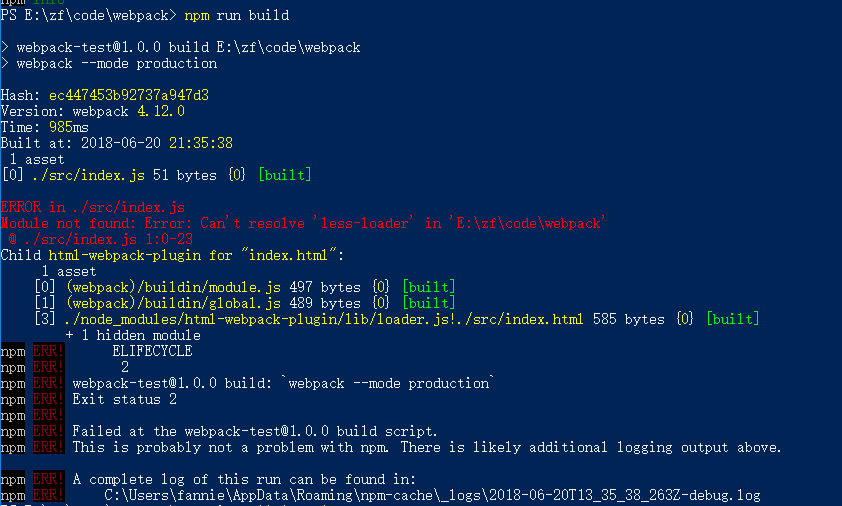
第四个:less-loader

解决方案:
嘿哈,这不科学啊~我竟然没有装less-loader 吓得我赶紧装上
npm install less-loader -D
第五个:
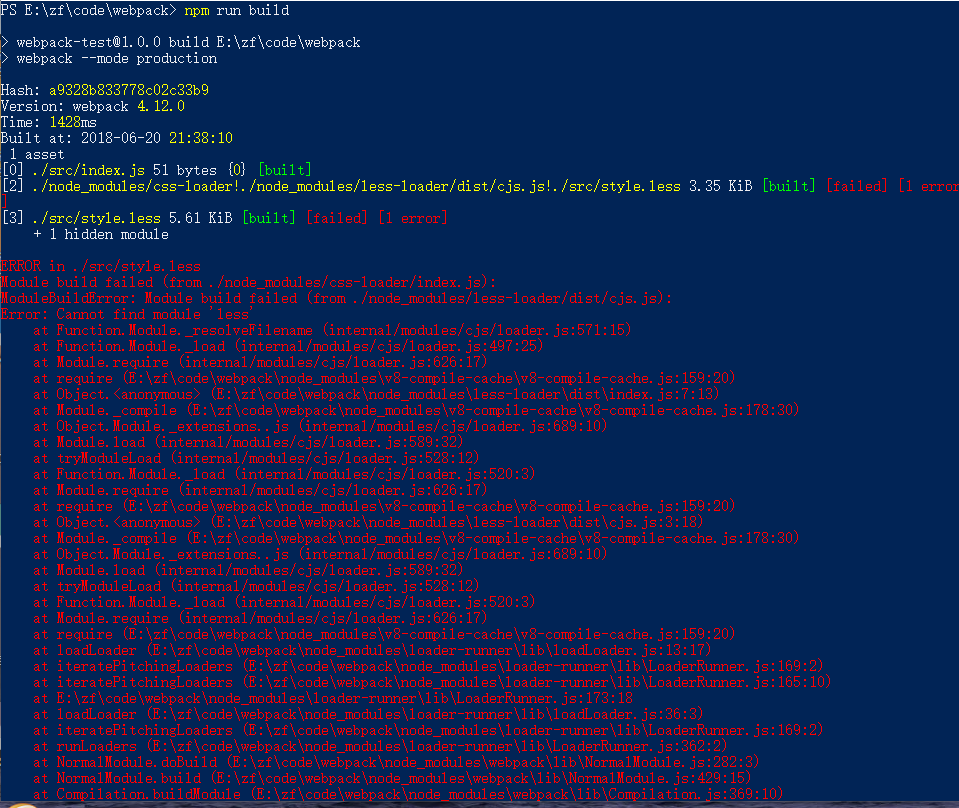
less 错误

解决方案:
嘿哈,这不科学啊~我竟然没有装less吓得我赶紧装上
npm install less -D
以上为啥我都没有安装,嘿哈 我是全新自己再建的项目(傻乎乎以为是在基础之上的,以为都安装好了的。)
这类问题,报啥找不到,那就安装啥
第二类型的
Error: Can't resolve './urls'

解决方案:
resolve 加入 .js
resolve: { extensions: [ '.scss', '.css', '.js' // <-- HERE ] },
基本翻译
abbr. 半铸钢,钢性铸铁(Cast Semi-Steel);层叠样式表(Cascading Style Sheets);计算机系统模拟(Computer System Simulation)