首先是关于语义(Semantics)和默认样式的区别,默认样式是浏览器设定的一些常用tag的表现形式,语义化的主要目的就是让大家直观的认识标签(markup)和属性(attribute)的用途和作用.
Html语义化, 似乎是一个老生常谈的问题. 百度一下,也有大把关于语义化的文章. 为什么要语义化标签?
我是这样认为的:Html的每个标签都有它特定的意义,而语义化,就是让我们在适当的位置用适当的标签, 以更好的让人和机器(机器可理解为浏览器可理解为搜索引擎)都一目了然.
如何在合适的位置使用合适的标签?
这是一个简单的理解逻辑. 比如,
h1~h6标签是用于标题类的; ul是用于无序列表的; ol是用于有充列表的; dl是用于定义列表的; em,strong标签是用来强调的…
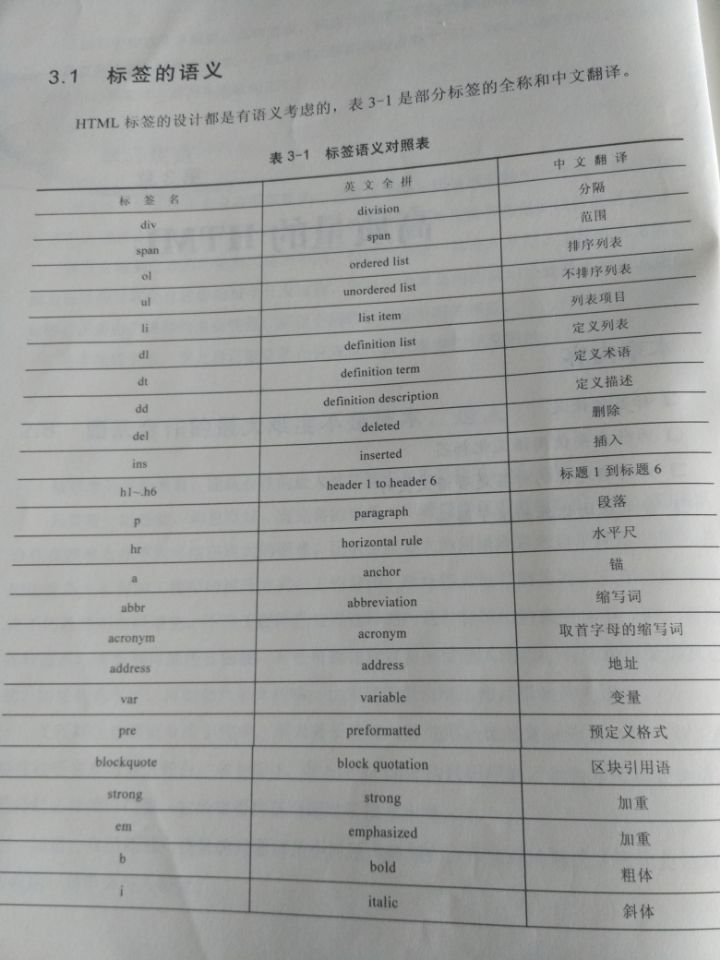
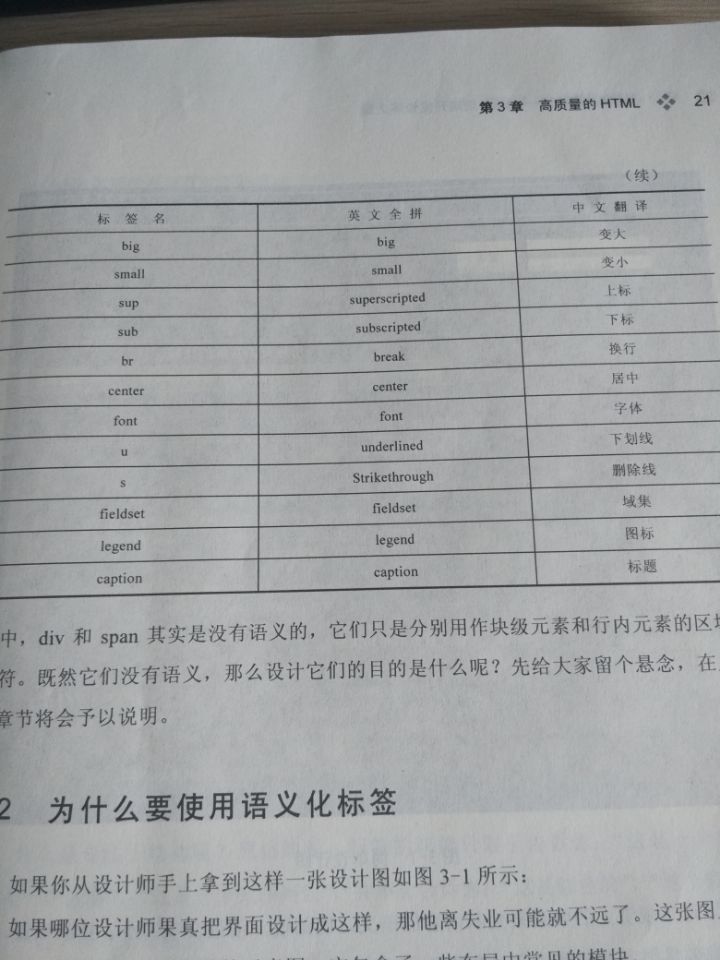
说白了, Html标签的每个英文释义决定了它的语义(本文后面, 我会放一份常用Html标签的英文释义对照表供参考).
什么是让人和机器都能一目了然?
检查Html页面是否语义化最好的方法, 便是去掉页面的Css链接, 看网页结构是否井然有序, 页面是否仍然有很好的可读性. 为什么可以这么说? 大家都知道浏览器都有默认的样式(推荐使用Chrome的Web
Developer Tools for Chrome 插件, 或者Firefox的Web Developer 插件), 比如h1~h6, 会有加粗/字号依次减小、上下边距的默认样式, ul、ol、dl都有默认的项目符号, strong默认有加粗的样式…所以,
同样的页面, 语义化良好的Html可以在页面Css去掉的情况下依然有良好的表现.
还有一点, 好的语义化编码, 对搜索引擎有更好的友好性. 搜索蜘蛛是不认识你的Css的, 但它能识别Html标签.
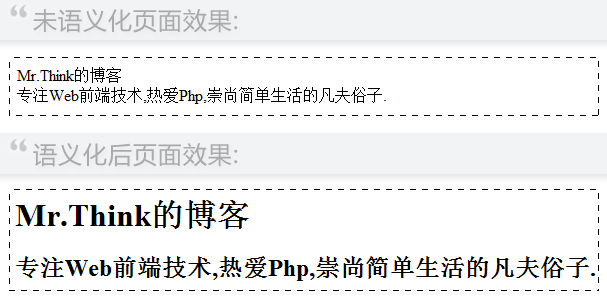
下面是一个简单的例子:

代码如下:
<!--未语义化-->
<div id="header">
<div class="h1">Mr.Think的博客</div>
<div class="h2">专注Web前端技术,热爱Php,崇尚简单生活的凡夫俗子.</div>
</div>
<!--语义化之后-->
<div id="header">
<h1>Mr.Think的博客</h1>
<h2>专注Web前端技术,热爱Php,崇尚简单生活的凡夫俗子.</h2>
</div>
通过上面的简单的示例和没有任何Css定义情况下的效果图, 该明白了两者的区别了吧. 如果你在学习Html5, 它的header、footer、sidebar、article等元素都是新增的语义化标签.
Html编码语义化是迈向高质量前端开发的一步. 即更好的遵循Web标准, 也能让你页面在去掉样式后依然井然有序.
附: 标签语义中英文对照表
|
标签名 |
英文全拼 |
中文翻译 |
|
a |
anchor |
锚 |
|
abbr |
abbreviation |
缩写词 |
|
acronym |
acronym |
取首字母的缩写词 |
|
address |
address |
地址 |
|
b |
bold |
粗体 |
|
big |
big |
变大 |
|
blockquote |
block quotation |
区块引用于 |
|
br |
break |
换行 |
|
caption |
caption |
标题 |
|
center |
center |
居中 |
|
dd |
definition description |
定义描述 |
|
del |
delete |
删除 |
|
div |
division |
分隔 |
|
dl |
definition list |
定义列表 |
|
dt |
definition term |
定义术语 |
|
em |
emphasized |
加重 |
|
fieldset |
fieldset |
域集 |
|
font |
font |
字体 |
|
h1~h6 |
header1~header6 |
标题1~标题6 |
|
hr |
horizontal rule |
水平尺 |
|
i |
italic |
斜体 |
|
ins |
inserted |
插入 |
|
legend |
legend |
图标 |
|
li |
list item |
列表项目 |
|
ol |
ordered list |
排序列表 |
|
p |
paragraph |
段落 |
|
pre |
preformatted |
预定义格式 |
|
s |
strikethrough |
删除线 |
|
small |
small |
变小 |
|
span |
span |
范围 |
|
strong |
strong |
加重 |
|
sub |
subscripted |
下表 |
|
sup |
superscripted |
上标 |
|
u |
underlined |
下划线 |
|
ul |
unordered list |
不排序列表 |
|
var |
variable |
变量 |