一、概念。

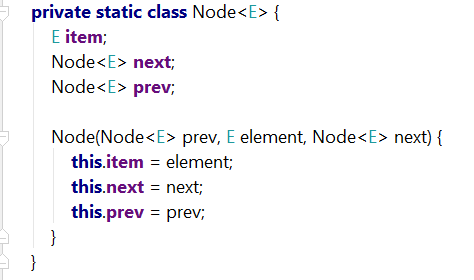
二、定义双向链表内部节点的数据结构。

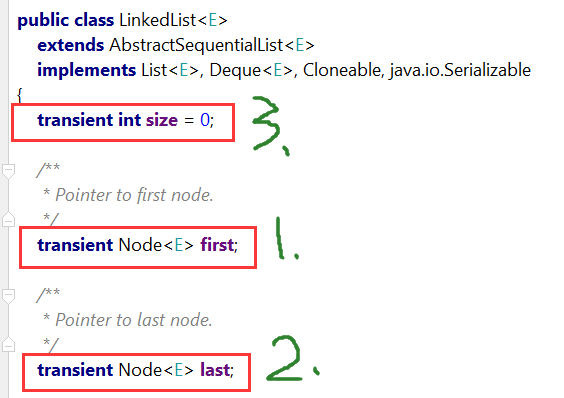
三、定义双向链表的数据结构。定义了5个变量,first表示双向链表的头节点,last表示双向链表的尾节点,size表示双向链表的节点数量,modCount表示双向链表的修改次数。
SerialVersionUID表示双向链表的序列化号码。




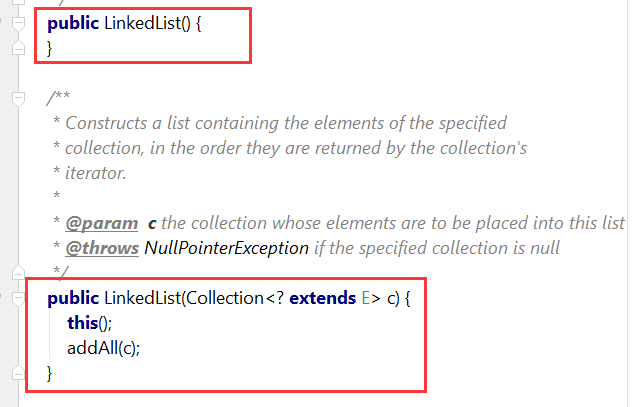
四、主要操作。
1、双向链表的大小。(直接返回成员变量size的值)

插入数据相关操作:
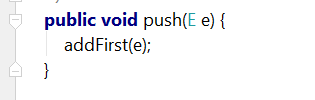
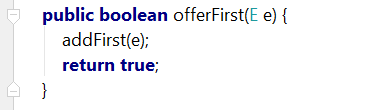
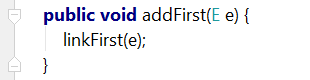
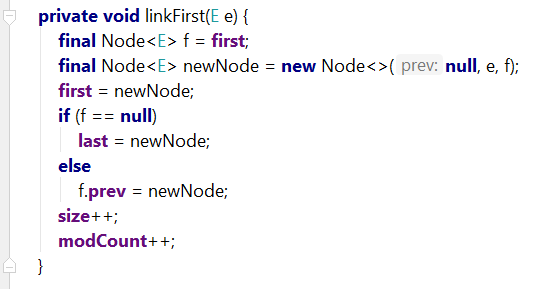
2、双向链表的头部插入。(保存当前头节点,创建新节点,更新头节点,特殊情况的处理:空)

----------------------

----------------------

-----------------------------------------------------------------------------------------------------------------

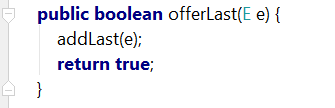
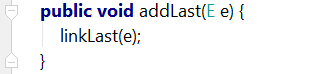
3、双向链表的尾部插入。

---------------------

---------------------

---------------------

------------------------------------------------------------------------------

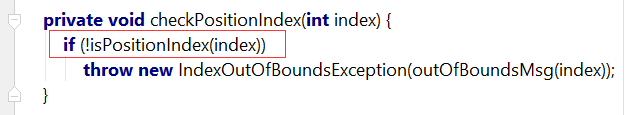
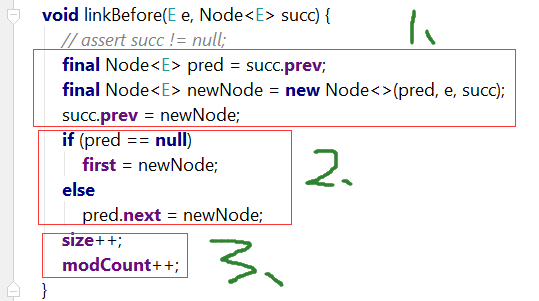
4、双向链表的指定位置的插入。(先检查指定位置这个参数合法性,然后找到指定位置处的元素,最后插入到该位置)



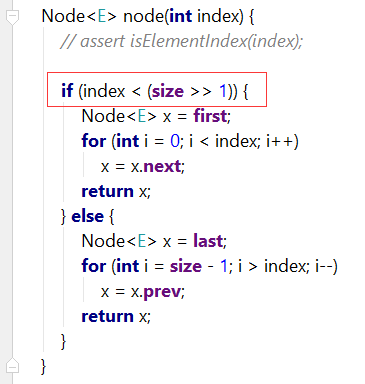
找到指定位置处的元素:


更新数据相关操作:
5、更新双向链表指定位置的元素。(先检查索引合法性,然后找到指定位置元素,最后更新)

查询数据的相关操作:
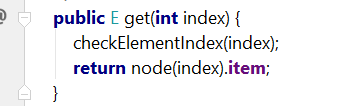
6、获取双向链表指定位置的元素。

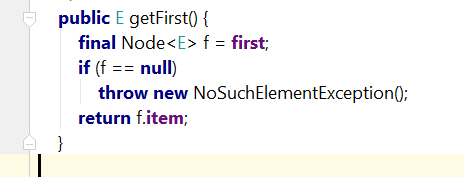
7、获取双向链表头节点的元素。

----------------------

-----------------------

8、获取双向链表尾节点的元素。

-----------------------

10、获取双向链表指定元素的第一个索引。(不存在则返回-1)

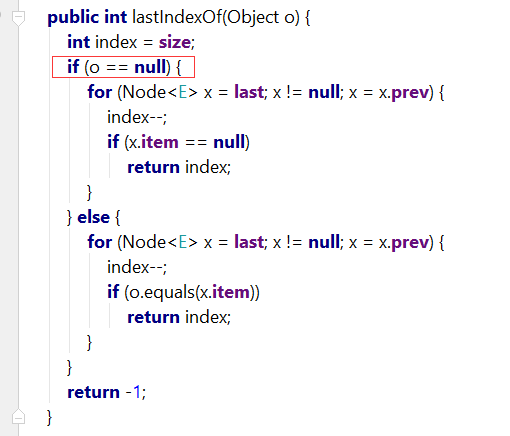
11、获取双向链表指定元素的倒数第一个索引。(不存在则返回-1)

12、判断双向链表是否存在指定的元素。

删除数据的相关操作:
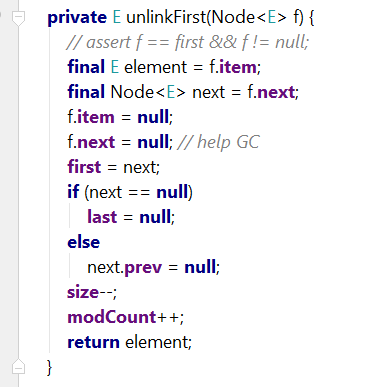
13、删除双向链表的第一个节点。(如果头节点为空,则会抛出异常;返回头节点元素)

---------------------


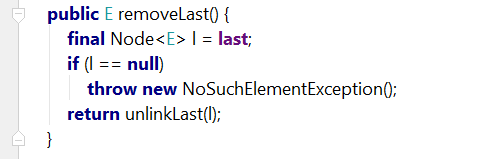
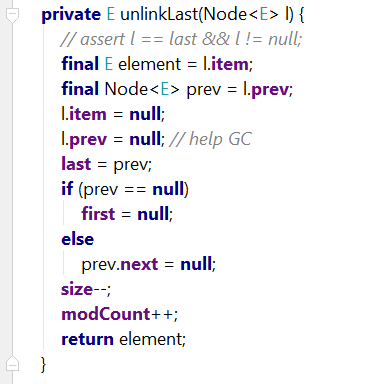
14、删除双向链表的最后一个节点。(如果头节点为空,则会抛出异常;返回尾节点元素)


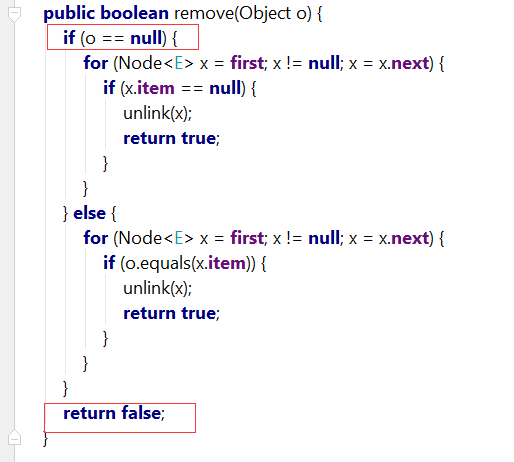
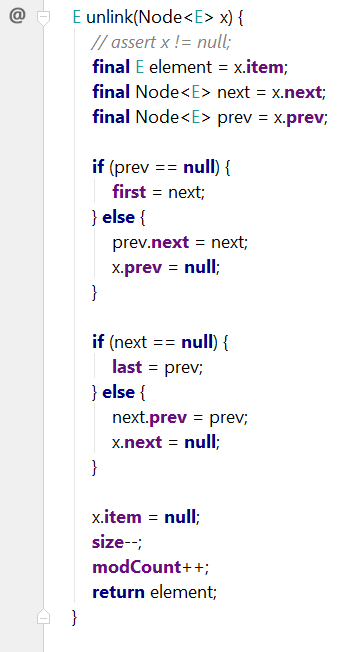
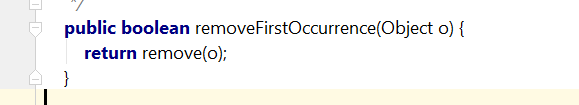
15、删除第一个包含指定元素的节点。(如果不存在该元素的节点,则返回false)


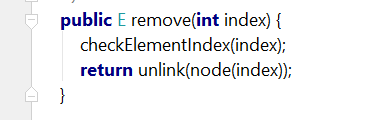
15、删除指定位置的节点。

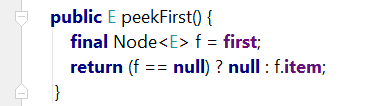
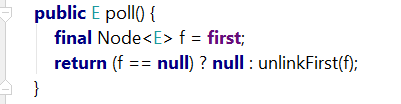
16、删除头节点。(如果头节点为空,则会返回null,而不会抛出异常;否则返回删除的节点的元素)

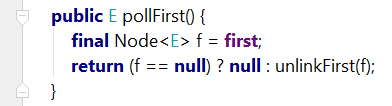
17、删除头节点。(如果头节点为空,则会返回null,而不会抛出异常;否则返回删除的节点的元素)

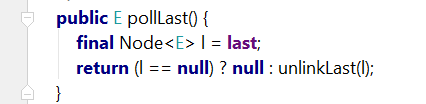
18、删除尾节点。(如果头节点为空,则会返回null,而不会抛出异常;否则返回删除的节点的元素)

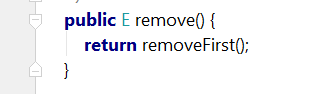
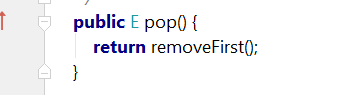
19、删除头节点。

20、删除指定元素的第一个节点。

21、删除指定元素的倒数第一个节点。

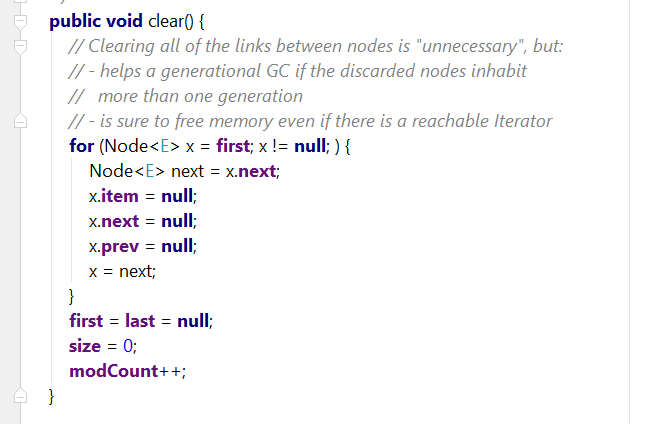
22、删除所有元素。

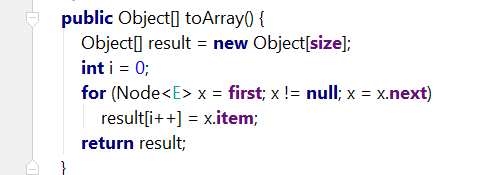
双向链表转换成数组的操作:
23、双向链表转换成数组。

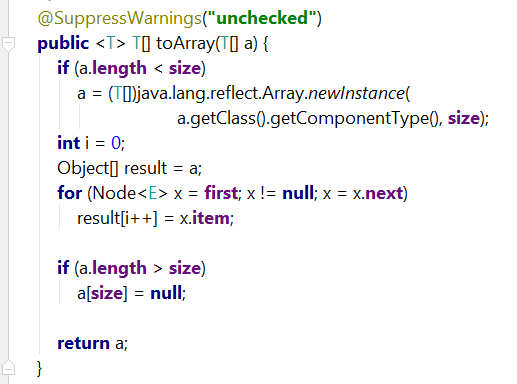
24、集合转换。(不懂这是干嘛的)

2、双向链表的插入。
2、双向链表的插入。
2、双向链表的插入。
2、双向链表的插入。