三种移动开发方式:
1.原生开发(Native code)
2.混合开发(HyBrid coding)
3. 网页开发(Web App)
原生开发不容赘述,Android 平台 java 开发,iSO 平台 Object C 或者 swift 。需要生成app安装包,安装使用。
网页开发 基于HTML5 开发。用户需要浏览器访问。使用到的技术:HTML,CSS,Javascript
混合开发:顾名思义是结合原生和网页开发(HTML5)。一般UI通过HTML展现,HTML的UI放置到一个原生的容器中。原生容器指的是原生中的WebView控件。WebView控件是基于WebKit的,完全可以将其看作是一个没有边框的浏览器。需要生成app安装包安装使用。
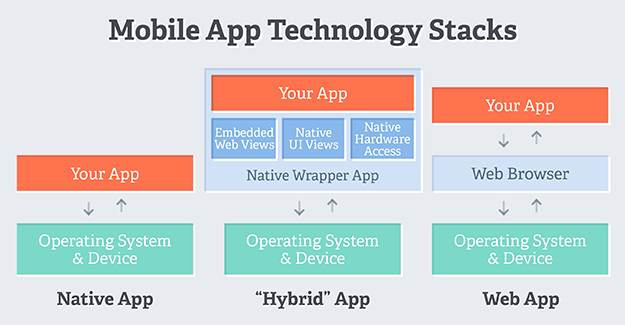
引用国外站点的图:从几个维度比较了三种开发模式

三种开发模式的原理:

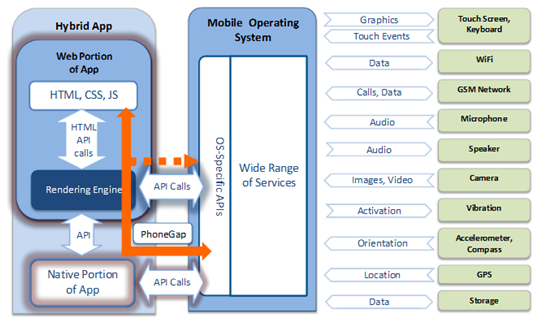
混合开发一句话就是,在原生代码中内嵌一个WebView,用于显示HTML的UI,当然根据需要也会有原生的UI。如果是HTML呈现的UI,动作需要使用JavaScript,
而调用硬件设备(摄像头,蓝牙等)最终是原生API完成的。这就需要JS与原生的一个通信。有公司提供这个JS层,比如PhoneGap。参照下图

我参考的文章地址: