1.用docuement.cookie写入数据时指定域名与访问项目时使用的域名不同时会导致写入失败,可以采用动态获取二级域名
2.使用keep-alive时,路由中的name与组件的name要同名
3.vue-router实现多级菜单时,展示的菜单配置不能使用hidden属性
4.右击事件绑定使用contextmenu
5.项目用域名访问时,vscode保存不能实现热部署
6. /news/advert/list
测试人员用centBrowser浏览器测试该接口请求接口状态bloacked:other ,刚开始大家都说是浏览器兼容性问题,还好我有用过广告拦截插件得经验知道这是请求被当做广告拦截了,要测试关闭插件之后请求正常。
那为什么只有这个接口才会被拦截其他得正常呢?
这是网友得经验:通过删减参数,发现adtype和adnum参数去掉后,接口可以正常请求,开始以为是官方拦截关键词带有ad的参数,后来发现adrid是可以正常使用的,所以他们应该是有filter库做过滤。
将adtype修改成type ,将adnum修改成num,问题解决
7. 使用iframe嵌套网页时,可能存在有些网站无法显示,比如搜狐的某些新闻网页,在console控制台提示说源网站也就是搜狐设置了在同源情况下拒绝使用iframe,目前没有好的方案解决问题。(我们项目时使用nginx代理)
8.vue-router配置嵌套路由时,如果children只有一个时无法配置成父子级,需要再给children添加一个空对象,但必须有path属性。
9. toolbox的icon大小可通过itemSize,itemGap调整
10.elementui Tree 组件叶子节点达到1000以上进行展开收缩卡顿速度达到2~3秒,需要优化,方案加暂无
11.echart图表支持自定义图形,比如大盘基线以line的形式展示,可参照例子https://www.echartsjs.com/examples/en/editor.html?c=cycle-plot
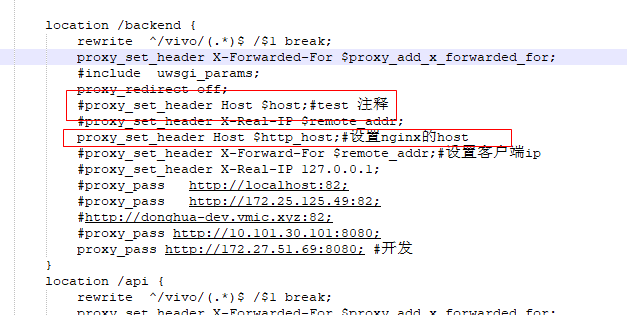
12.
上面那个多余的错误配置导致我本地上传文件失败报400.(大坑)
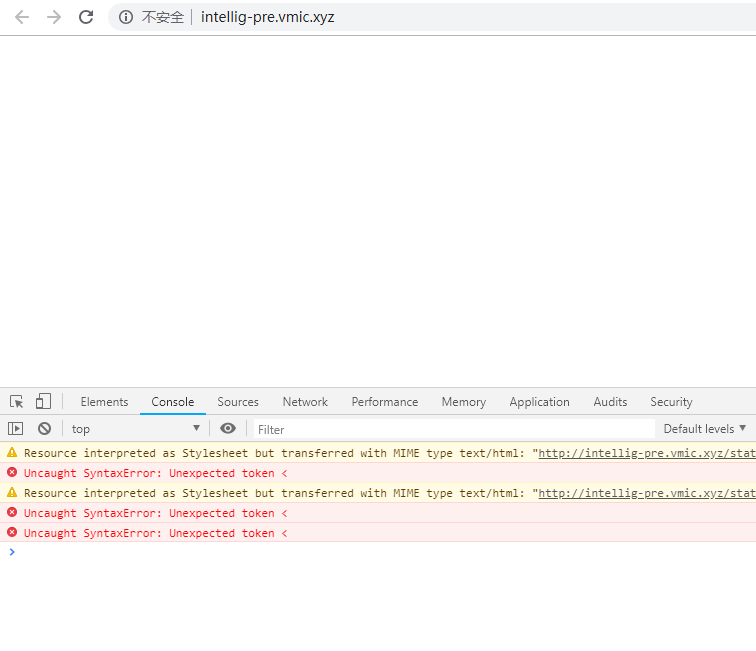
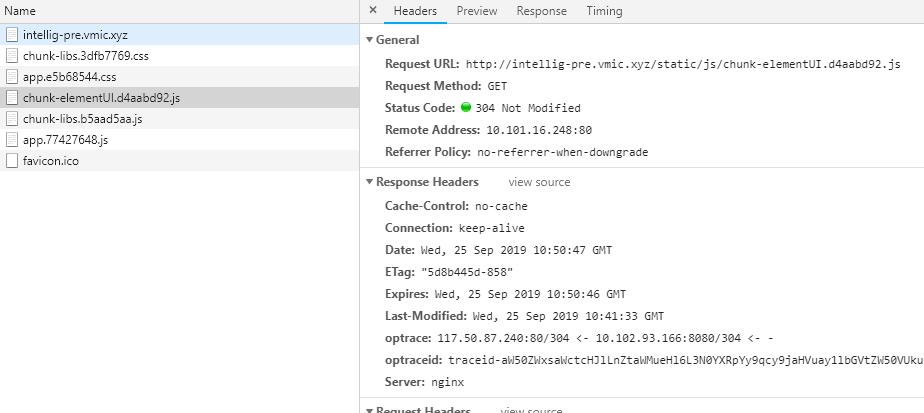
13.生产环境访问项目报错


注:当前端静态资源与服务器不在同一个机器上时,Js文件的content-type没有设置对,修改nginx配置文件
正确的:
location = / {
proxy_pass http://download/cards-vue/index.html;转发到静态资源服务器(download)
}
location / {
proxy_pass http://download/card-vue/;
}
错误的:
location / {
rewrite ^/(.*) /index.html break;
proxy_pass http://download/cardstore-vue$uri;
expires -1;
}
如果静态资源和服务在同一机器上:
location / {
root /data/cardstore-vue;
index index.html index.htm;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#proxy_pass http://localhost:8090;
try_files $uri $uri/ /index.html;
}
14.当favicon.ico图片被拦截时,可转化未base64格式
15、中文可以转拼音,网上找Demo.
16、type=section,用直接用v-if控制时失效,可以监听这个变量,调用this.$refs.createTable.doLayout()这个函数重绘表格。