概述:JavaScript是网站前端开发最为重要的一门编程语言,本文收集了能够在线测试与调试JavaScript代码的12个网站
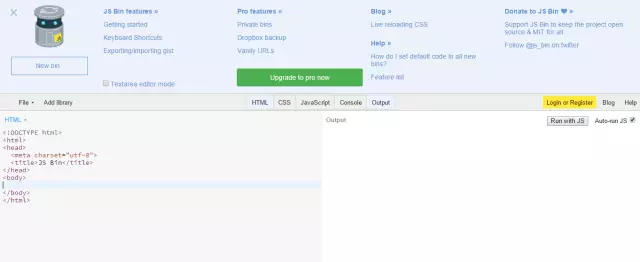
1、JS Bin
JS bin是一个为JavaScript和CSS爱好者们提供特定情况下的代码片段测试的网站。它可以让你和你的同伴合作调试代码。你可以在这里编辑和测试JavaScript和HTML代码,一旦你觉得满意,可以把相关的网址发送给你的同伴,以获取他们的看法和帮助。

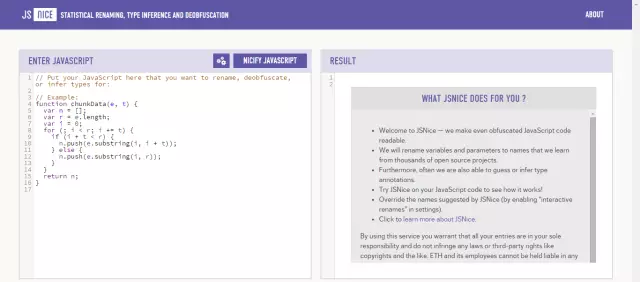
2、JS Nice
JS Nice 是一个用于JavaScript的反代码混淆以及反极简主义的高级代理程序。它可以增加模糊的JavaScript代码的可读性并删除掉代码中的无用字符。由于其包含了开源项目中的许多先进的机器学习技术,它还能够为JavaScript项目快速提供标识符名称和类型的建议。

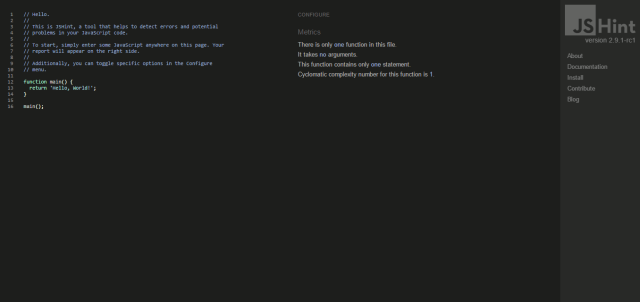
3、JS Hint
JS hint 是一个由社区推动的工具。它可以检测JavaScript代码中的错误,提示你代码中有哪些潜在的问题并且还能够让你与团队的编码习惯保持一致。另外值得一提的是,它还可以很容易地适应特定的编码规则或环境。

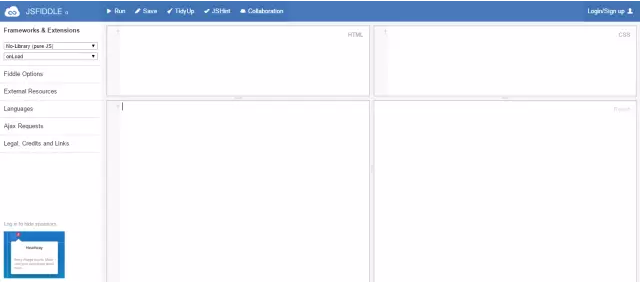
4、JS Fiddle
JS Fiddle作为可创建自定义环境的外壳程序,可方便用户在流行的JavaScript框架下更容易的编写代码。它的框架和版本可进行自由选择,也支持添加新的免费框架。此外,它可以为创建的代码生成唯一的URL地址。

5、 Codepen
Codepen是一个用于前端开发的网站。它是激发灵感和接受教育的好地方,并且支持工作的分享。它最突出的地方是大众化的演示,如同是使用者自己在用笔触编写一样。

6、Liveweave
Liveweave是JavaScript、HTML5 和CSS3爱好者的游乐场,支持网页设计师的实时编辑。在这里,进行测试和练习的面板是可以自由调节的。此外,它还有一个用于CSS3和HTML5标签的关联代码提示。

7、JS Lint
JS Lint是一个静态的代码分析工具,它能够检测源代码是否符合代码规则。这个在线工具是由Web开发领域最知名的技术权威之一Douglas Crockford开发的。

8、 Kodtest
Kodtest在功能和特性上与JS fiddle、Liveweave一样。唯一的区别在界面,它拥有令人印象深刻的图形用户界面。

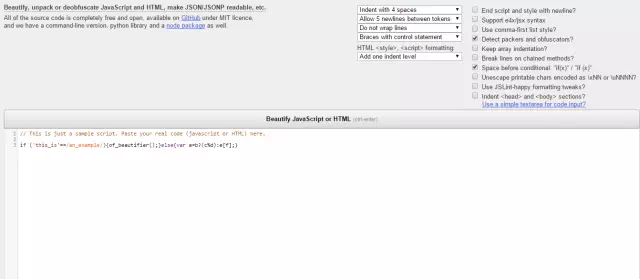
9、JS Beautifier
JS beautifier 是可以进行重新格式化和重新缩进排版的书签小工具。它对JavaScript的解包和反混淆工作是由www.javascriptobfuscator.com来完成。这个工具可用于web浏览器或者命令行。

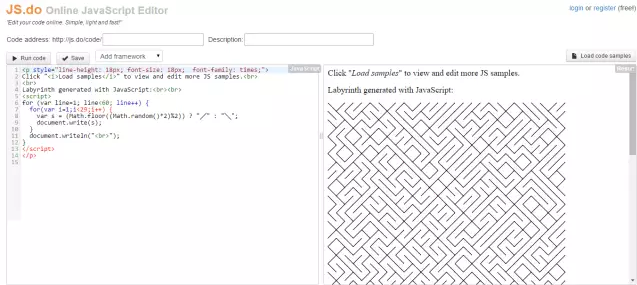
10、JS.do
JS.do是一款可在线编辑JavaScript代码的工具。它提供了一个发布代码并检查运行是否正常的视窗。

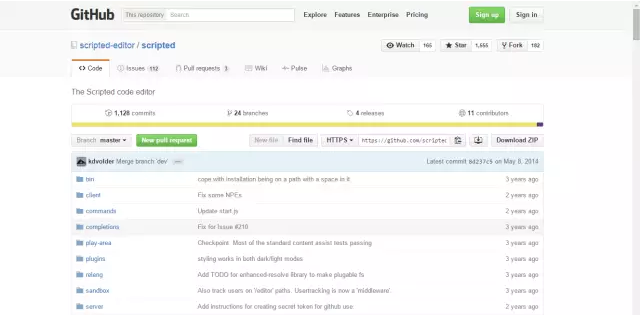
11、 Scripted
Scripted 是一款全新的、轻量级的、基于浏览器的JavaScript代码编辑器,由VMware基于Eclipse Orion的编辑器组件开发。它工作于本地,并且由Node.js Web服务器提供内容服务。

12、Ideone
Ideone是一款可以帮助你完成在线编译和调试JavaScript代码工作的工具。它可以编译超过60种编程语言的源代码。你只需要选择程序语言,然后输入包含变量数据的源代码就能完成编译的准备工作了。
原文:http://codecondo.com/12-websites-for-testing-and-debugging-javascript-code/