view视图的动态内容有一下几种1.Inline code2.Html helper3.Section4.Partial view 4.Child action
Section
Razor视图引擎支持将View中的一部分内容分离出来,以便在需要的地方重复利用,减少了代码的冗余
section只能在当前View或它的La
yout中被调用。@RenderSection方法没有找到参数指定的section会抛异常
Partial View
Partial view(分部视图)是将部分 Razor 和 Html 标签放在一个独立的视图文件中,以便在不同的地方重复利用。
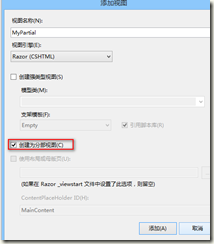
在 /Views/Shared 目录下新建一个名为 MyPartial 的视图文件,勾选“创建为分部视图”
Partial view 和普通和 View 的使用没有什么区别,也可以使用强类型,如我们在 MyPartial.cshtml 中通过 @model 指定 model 的类型:
Child Action
Child action 和 Patial view 类似,也是在应用程序的不同地方可以重复利用相同的子内容。不同的是,它是通过调用 controller 中的 action 方法来呈现子内容的,并且一般包含了业务的处理
HtmlHelper扩展方法
表单元素Helper Method
利用其html.BeginForm()和html.EndForm()构造一个简单的表单
@Html.BeginForm() <label>userName</label> <input name="userName" type="text"/> <label>password</label> <input name="password" type="text"/> <input type="submit" value="Submit" /> @{Html.EndForm();}
另一种写法
@Html.BeginForm() { <label>userName</label> <input name="userName" type="text"/> <label>password</label> <input name="password" type="text"/> <input type="submit" value="Submit" /> }