总目录:http://www.cnblogs.com/iloveas/p/3879125.html
1.2.3 线性/倍乘提高降低亮度
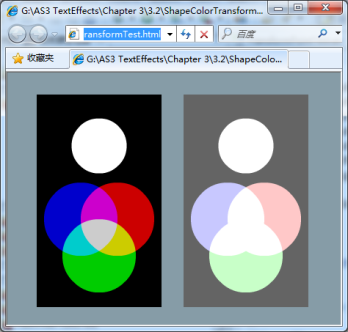
线性提高亮度(图 1.4):_myColorTransform.redOffset = _myColorTransform.greenOffset = _myColorTransform.blueOffset = 100;
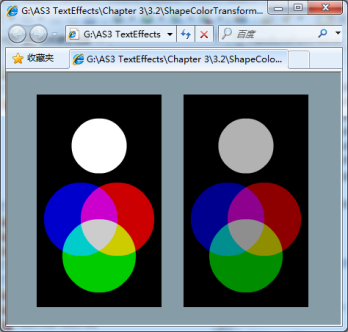
线性降低亮度(图 1.5):_myColorTransform.redOffset = _myColorTransform.greenOffset = _myColorTransform.blueOffset = -100;
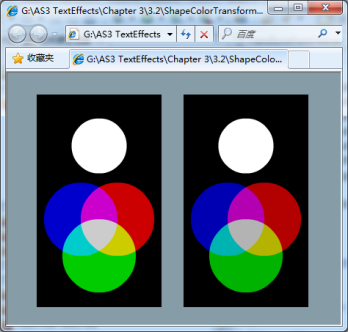
倍乘提高亮度(图 1.6):_myColorTransform.redMultiplier = _myColorTransform.greenMultiplier = _myColorTransform.blueMultiplier = 1.5;
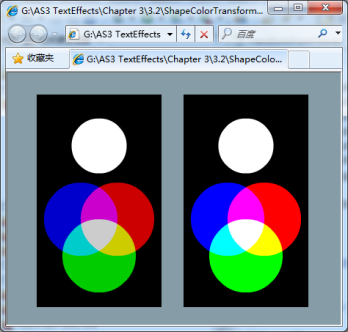
倍乘降低亮度(图 1.7):_myColorTransform.redMultiplier = _myColorTransform.greenMultiplier = _myColorTransform.blueMultiplier = 0.7;
图 1.4 线性提高亮度
图 1.5 线性降低亮度

图 1.6 倍乘提高亮度

图 1.7 倍乘降低亮度
可以看到,通过ColorTransform增大RGB这三个通道的值,能使所有色彩都变得明亮,相反,减小它们的值,色彩就变暗。然而,这种感觉总是非常的别扭,它们看起来更像是给图形蒙上了一层灰,效果特别的不自然。倍乘提高亮度的感觉稍好一点,因为黑色和白色在运算之后,它们的通道值都没有变化,黑色的RGB均为0,乘以1.5后不变,白色的RGB均为255,乘以1.5后大于上限255,于是结果仍为255。
我们可以尝试将线性变化和倍乘变化结合在一起,让亮度变暗的效果也舒服些。比如可以试着让黑色的RGB的计算结果小于0,而白色的始终保持255:
1 _myColorTransform.redMultiplier = _myColorTransform.greenMultiplier = _myColorTransform.blueMultiplier = 1.5; 2 _myColorTransform.redOffset = _myColorTransform.greenOffset = _myColorTransform.blueOffset = - 127;
应用上了这个ColorTransform以后,255的变换结果等于255,而0的变换结果等于-127,取下限之后就是0,于是黑和白看起来就没有变化了(图 1.8)。
图 1.8 倍乘和线性合用的效果
然而,这始终是针对极端数值的权宜之计,局限性很大,对其他颜色的可控性较差。可能单色的矢量图感觉不明显,但若换成色彩比较丰富的照片,效果则依然不尽人意,大家可以找些照片来进行测试。而且,从这些例子可以看出,RGB的数值跟人类的视觉系统并不协调,至少亮度处理方面是这样的情况。
以上例子对每个通道都作出了完全相同的变换,下面尝试给不同通道设置不同的值,看看有没有新的发现。