1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>Demo: CSS drop-shadows without images – Nicolas Gallagher</title> 6 <meta name="description" content="Using CSS pseudo-elements, box-shadows, and transforms to create drop-shadow effects without images from semantic HTML"> 7 8 <style> 9 body { 10 padding:20px 0 30px; 11 font:14px/1.5 Arial, sans-serif; 12 text-align:center; 13 color:#333; 14 background:#FAF0D9; 15 } 16 17 a { 18 font-weight:bold; 19 color:#346AA8; 20 } 21 22 a:hover, 23 a:focus, 24 a:active { 25 text-decoration:none; 26 } 27 28 .container { 29 position:relative; 30 z-index:1; 31 width:600px; 32 padding:20px; 33 margin:0 auto; 34 background:#FAF0D9; 35 } 36 37 .container:after { 38 content:""; 39 display:block; 40 clear:both; 41 visibility:hidden; 42 height:0; 43 font-size:0; 44 } 45 46 /* Shared styles */ 47 48 .drop-shadow { 49 position:relative; 50 float:left; 51 width:40%; 52 padding:1em; 53 margin:2em 10px 4em; 54 background:#fff; 55 -webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; 56 -moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; 57 box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; 58 } 59 60 .drop-shadow:before, 61 .drop-shadow:after { 62 content:""; 63 position:absolute; 64 z-index:-2; 65 } 66 67 .drop-shadow p { 68 font-size:16px; 69 font-weight:bold; 70 } 71 72 /* Lifted corners */ 73 74 .lifted { 75 -moz-border-radius:4px; 76 border-radius:4px; 77 } 78 79 .lifted:before, 80 .lifted:after { 81 bottom:15px; 82 left:10px; 83 width:50%; 84 height:20%; 85 max-width:300px; 86 max-height:100px; 87 -webkit-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7); 88 -moz-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7); 89 box-shadow:0 15px 10px rgba(0, 0, 0, 0.7); 90 -webkit-transform:rotate(-3deg); 91 -moz-transform:rotate(-3deg); 92 -ms-transform:rotate(-3deg); 93 -o-transform:rotate(-3deg); 94 transform:rotate(-3deg); 95 } 96 97 .lifted:after { 98 right:10px; 99 left:auto; 100 -webkit-transform:rotate(3deg); 101 -moz-transform:rotate(3deg); 102 -ms-transform:rotate(3deg); 103 -o-transform:rotate(3deg); 104 transform:rotate(3deg); 105 } 106 107 /* Curled corners */ 108 109 .curled { 110 border:1px solid #efefef; 111 -moz-border-radius:0 0 120px 120px / 0 0 6px 6px; 112 border-radius:0 0 120px 120px / 0 0 6px 6px; 113 } 114 115 .curled:before, 116 .curled:after { 117 bottom:12px; 118 left:10px; 119 width:50%; 120 height:55%; 121 max-width:200px; 122 max-height:100px; 123 -webkit-box-shadow:0 8px 12px rgba(0, 0, 0, 0.5); 124 -moz-box-shadow:0 8px 12px rgba(0, 0, 0, 0.5); 125 box-shadow:0 8px 12px rgba(0, 0, 0, 0.5); 126 -webkit-transform:skew(-8deg) rotate(-3deg); 127 -moz-transform:skew(-8deg) rotate(-3deg); 128 -ms-transform:skew(-8deg) rotate(-3deg); 129 -o-transform:skew(-8deg) rotate(-3deg); 130 transform:skew(-8deg) rotate(-3deg); 131 } 132 133 .curled:after { 134 right:10px; 135 left:auto; 136 -webkit-transform:skew(8deg) rotate(3deg); 137 -moz-transform:skew(8deg) rotate(3deg); 138 -ms-transform:skew(8deg) rotate(3deg); 139 -o-transform:skew(8deg) rotate(3deg); 140 transform:skew(8deg) rotate(3deg); 141 } 142 143 /* Perspective */ 144 145 .perspective:before { 146 left:80px; 147 bottom:5px; 148 width:50%; 149 height:35%; 150 max-width:200px; 151 max-height:50px; 152 -webkit-box-shadow:-80px 0 8px rgba(0, 0, 0, 0.4); 153 -moz-box-shadow:-80px 0 8px rgba(0, 0, 0, 0.4); 154 box-shadow:-80px 0 8px rgba(0, 0, 0, 0.4); 155 -webkit-transform:skew(50deg); 156 -moz-transform:skew(50deg); 157 -ms-transform:skew(50deg); 158 -o-transform:skew(50deg); 159 transform:skew(50deg); 160 -webkit-transform-origin:0 100%; 161 -moz-transform-origin:0 100%; 162 -ms-transform-origin:0 100%; 163 -o-transform-origin:0 100%; 164 transform-origin:0 100%; 165 } 166 167 .perspective:after { 168 display:none; 169 } 170 171 /* Raised shadow - no pseudo-elements needed */ 172 173 .raised { 174 -webkit-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; 175 -moz-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; 176 box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; 177 } 178 179 /* Curved shadows */ 180 181 .curved:before { 182 top:10px; 183 bottom:10px; 184 left:0; 185 right:50%; 186 -webkit-box-shadow:0 0 15px rgba(0,0,0,0.6); 187 -moz-box-shadow:0 0 15px rgba(0,0,0,0.6); 188 box-shadow:0 0 15px rgba(0,0,0,0.6); 189 -moz-border-radius:10px / 100px; 190 border-radius:10px / 100px; 191 } 192 193 .curved-vt-2:before { 194 right:0; 195 } 196 197 .curved-hz-1:before { 198 top:50%; 199 bottom:0; 200 left:10px; 201 right:10px; 202 -moz-border-radius:100px / 10px; 203 border-radius:100px / 10px; 204 } 205 206 .curved-hz-2:before { 207 top:0; 208 bottom:0; 209 left:10px; 210 right:10px; 211 -moz-border-radius:100px / 10px; 212 border-radius:100px / 10px; 213 } 214 215 /* Rotated box */ 216 217 .rotated { 218 -webkit-box-shadow:none; 219 -moz-box-shadow:none; 220 box-shadow:none; 221 -webkit-transform:rotate(-3deg); 222 -moz-transform:rotate(-3deg); 223 -ms-transform:rotate(-3deg); 224 -o-transform:rotate(-3deg); 225 transform:rotate(-3deg); 226 } 227 228 .rotated > :first-child:before { 229 content:""; 230 position:absolute; 231 z-index:-1; 232 top:0; 233 bottom:0; 234 left:0; 235 right:0; 236 background:#fff; 237 -webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; 238 -moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; 239 box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; 240 } 241 242 </style> 243 244 </head> 245 <body> 246 <div class="container"> 247 <h1><a href="/css-drop-shadows-without-images/">CSS drop-shadows without images</a></h1> 248 249 <div class="drop-shadow lifted"> 250 <p>Lifted corners</p> 251 </div> 252 253 <div class="drop-shadow curled"> 254 <p>Curled corners</p> 255 </div> 256 257 <div class="drop-shadow perspective"> 258 <p>Perspective</p> 259 </div> 260 261 <div class="drop-shadow raised"> 262 <p>Raised box</p> 263 </div> 264 265 <div class="drop-shadow curved curved-vt-1"> 266 <p>Single vertical curve</p> 267 </div> 268 269 <div class="drop-shadow curved curved-vt-2"> 270 <p>Vertical curves</p> 271 </div> 272 273 <div class="drop-shadow curved curved-hz-1"> 274 <p>Single horizontal curve</p> 275 </div> 276 277 <div class="drop-shadow curved curved-hz-2"> 278 <p>Horizontal curves</p> 279 </div> 280 281 <div class="drop-shadow lifted rotated"> 282 <p>Rotated box</p> 283 </div> 284 </div> 285 </body> 286 </html>
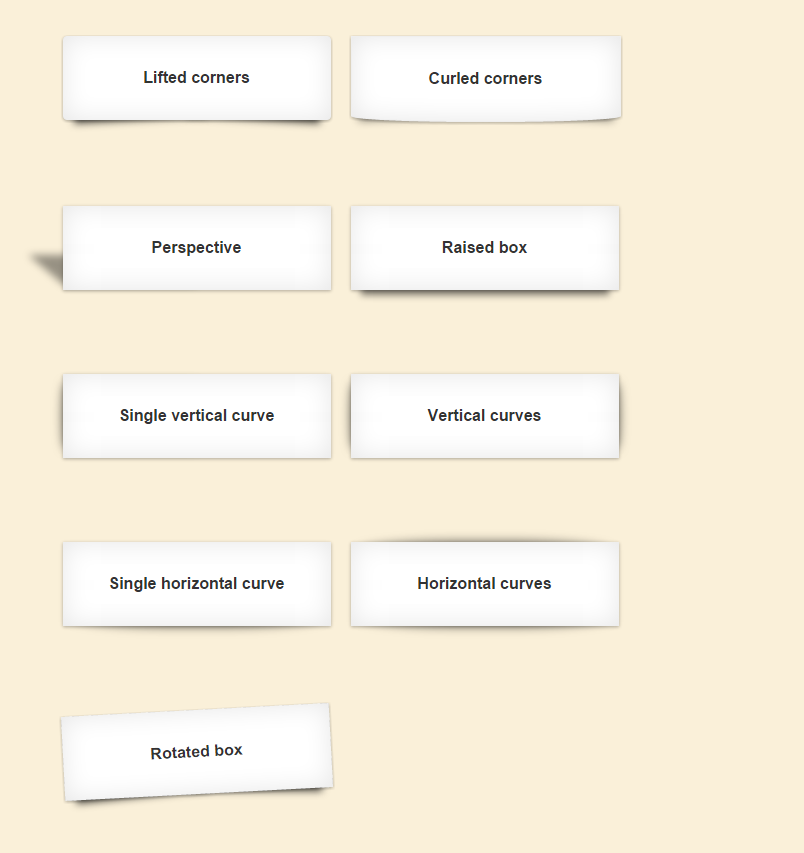
对应效果图如下: