在各种网站里面,我们会经常看到类似于这样的尖角:(示例:新浪微博)

它实现的方式有多种,哪种才是最简单的?哪种才是最优秀的?首先我声明一下,我还不清楚这个东西具体叫什么名字(哪位知道还望告知),暂且叫尖角吧,通俗易懂。我查看了各大互联网公司的网站,包括腾讯、百度、新浪、天猫、去哪网,
腾讯:

百度:

去哪网:

天猫:

其中,百度和腾讯直接用的背景图片,简单粗暴,没有艺术细菌。
优点:形状随意;
缺点:不方便维护;
下面要说的是新浪微博,右键小尖角,查看元素,可以看到一段代码:
<div class="WB_arrow"><em class="S_line1_c">◆</em><span class="S_bg1_c">◆</span></div>
可以发现,新浪是利用◆文字图标,颜色与背景色一致,外层边框同理,两个◆叠起来留,一上一下留出一个像素就算是边框了,很巧妙。为了便于理解,我把这两块◆改成便于区分的颜色,如下图:

蓝色块刚好把红色块”下半身“遮住了。如果不太明白,请直接移步新浪微博查看源码。
优点:大小颜色随意、方便维护;
缺点:形状固定;
让人欣慰的是天猫和去哪网的做法,完全代码实现。以天猫为例:
html部分:
<i class="market-nav-arrow"></i>
css部分:
height: 0; font-size: 0; line-height: 0; border-style: solid; border- 7px 7px 7px 0; border-color: transparent #f3f3f3;
利用css边框来模拟尖角,最重要的一句是
border-color: transparent #f3f3f3;
上下边框透明,左右设定尖角需要的颜色,而左边框的大小为0,剩下一个大小为7px的右边框,就构成了上图天猫中的尖角,让我把右边框大小设为7px,结果就这个样子:
border- 7px 7px 7px 7px;

左右两个尖角,如果需要向右的尖角,只需要把右边框大小设置为0px即可:
border- 7px 0px 7px 7px;

上下尖角同理,去哪网也是这么干的,个人比较喜欢这种方式。
优点:大小、颜色随意,方便维护;
缺点:形状单一
又凌晨半点了,该洗洗睡了,以后看到好的做法再来补充~
补充:如果不考虑IE6和7,最好的方式是利用伪类实现尖角效果:
<style>
.WB_arrow{ 200px; height: 200px; border: 2px solid blue; position: relative; margin: 100px auto;}
.WB_arrow:before,.WB_arrow:after{ content: ""; 0; height: 0; position: absolute;display: block; border- 20px; border-style: solid; }
.WB_arrow:before{right: -40px; top: 40px; border-color: transparent transparent transparent blue;}
.WB_arrow:after{right: -38px; top: 40px; border-color: transparent transparent transparent white;}
</style>
<div class="WB_arrow"></div>
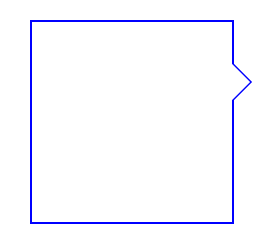
效果:

优点:大小、颜色随意,方便维护,减少不必要的代码;
缺点:不兼容IE6/7
本文转载自:http://www.cnblogs.com/wangmeijian/p/3958928.html
