
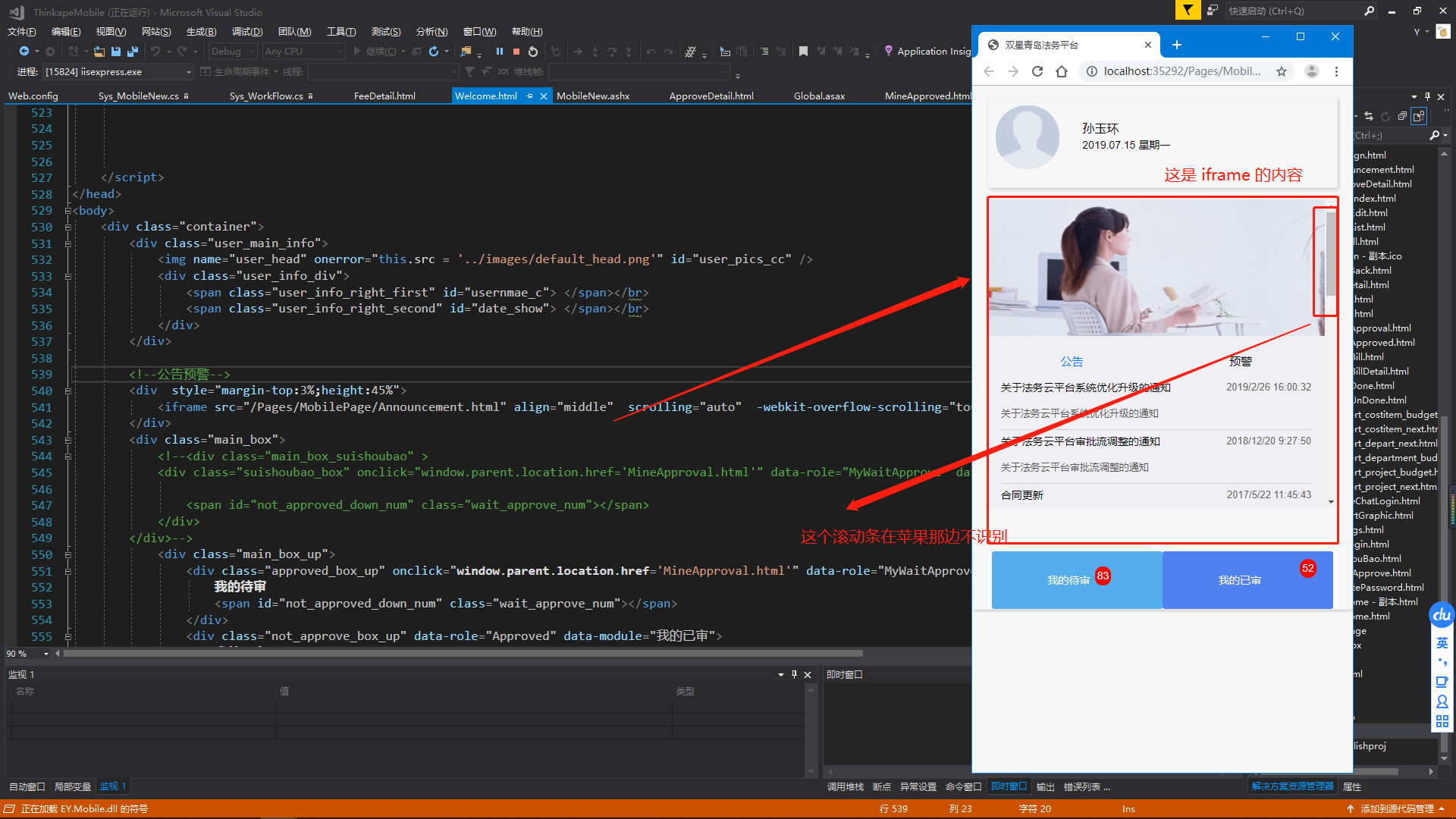
导致 iframe 里面的内容会把我下面的两个按钮一直怼到最下面,加载的时候按钮是有的 等到 iframe 里的内容加载完成后 那两个按钮就不显示了
解决方法:
由于我在iframe 标签外加了的div上加了margin-top:3%;height:45%;样式,所以需要在加上overflow:hidden;
关键代码:
<div style="margin-top:3%;height:45%;overflow:hidden; -webkit-overflow-scrolling: touch;overflow-y: scroll;" >
<iframe src="/Pages/MobilePage/Announcement.html" align="middle" scrolling="auto" -webkit-overflow-scrolling="touch"
frameborder="0" allowTransparency="true" style="height:100%;92%"></iframe>
</div>