最近工作闲下来了,恰巧最近在研究前端性能优化相关的问题。读到很多书籍、以及以前公司分享的一些相关资料。这里将它们总结起来,以便大家学习。我们的目标是:没有白屏,对!没有白屏。
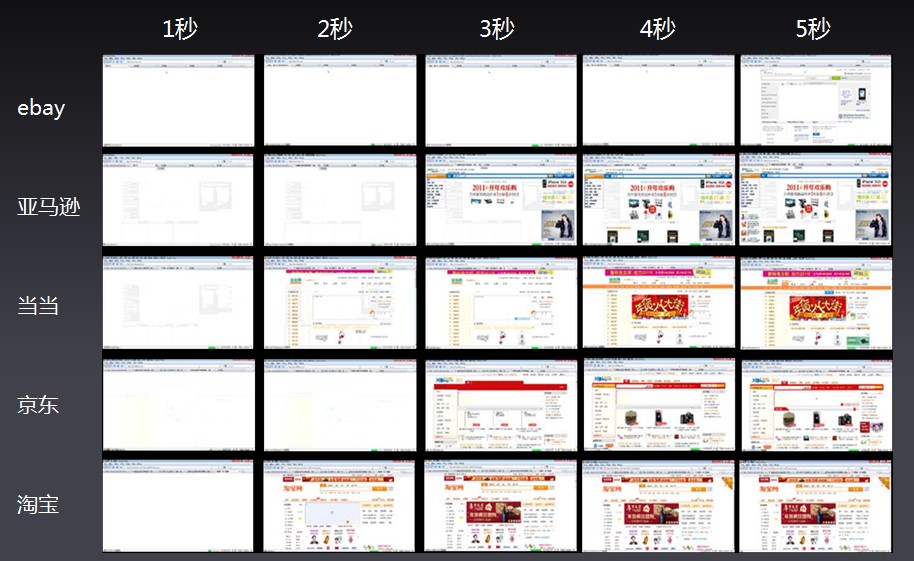
以下是在同一台机器,相同网络环境的一个测试:

大家都知道,浏览器产生白屏。是因为UI在渲染过程中被阻塞了。那么问题来了,是什么阻塞了它呢?
渲染过程
i.渲染是以流式进行的。不需要得到全部数据再渲染,如:HTML文件下载多少就渲染多少;
ii.大多数HTML外部资源都不会阻塞UI线程,如:CSS、IMG、Flash等,没有load完毕的图片会留一个空位置在那里;
iii.大多数的HTML元素都是渲染出DOM便立刻显示的;
iiii.HTML从上到下解析,该过程不可逆(参考 i)。但会出现reflow(重排) and repaint(重绘)。
我们访问一个站点的时候浏览器会先检查自身缓存,在没有缓存的情况下,浏览器会这样去渲染我们的页面,以下面的代码为例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>myTitle</title>
</head>
<body>
<div id="myDiv">
<script>
$.write('写点什么。');
</script>
</div>
</body>
</html>

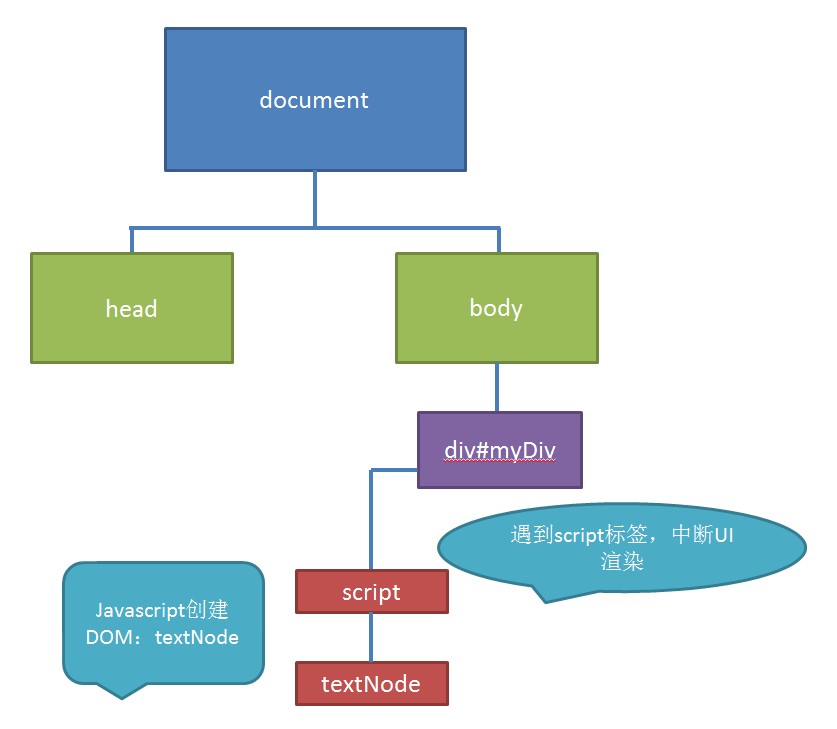
这个时候,浏览器会暂停渲染HTML,将script交给js引擎编译执行。js会创建textNode:

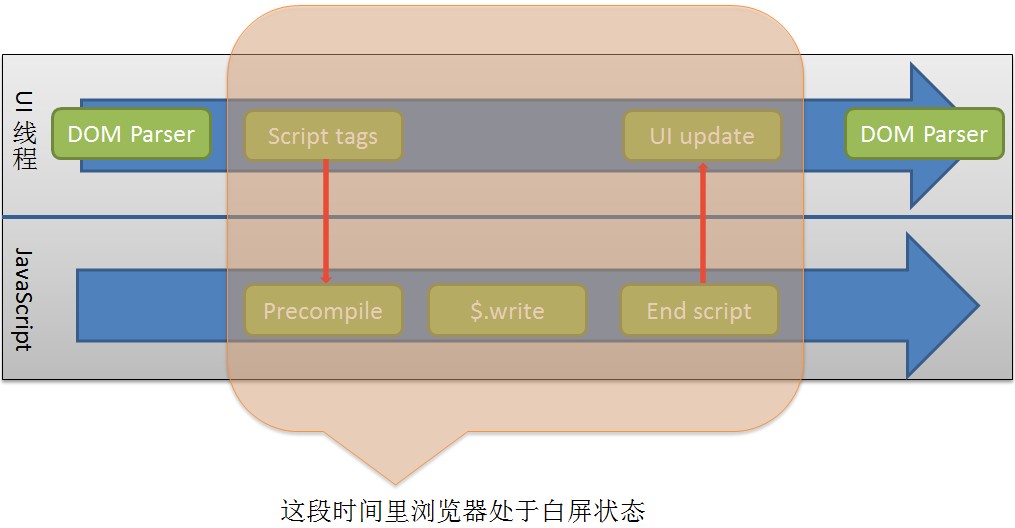
为了更直观的表现整个过程,我画了这么一张ppt,希望能帮助您理解:

HTML解析是这样一个循环的过程, 那么留个问题给大家:如果JavaScript不阻塞UI线程会发生什么呢?大家可以用如下代码测试一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>myTitle</title>
</head>
<body>
<div id="myDiv">
<script>
window.setTimeout(function(){
$.write('写点什么。');
}, 0);
</script>
</div>
</body>
</html>
问题很严重有木有!!!!so....我们的结论是:因为JavaScript有改变UI的能力,所以它必须UI渲染线程。
了解浏览器渲染页面的过程,对我们做性能优化非常重要,当然,我们要做好性能优化需要了解的远不止这些,在接下来的章节当中我会陆续更新更多关于web性能相关的文章,帮助大家了解它的工作模式。当然,本文描述还不够详尽,所以欢迎大家对本文内容勘误、补充。以免误人子弟。同时,有任何不懂的,也欢迎您在评论中提出,我将尽力回复大家,与大家一起讨论、一起成长。
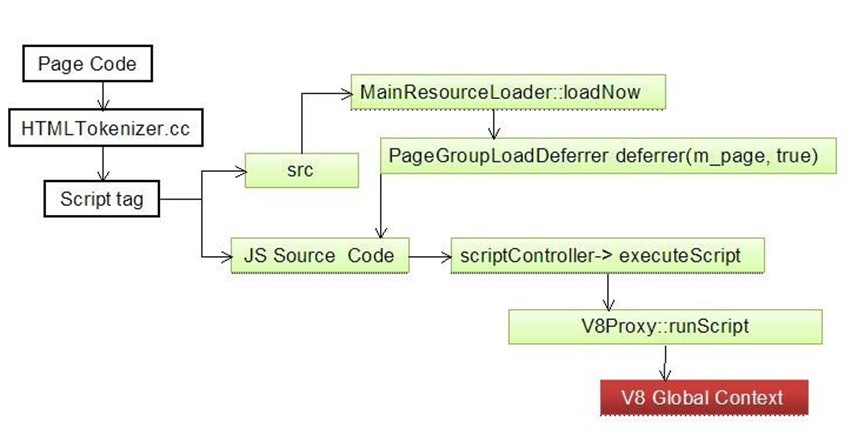
浏览器下载脚本过程
chromium 是这样解析的:

个别步骤解释:
MainResourceLoader::loadNow : 下载文件
PageGroupLoadDeferrer deferrer(m_page ,true) : 将脚本加入page流
