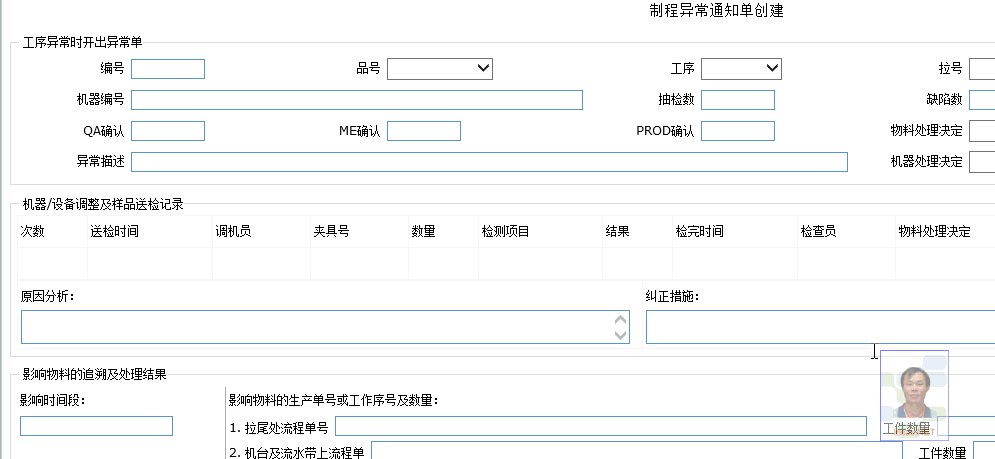
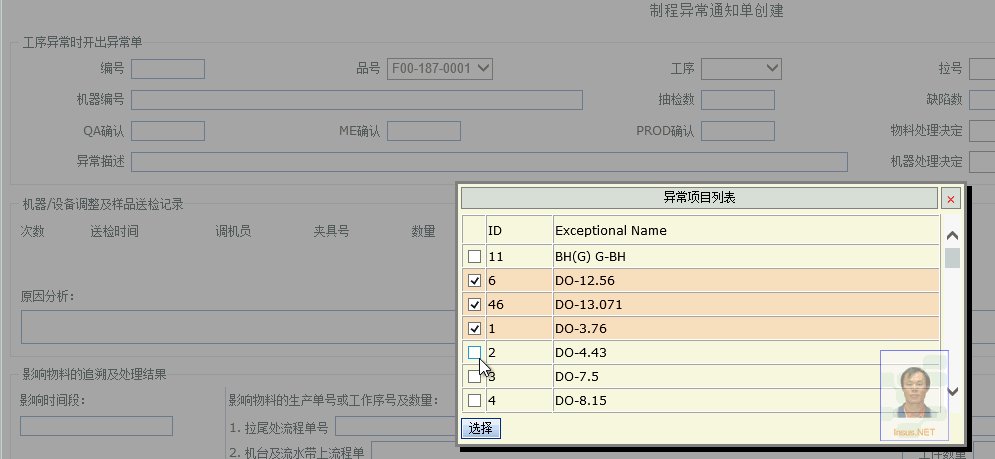
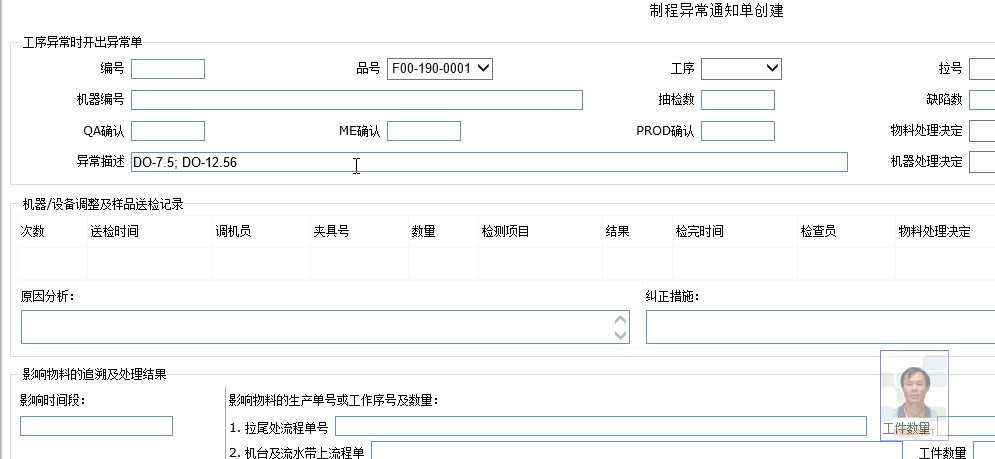
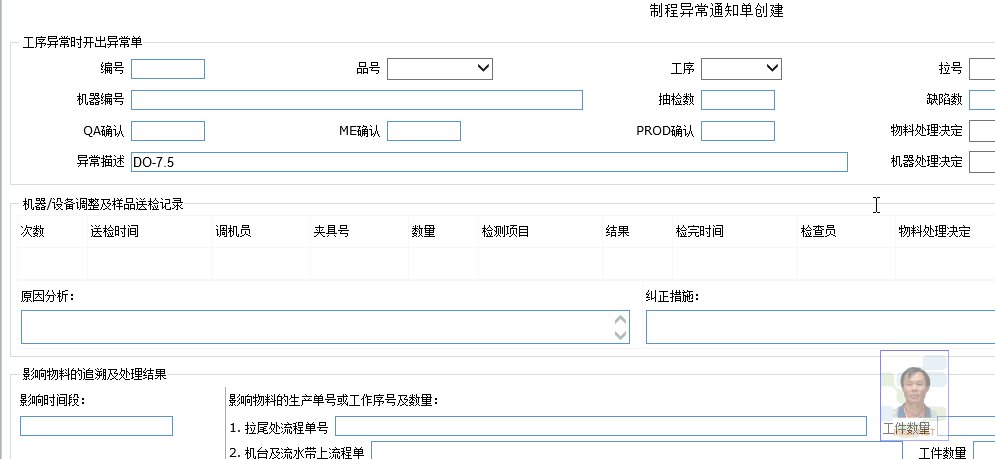
本次开发的专案中,有涉及至让步用户在子窗口选择一个或多个值之后,并返回至父窗口的文本框中。开发环境是Windows8 64bit + vs2012 + asp.net 4.5+ Ajax。下面是gif演示:
用户可以根据不同的品号选择,出现相对应的异常编号可供选择。这部分当然还有另外的功能,是用户首先是对品号对异常编号分配与绑定好。异常描述这个文本框,设为只读,也就是不让用户手动去更改。只能让用户选择来更改文本框的值。
品号的下拉框菜单,设好一个属性与一个事件 AutoPostBack="true" OnSelectedIndexChanged="DropDownListPinHao_SelectedIndexChanged"
 DropDownListPinHao_SelectedIndexChanged
DropDownListPinHao_SelectedIndexChanged
protected void DropDownListPinHao_SelectedIndexChanged(object sender, EventArgs e)
{
DropDownList DDL = (DropDownList)sender;
//如果用户设有选择任何,return这个事件
if (DDL.SelectedIndex == -1) return;
//以下是为子窗口的Repeater控件绑定数据。
objExceptional.PinHaoId = ConvertData.ToSmallInt(DDL.SelectedItem.Value);
this.RepeaterobjExceptionalList.DataSource = objExceptional.GetExceptionalByPinHaoPrimaryKey();
this.RepeaterobjExceptionalList.DataBind();
}
{
DropDownList DDL = (DropDownList)sender;
//如果用户设有选择任何,return这个事件
if (DDL.SelectedIndex == -1) return;
//以下是为子窗口的Repeater控件绑定数据。
objExceptional.PinHaoId = ConvertData.ToSmallInt(DDL.SelectedItem.Value);
this.RepeaterobjExceptionalList.DataSource = objExceptional.GetExceptionalByPinHaoPrimaryKey();
this.RepeaterobjExceptionalList.DataBind();
}
异常文本框,为了显示子窗口,使用了Ajax的 ajaxToolkit:ModalPopupExtender控件。详细Html代码如下,
 View Code
View Code
<asp:TextBox ID="TextBoxExceptionalDescription" runat="server" CssClass="textbox"
Width="99%" ReadOnly="true"></asp:TextBox>
<asp:Panel ID="pnlPopupWindown" runat="server" Style="display: none; background-color: #ffffdd; border- 3px; border-style: solid; border-color: Gray; padding: 3px; 500px;">
<asp:Panel ID="Panel3" runat="server" Style="float: left; margin-bottom: 5px; cursor: move; background-color: #DDDDDD; border: solid 1px Gray; color: Black; height: 20px; 475px; text-align: center; line-height: 20px;">
异常项目列表
</asp:Panel>
<asp:Panel ID="Panel4" runat="server" Style="float: right; margin-bottom: 5px; background-color: #DDDDDD; border: solid 1px Gray; color: Black; height: 20px; text-align: center; line-height: 20px;">
<asp:LinkButton ID="btnClose" runat="server" Style="margin-right: 4px; margin-left: 4px;"
OnClientClick="return false;" Text="×" ForeColor="Red" ToolTip="Close" />
</asp:Panel>
<div>
<asp:Panel ID="Panel1" runat="server" ScrollBars="Vertical" Height="199px" Width="100%">
<asp:Repeater ID="RepeaterobjExceptionalList" runat="server">
<HeaderTemplate>
<table border="1" cellpadding="1" cellspacing="0" width="96%">
<tr>
<td> </td>
<td>ID</td>
<td>Exceptional Name </td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr id="tr1" runat="server" style="height: 10px; line-height: 10px;">
<td style=" 8px;">
<asp:CheckBox ID="CheckBoxId" runat="server" onclick="Javascript:changeRowBgColor(this)" />
</td>
<td>
<asp:Label ID="Label_nbr" runat="server" Text='<%# Eval("Exceptional_nbr")%>'></asp:Label>
</td>
<td>
<asp:Label ID="label_Name" runat="server" Text=' <%# Eval("ExceptionalName")%>'></asp:Label>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</asp:Panel>
<div style="height: 3px;">
</div>
<asp:Panel ID="Panel2" runat="server">
<asp:Button ID="btnSelected" runat="server" OnClick="btnSelected_Click" Text="选择"
CausesValidation="false" CssClass="button" />
</asp:Panel>
</div>
</asp:Panel>
<ajaxToolkit:ModalPopupExtender ID="ModalPopupExtender1" runat="server" TargetControlID="TextBoxExceptionalDescription"
PopupControlID="pnlPopupWindown" BackgroundCssClass="modalBackground" CancelControlID="btnClose"
DropShadow="true" PopupDragHandleControlID="Panel3" />
Width="99%" ReadOnly="true"></asp:TextBox>
<asp:Panel ID="pnlPopupWindown" runat="server" Style="display: none; background-color: #ffffdd; border- 3px; border-style: solid; border-color: Gray; padding: 3px; 500px;">
<asp:Panel ID="Panel3" runat="server" Style="float: left; margin-bottom: 5px; cursor: move; background-color: #DDDDDD; border: solid 1px Gray; color: Black; height: 20px; 475px; text-align: center; line-height: 20px;">
异常项目列表
</asp:Panel>
<asp:Panel ID="Panel4" runat="server" Style="float: right; margin-bottom: 5px; background-color: #DDDDDD; border: solid 1px Gray; color: Black; height: 20px; text-align: center; line-height: 20px;">
<asp:LinkButton ID="btnClose" runat="server" Style="margin-right: 4px; margin-left: 4px;"
OnClientClick="return false;" Text="×" ForeColor="Red" ToolTip="Close" />
</asp:Panel>
<div>
<asp:Panel ID="Panel1" runat="server" ScrollBars="Vertical" Height="199px" Width="100%">
<asp:Repeater ID="RepeaterobjExceptionalList" runat="server">
<HeaderTemplate>
<table border="1" cellpadding="1" cellspacing="0" width="96%">
<tr>
<td> </td>
<td>ID</td>
<td>Exceptional Name </td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr id="tr1" runat="server" style="height: 10px; line-height: 10px;">
<td style=" 8px;">
<asp:CheckBox ID="CheckBoxId" runat="server" onclick="Javascript:changeRowBgColor(this)" />
</td>
<td>
<asp:Label ID="Label_nbr" runat="server" Text='<%# Eval("Exceptional_nbr")%>'></asp:Label>
</td>
<td>
<asp:Label ID="label_Name" runat="server" Text=' <%# Eval("ExceptionalName")%>'></asp:Label>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</asp:Panel>
<div style="height: 3px;">
</div>
<asp:Panel ID="Panel2" runat="server">
<asp:Button ID="btnSelected" runat="server" OnClick="btnSelected_Click" Text="选择"
CausesValidation="false" CssClass="button" />
</asp:Panel>
</div>
</asp:Panel>
<ajaxToolkit:ModalPopupExtender ID="ModalPopupExtender1" runat="server" TargetControlID="TextBoxExceptionalDescription"
PopupControlID="pnlPopupWindown" BackgroundCssClass="modalBackground" CancelControlID="btnClose"
DropShadow="true" PopupDragHandleControlID="Panel3" />
还有一段Ajax的Javascript代码,需要帖至网页的结尾处。 如果同一网页中有多个子窗口,可以共用这段JavaScript 代码:
 View Code
View Code
<script type="text/javascript">
function setBodyHeightToContentHeight() {
document.body.style.height = Math.max(document.documentElement.scrollHeight, document.body.scrollHeight) + "px";
}
setBodyHeightToContentHeight();
$addHandler(window, "resize", setBodyHeightToContentHeight);
</script>
function setBodyHeightToContentHeight() {
document.body.style.height = Math.max(document.documentElement.scrollHeight, document.body.scrollHeight) + "px";
}
setBodyHeightToContentHeight();
$addHandler(window, "resize", setBodyHeightToContentHeight);
</script>
为了保存用户选择的值,也就是说,用户没有真正保存入数据库,需要存储临时的选择值。因此你需要在程序中,宣告一个全局static属性,本例中Insus.NET是写在异常[Exceptional]类别中。
 View Code
View Code
public static SortedList<int, string> ExceptionalCollection
{
get
{
if (HttpContext.Current.Session["ExceptionalCollection"] != null)
{
return (SortedList<int, string>)HttpContext.Current.Session["ExceptionalCollection"];
}
else
{
return new SortedList<int, string>();
}
}
set
{
HttpContext.Current.Session["ExceptionalCollection"] = value;
}
}
{
get
{
if (HttpContext.Current.Session["ExceptionalCollection"] != null)
{
return (SortedList<int, string>)HttpContext.Current.Session["ExceptionalCollection"];
}
else
{
return new SortedList<int, string>();
}
}
set
{
HttpContext.Current.Session["ExceptionalCollection"] = value;
}
}
接下来,我们看看选择按钮的事件:
 View Code
View Code
SortedList<int, string> ExceptionalCollection = new SortedList<int, string>();
protected void btnSelected_Click(object sender, EventArgs e)
{
//循环Repeater控件
foreach (RepeaterItem item in this.RepeaterobjExceptionalList.Items)
{
//只对Item和AlternatingItem数据行进行处理
if (item.ItemType == ListItemType.Item || item.ItemType == ListItemType.AlternatingItem)
{
//判断相关的控件是否为空,避免当控件为空,产生异常规性异常。
if (item.FindControl("tr1") != null && item.FindControl("CheckBoxId") != null && item.FindControl("Label_nbr") != null && item.FindControl("label_Name") != null)
{
//找出相关的控件
HtmlTableRow htr = (HtmlTableRow)item.FindControl("tr1");
var cb = item.FindControl("CheckBoxId") as CheckBox;
var lblnbr = item.FindControl("Label_nbr") as Label;
var lblname = item.FindControl("label_Name") as Label;
//获取相关控件的值
short nbr = Convert.ToInt16(lblnbr.Text);
string name = lblname.Text;
//如果用户选择了和集合中没有包含有对应的值,更改背景颜色和选择的值存入集合中。
if (cb.Checked && !ExceptionalCollection.ContainsKey(nbr))
{
htr.Attributes.CssStyle.Add("background-color", "#ffdab9");
ExceptionalCollection.Add(nbr, name);
}
//如果用户没作选择和集合中包含有对应的值,更改背景颜色默认颜色和从集合移除相对应的值。
if (!cb.Checked && ExceptionalCollection.ContainsKey(nbr))
{
htr.Attributes.CssStyle.Add("background-color", "");
ExceptionalCollection.Remove(nbr);
}
//最后是更新静态属性。
Exceptional.ExceptionalCollection = ExceptionalCollection;
}
}
}
string ed_Value = string.Empty;
//循环集合
foreach (KeyValuePair<int, string> kvp in ExceptionalCollection)
{
ed_Value += "; " + kvp.Value;
}
//如果集合有值,截除开始的两个字符"; "。
if (ed_Value.Length > 0)
ed_Value = ed_Value.Substring(2);
//把值赋给文本框。
this.TextBoxExceptionalDescription.Text = ed_Value;
}
protected void btnSelected_Click(object sender, EventArgs e)
{
//循环Repeater控件
foreach (RepeaterItem item in this.RepeaterobjExceptionalList.Items)
{
//只对Item和AlternatingItem数据行进行处理
if (item.ItemType == ListItemType.Item || item.ItemType == ListItemType.AlternatingItem)
{
//判断相关的控件是否为空,避免当控件为空,产生异常规性异常。
if (item.FindControl("tr1") != null && item.FindControl("CheckBoxId") != null && item.FindControl("Label_nbr") != null && item.FindControl("label_Name") != null)
{
//找出相关的控件
HtmlTableRow htr = (HtmlTableRow)item.FindControl("tr1");
var cb = item.FindControl("CheckBoxId") as CheckBox;
var lblnbr = item.FindControl("Label_nbr") as Label;
var lblname = item.FindControl("label_Name") as Label;
//获取相关控件的值
short nbr = Convert.ToInt16(lblnbr.Text);
string name = lblname.Text;
//如果用户选择了和集合中没有包含有对应的值,更改背景颜色和选择的值存入集合中。
if (cb.Checked && !ExceptionalCollection.ContainsKey(nbr))
{
htr.Attributes.CssStyle.Add("background-color", "#ffdab9");
ExceptionalCollection.Add(nbr, name);
}
//如果用户没作选择和集合中包含有对应的值,更改背景颜色默认颜色和从集合移除相对应的值。
if (!cb.Checked && ExceptionalCollection.ContainsKey(nbr))
{
htr.Attributes.CssStyle.Add("background-color", "");
ExceptionalCollection.Remove(nbr);
}
//最后是更新静态属性。
Exceptional.ExceptionalCollection = ExceptionalCollection;
}
}
}
string ed_Value = string.Empty;
//循环集合
foreach (KeyValuePair<int, string> kvp in ExceptionalCollection)
{
ed_Value += "; " + kvp.Value;
}
//如果集合有值,截除开始的两个字符"; "。
if (ed_Value.Length > 0)
ed_Value = ed_Value.Substring(2);
//把值赋给文本框。
this.TextBoxExceptionalDescription.Text = ed_Value;
}
本例只作为备忘,因此Insus.NET只供重点部分代码,直接帖至专案中,有可能不能直接运行。如果任何问题与意见,可以留言。