前一版本:http://www.cnblogs.com/insus/archive/2013/05/01/3052722.html 此版本是GridView是自义列,即是AutoGenerateColumns="false"。
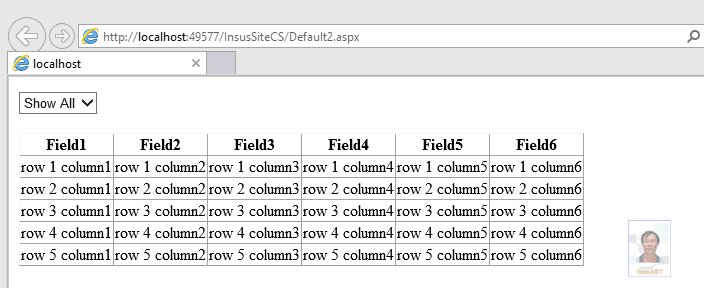
本篇版本是演示GridView的属性AutoGenerateColumns="true" 。不管怎样,先来看看最终的效果吧:
哇,是怎样实现的?
先在站点准备好一个对象,由于没有经数据库,只有准备好对象,来存储数据了。Insus.NET想,此点你没有什么问题才对。
 Insus.NET.CollectionObject
Insus.NET.CollectionObject
using System; using System.Collections.Generic; using System.Linq; using System.Web; /// <summary> /// Summary description for CollectionObject /// </summary> namespace Insus.NET { public class CollectionObject { private string _Field1; private string _Field2; private string _Field3; private string _Field4; private string _Field5; private string _Field6; public string Field1 { get { return _Field1; } set { _Field1 = value; } } public string Field2 { get { return _Field2; } set { _Field2 = value; } } public string Field3 { get { return _Field3; } set { _Field3 = value; } } public string Field4 { get { return _Field4; } set { _Field4 = value; } } public string Field5 { get { return _Field5; } set { _Field5 = value; } } public string Field6 { get { return _Field6; } set { _Field6 = value; } } public CollectionObject() { // // TODO: Add constructor logic here // } public CollectionObject(string field1, string field2, string field3, string field4, string field5, string field6) { this._Field1 = field1; this._Field2 = field2; this._Field3 = field3; this._Field4 = field4; this._Field5 = field5; this._Field6 = field6; } } }
对象写好了,那接下来是填充数据入这个对象中,如果你在网页中准备,得先引用命名空间usingInsus.NET因为写类别时,就添加有此命名空间。
 View Code
View Code
private List<CollectionObject> GetCollectionObject() { List<CollectionObject> co = new List<CollectionObject>(); co.Add(new CollectionObject("row 1 column1", "row 1 column2", "row 1 column3", "row 1 column4", "row 1 column5", "row 1 column6")); co.Add(new CollectionObject("row 2 column1", "row 2 column2", "row 2 column3", "row 2 column4", "row 2 column5", "row 2 column6")); co.Add(new CollectionObject("row 3 column1", "row 3 column2", "row 3 column3", "row 3 column4", "row 3 column5", "row 3 column6")); co.Add(new CollectionObject("row 4 column1", "row 4 column2", "row 4 column3", "row 4 column4", "row 4 column5", "row 4 column6")); co.Add(new CollectionObject("row 5 column1", "row 5 column2", "row 5 column3", "row 5 column4", "row 5 column5", "row 5 column6")); return co; }
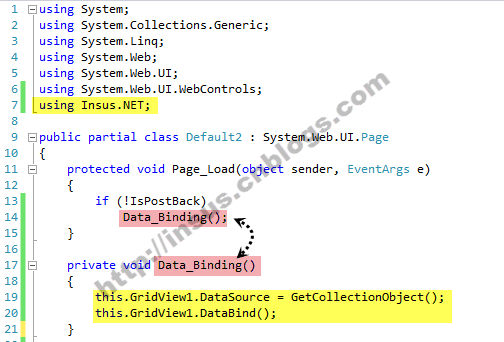
OK,你在网页的.aspx中,拉一个Gridview控件:
<asp:GridView ID="GridView1" runat="server"></asp:GridView>
然后去,后台.aspx.cs写绑定数据给这个GridView 控件。
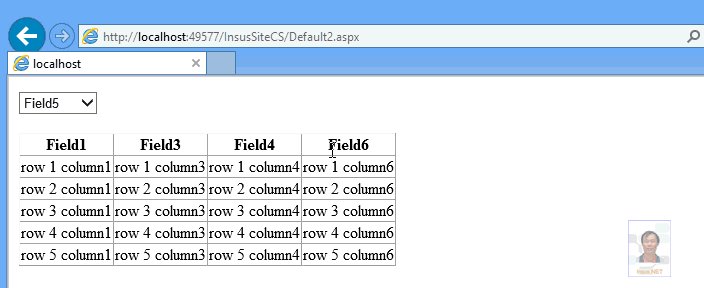
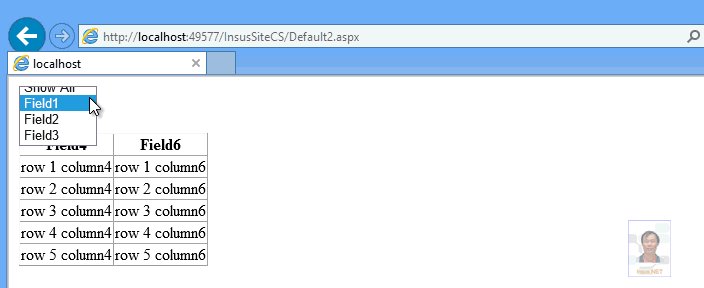
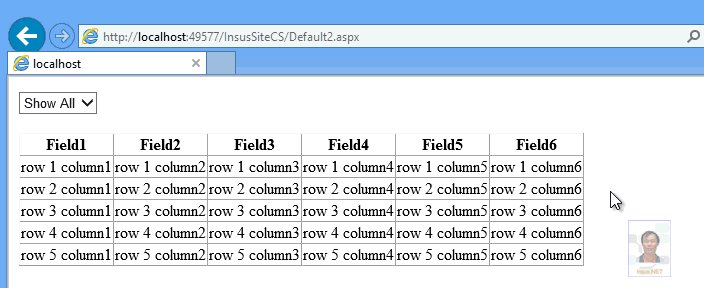
下面开始实现列隐藏与显示功能:
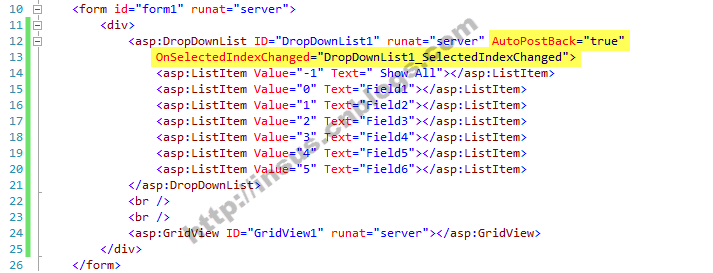
在.aspx网页中放一个DropDownList控件:
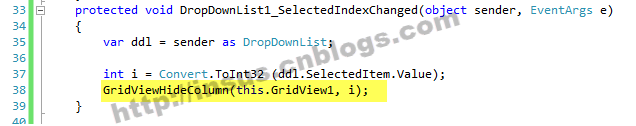
开发ASP.NET网页,就是不停在.aspx 与.aspx.cs之间切换写程序。现在去.aspx.cs写DropDownList控件的OnSelectedIndexChanged事件。写此事件之前,先写一个函数,就是隐藏GridView列的函数:
下面是写到OnSelectedIndexChanged事件:
完成了,理论方面,不必多过讲解,代码相信你可以一目了然。有关这个功能,如果你有任何问题,可以留言。谢谢。
以下内容于2013-05-09 12:55补充:
上面方法,把GridView改为AutoGenerateColumns="false" 也行喔!
 View Code
View Code
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" > <Columns> <asp:BoundField DataField="Field1" HeaderText="Field1" /> <asp:BoundField DataField="Field2" HeaderText="Field2"/> <asp:BoundField DataField="Field3" HeaderText="Field3"/> <asp:BoundField DataField="Field4" HeaderText="Field4"/> <asp:BoundField DataField="Field5" HeaderText="Field5"/> <asp:BoundField DataField="Field6" HeaderText="Field6"/> </Columns> </asp:GridView>
或是如下写法也没有问题:
 View Code
View Code
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false"> <Columns> <asp:TemplateField> <HeaderTemplate> Field1 </HeaderTemplate> <ItemTemplate> <%# Eval("Field1") %> </ItemTemplate> </asp:TemplateField> <asp:TemplateField> <HeaderTemplate> Field2 </HeaderTemplate> <ItemTemplate> <%# Eval("Field2") %> </ItemTemplate> </asp:TemplateField> <asp:TemplateField> <HeaderTemplate> Field3 </HeaderTemplate> <ItemTemplate> <%# Eval("Field3") %> </ItemTemplate> </asp:TemplateField> <asp:TemplateField> <HeaderTemplate> Field4 </HeaderTemplate> <ItemTemplate> <%# Eval("Field4") %> </ItemTemplate> </asp:TemplateField> <asp:TemplateField> <HeaderTemplate> Field5 </HeaderTemplate> <ItemTemplate> <%# Eval("Field5") %> </ItemTemplate> </asp:TemplateField> <asp:TemplateField> <HeaderTemplate> Field6 </HeaderTemplate> <ItemTemplate> <%# Eval("Field6") %> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>
可以说得上此方法完全替代第一个版本。
