不管是在GridView,DataList还是Repeater控件中,其中Repeater控件,没有DataKeyNames或是DataKeyField属性,想获取记录的主键值,只好用Label或是HiddenField绑定主键字段,然后在后台OnItemDataBound获取。
虽然GridView和DataList控件有DataKeyNames和DataKeyField属性,或是某时候程序需求,一些非主键字段需要进一步函数处理而需要获取这些字段。
现Insus.NET教大家几种方法,在OnRowDataBound或是OnItemDataBound事件获取主键值或是字段值。如果是GridView控件或是DataList控件,需要设置属性DataKeyNames和DataKeyField,而Repeater控件,只能使用HiddenField控件了。
先来看看GridView控件:
<asp:GridView ID="GridView1" runat="server" DataKeyNames="ID" OnRowDataBound="GridView1_RowDataBound"> <Columns> <asp:TemplateField> <ItemTemplate> <asp:Label ID="LabelName" runat="server" Text='<%# Eval("Name") %>'></asp:Label> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>
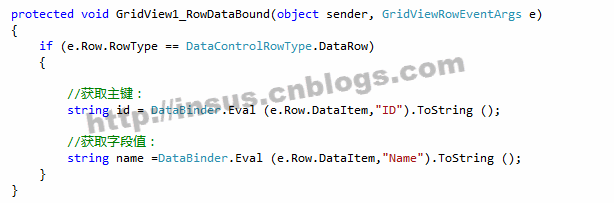
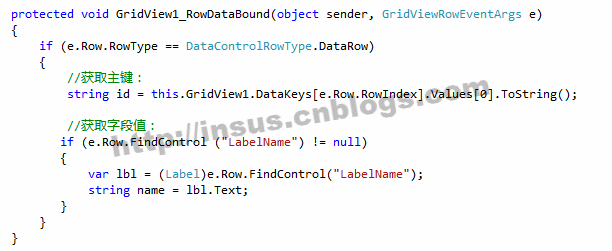
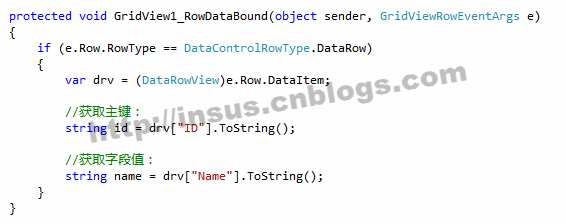
去.aspx.cs网页,写GridView1_RowDataBound事件。
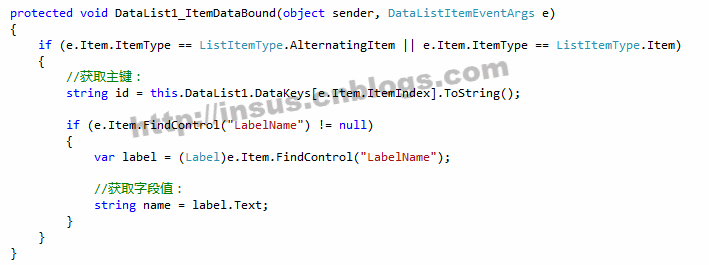
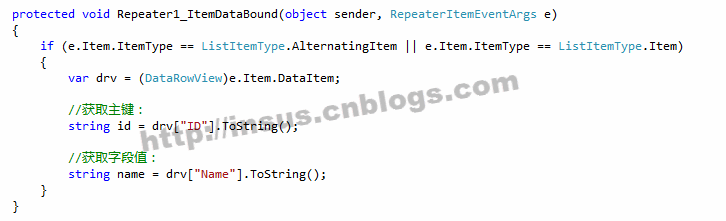
当然想在OnRowDataBound获取主键时,不用设置DataKeyNames属性,也可以跟获取其它字段一样获取得到,下面是第二种方法:
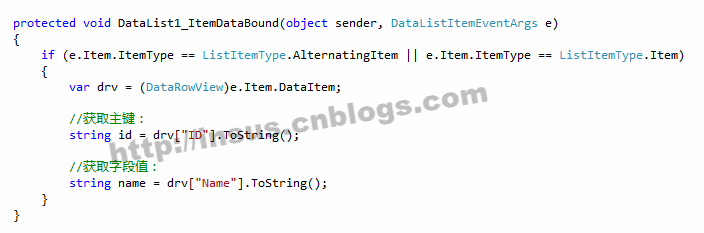
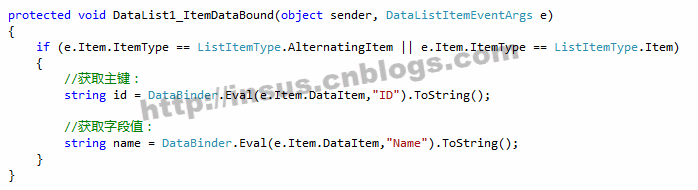
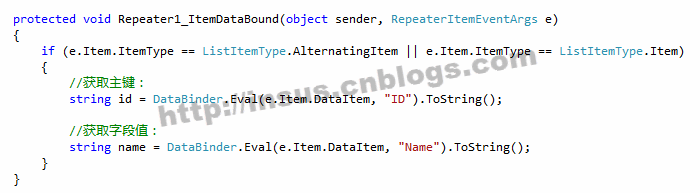
第三种方法:
下面是DataList控件演示,
<asp:DataList ID="DataList1" runat="server" DataKeyField="ID" OnItemDataBound="DataList1_ItemDataBound"> <ItemTemplate> <asp:Label ID="LabelName" runat="server" Text='<%# Eval("Name") %>'></asp:Label> </ItemTemplate> </asp:DataList>
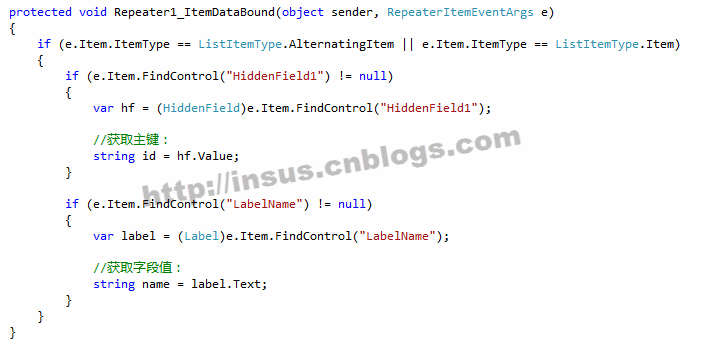
下面是Repeater控件在OnItemDataBound事件中,获取字段值。
<asp:Repeater ID="Repeater1" runat="server" OnItemDataBound="Repeater1_ItemDataBound"> <HeaderTemplate> <table cellpadding="3" cellspacing="0" style="border: 1px solid #808080; border-collapse: collapse; 500px;"> <tr> <td style="border: 1px solid #808080;">主键 </td> <td style="border: 1px solid #808080;">Name </td> </tr> </HeaderTemplate> <ItemTemplate> <tr> <td style="border: 1px solid #808080;"> <%# Eval("ID") %> <asp:HiddenField ID="HiddenField1" runat="server" Value='<%# Eval("ID") %>' /> </td> <td style="border: 1px solid #808080;"> <asp:Label ID="LabelName" runat="server" Text='<%# Eval("Name") %>'></asp:Label> </td> </tr> </ItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater>