今天学点什么呢?
想来想去觉得DropDownList还是要加强功力,因为以前写ASP.NET网站时,此功能用的非常之多。在练习之前,先温习一下以前练习的《Html.DropDownListFor练习(2)》http://www.cnblogs.com/insus/p/3383277.html 是直接使用Rzaor语法实现。近段时间有jQuery与MVC一起学习,所以不如尝试使用jQuery来实现DropDownList。
温习之后,发觉以前写的,是在视图中还要实例化Entity:
@{ var fcEntity = new FruitCategoryEntity(); }
如果使用jQuery来实现的话,就不必这样写了。因为我们可以使用jQuery的$.get(),$.post或$.getJSON()方法中的任一方法获取数据。
怎样写呢?
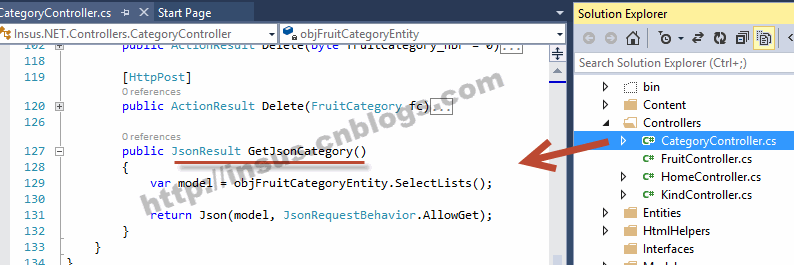
也就是说,在MVC应用程序的Controllers目录下的CategoryController.cs控制器写JsonResult() Action。
DropDownList的JSON的数据源准备好了。我们现在可以创建一个新视图来实现这个DropDownList了。
创建视图前,先去控制器FruitController.cs创建一个Create() Action:
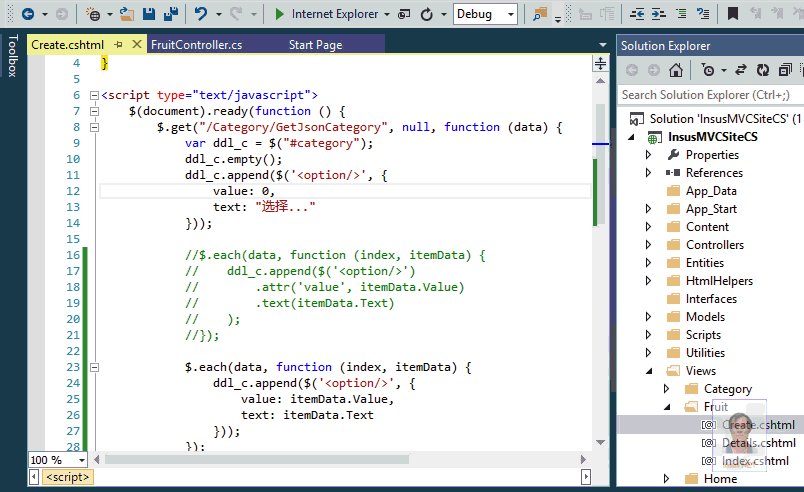
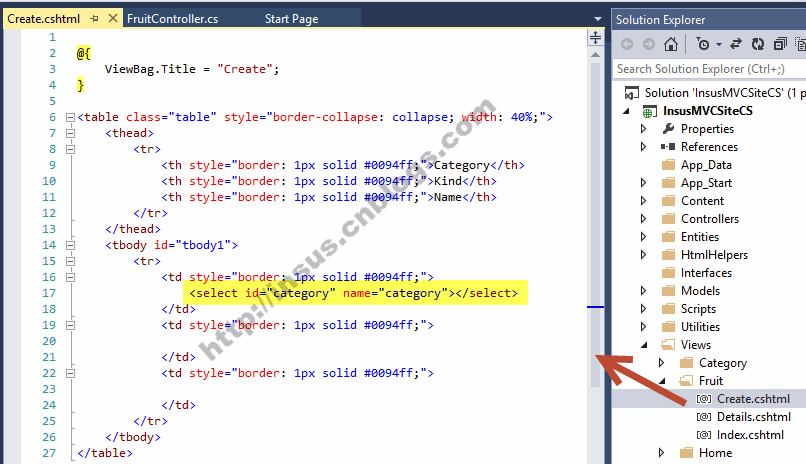
在应用程序的Views/Fruit/下,创建Create.cshtml视图。

在视图中的第#17行代码,有放select 标签。后面我们就可以为这个标签使用jQuery绑定数据。
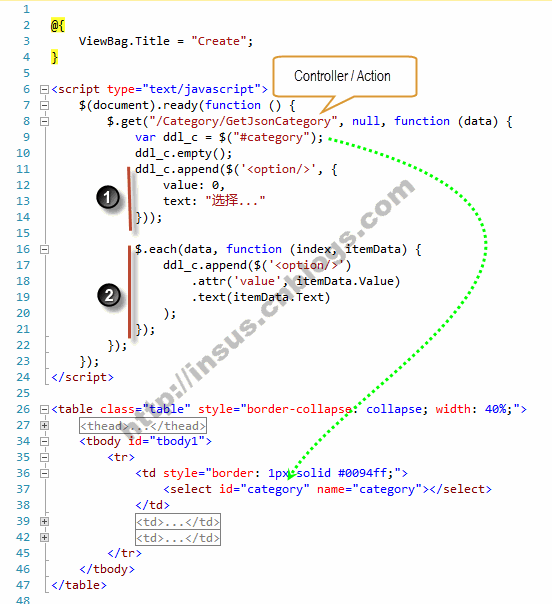
现在我们可以写jQuery代码了:
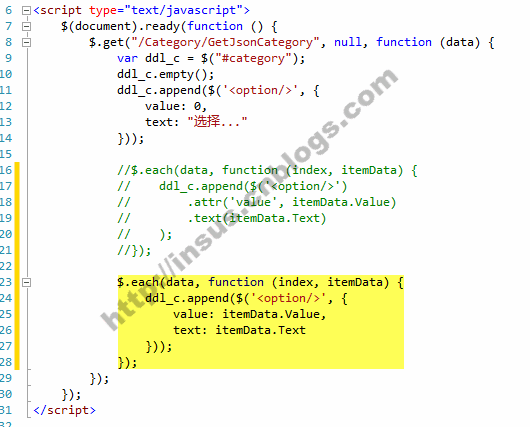
上图中的1部分,是为了给DropDownList添加一个Item。第2部分是给DropDownList绑定数据。另外第2部分还可以使用下面代码来替代:
Insus.NET较习惯后一种写法,因为更直观。
最后来看看这个DropDownList的效果: