直至昨晚为止,学习了一个多月的MVC与jQuery,从所做的练习中,发觉jQuery的代码也有跟C#语言一样可以重构,多页面有相同使用的方法函数,均可以放置于一个单独立的js文件或是自定义的js库中。
在使用时,引用此库文件即可。举个简单的例子,如前面介绍的两个下拉列表联动的功能,不管是在MVC添加,还是编辑时,均需要写上几个相同的函数来实现。为了js代码没有冗余。我们就可以重构它们了。
在MVC应用程序下的Scripts目录下,创建一个insus.common.utility.js库。
js类库中,只是简单把两个函数搬过来。 有一个地方,即是把#23行代码,改为#24行。这样可以兼容到MVC创建和编辑的下拉列表的联动。
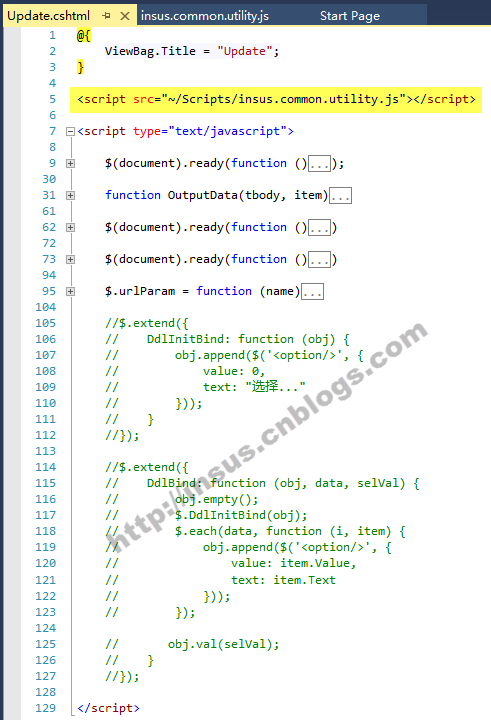
接下来,我们可以修改Update.cshtml和Create.cshtml视图了,先看Update.cshtml视图:
我们添加了#5行代码,那是引用刚才创建好的js库。还是把#105至#127行代码删除。再看Create.cshtml视图:
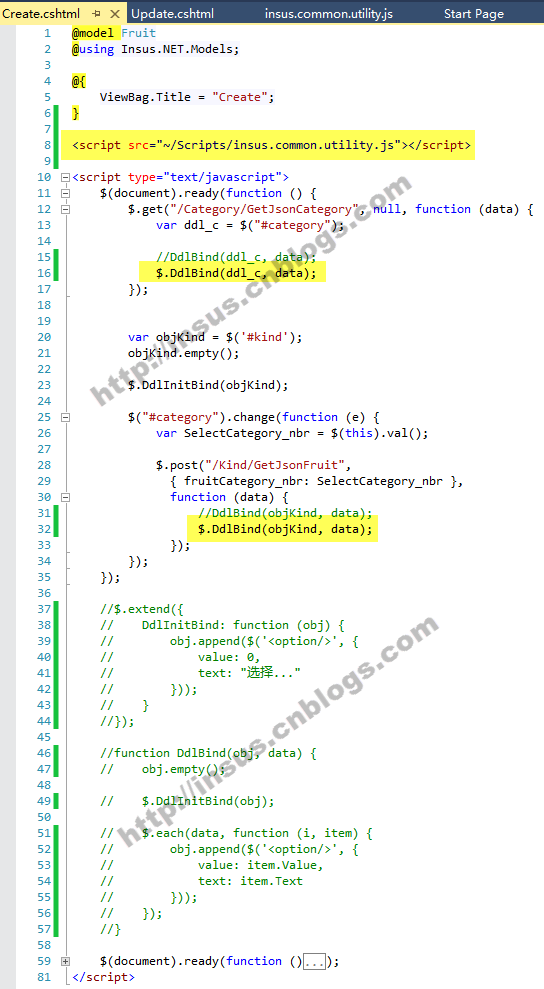
引用#8行代码,把#15改为#16行,把#31改为#32。把#37至#57行代码删除。
经此一改,就达到我们的最初目的了。