ES6学习笔记--箭头函数
箭头函数一直在用,最近突然想到重新看一下箭头函数的用法,所以这里做一些总结.
箭头函数长这个样子:
let fn = a => a++; // fn 是函数名, a=>a*a 是函数体
这个函数就类似于:
let fn = function (a) {
return a++;
}
上面的实例就是一个参数的情况,当然也可以没有参数,或者有多个参数
没有参数
// 示例1
let fn = () => 2 + 3;
// 相当于
let fn = function() {
return 2 + 3;
}
//=========我是分割线===========
// 示例2
let fn1 = () => console.log('Hello World!');
// 相当于
let fn1 = function() {
console.log('Hello World!');
}
两个及以上参数
// 示例1
let fn1 = (a, b) => a + b;
// 相当于
let fn1 = function(a, b) {
return a + b;
};
//=========我是分割线===========
// 示例2
let fn2 = (a, b, ...rest) => {
let i, sum = a + b;
for( i = 0; i < rest.length; i++ ){
sum += rest[i];
}
return sum;
}
// 相当于
let fn2 = function(a, b,...rest) {
let i, sum = a + b;
for( i = 0; i < rest.length; i++ ){
sum += rest[i];
}
return sum;
}
说明: 上面的示例2,因为箭头右侧的函数代码块不止一条语句,所以要使用
{ }(大括号) 包起来,如果需要接收函数的执行结果,则需使用 return 返回,比如下面的情况
let fn = (a, b) => { a + b };
控制台输出:

没有 return ,所有没有返回值
一种特殊情况
由于大括号会被解释为代码块,所以在使用箭头函数时,如果要返回一个对象,则 必须 把这个对象用 () 包裹起来.
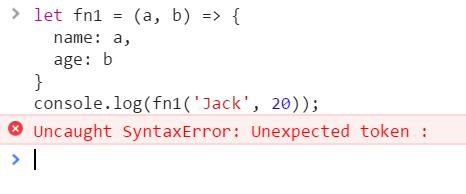
// 错误代码
let fn1 = (a, b) => {
name: a,
age: b
}
console.log(fn1('Jack', 20));

这个是会报错的,正确的应该这样
// 正确的写法
let fn1 = (a, b) => (
{
name: a,
age: b
}
)
箭头函数可以与变量结构结合使用
let personInfo = {
firstname: 'chen',
lastname: 'huigong'
}
let person = ({ firstname, lastname }) => firstname + ' ' + lastname;
console.log(person(personInfo));
// 相当于
let person = function(person) {
return person.firstname + ' ' + person.lastname;
}
console.log(personInfo);
一些注意点
箭头函数在使用的时候有一些注意点.
- 函数体内的 this 对象, 指的是定义时的对象,而不是使用时所在的对象
箭头函数看上去是匿名函数的简写,但是箭头函数和匿名函数有一个特别明显的区别: 箭头函数内部的 this 是词法作用域,由上下文确定,看下面的代码
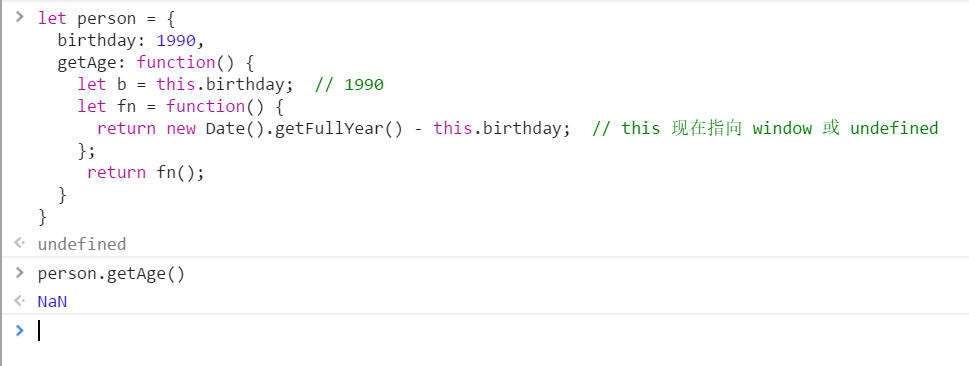
let person = {
birthday: 1990,
getAge: function() {
let b = this.birthday; // 1990
let fn = function() {
return new Date().getFullYear() - this.birthday; // this 现在指向 window 或 undefined
};
return fn();
}
}
person.getAge(); // NaN
此时,由于fn里面的 this 不指向 person 自身,所以执行 person.getAge() 就会出现问题

使用箭头函数就解决了这个问题
let person = {
birthday: 1990,
getAge: function() {
let b = this.birthday; // 1990
let fn = () => new Date().getFullYear() - this.birthday; // this 指向 person 对象
return fn();
}
}
person.getAge(); // 27
使用了箭头函数,则以前的 hack 写法就不需要了
let _this = this;
this指向的固定化,并不是因为箭头函数内部有绑定this的机制,实际原因是箭头函数根本没有自己的this,导致内部的this就是外层代码块的this.正是因为它没有this,所以也就不能用作构造函数.
-
箭头函数是不可以当做
构造函数的,也就是说,不可以使用new命令,否则会抛出错误. -
不可以使用
arguments对象,该对象在函数体内是不存在的.如果要使用,可以用rest参数代替. -
不可以使用
yield命令,因此箭头函数不能用作Generator函数.
其他的一些问题
除了this,以下三个变量在箭头函数中也是不存在的,指向外层函数的对应变量: arguments, super, new.target.
function foo() {
setTimeout(() => {
console.log('args:', arguments);
}, 100 )
}
foo(2, 4, 6, 8); // args: [2, 4, 6, 8]
上面代码中,箭头函数内部的变量
arguments,其实是函数foo的arguments变量.另外,由于箭头函数没有自己的this,所以当然也就不能用call()、apply()、bind()这些方法去改变this的指向.