1. 功能需求
1. 当用户登陆成功后,把得到的token存到Session Storage
2. components -> Form.vue , 对预验证进行校验,如果验证不正确就跳出,如果正确,就通过axios请求token接口,并且把token存入Session Storage
this.$refs.FormRef.validate(async valid => {
if (!valid) return
const {data:res} = await this.$http.post("token", this.Form)
// 把token存入session Storage
window.sessionStorage.setItem('token', res.token)
});
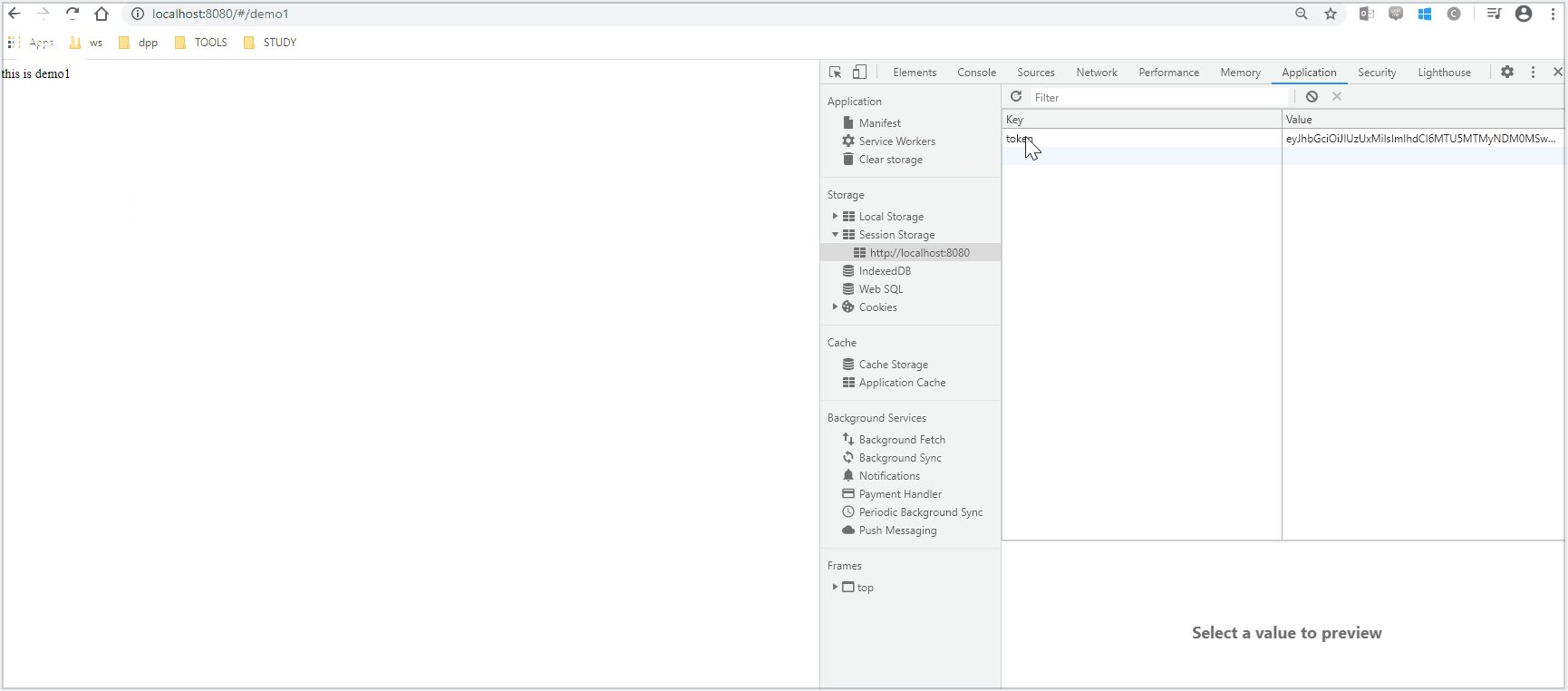
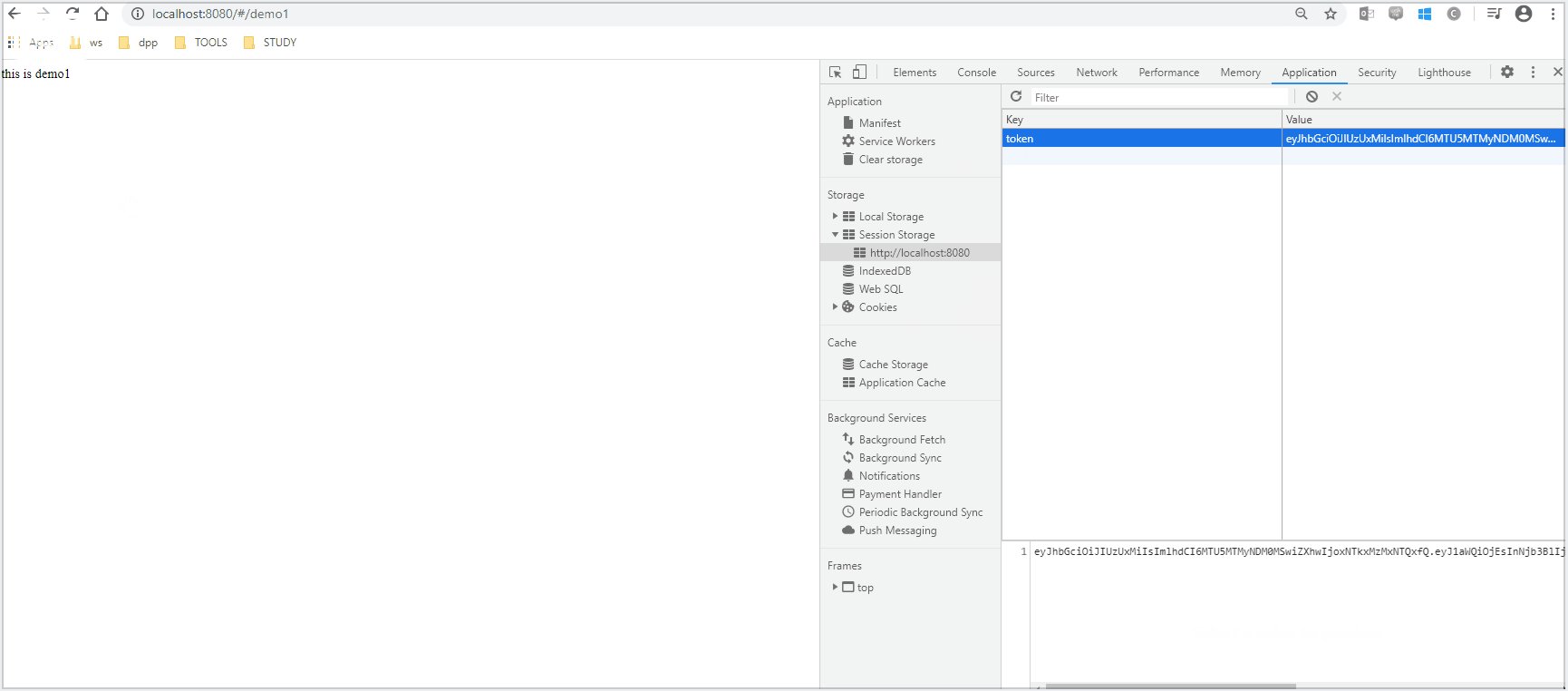
3. 存入token后,路由跳转到demo1
this.$refs.FormRef.validate(async valid => {
if (!valid) return
const {data:res} = await this.$http.post("token", this.Form)
console.log(res)
window.sessionStorage.setItem('token', res.token)
// 路由跳转
this.$router.push('/demo1')
});
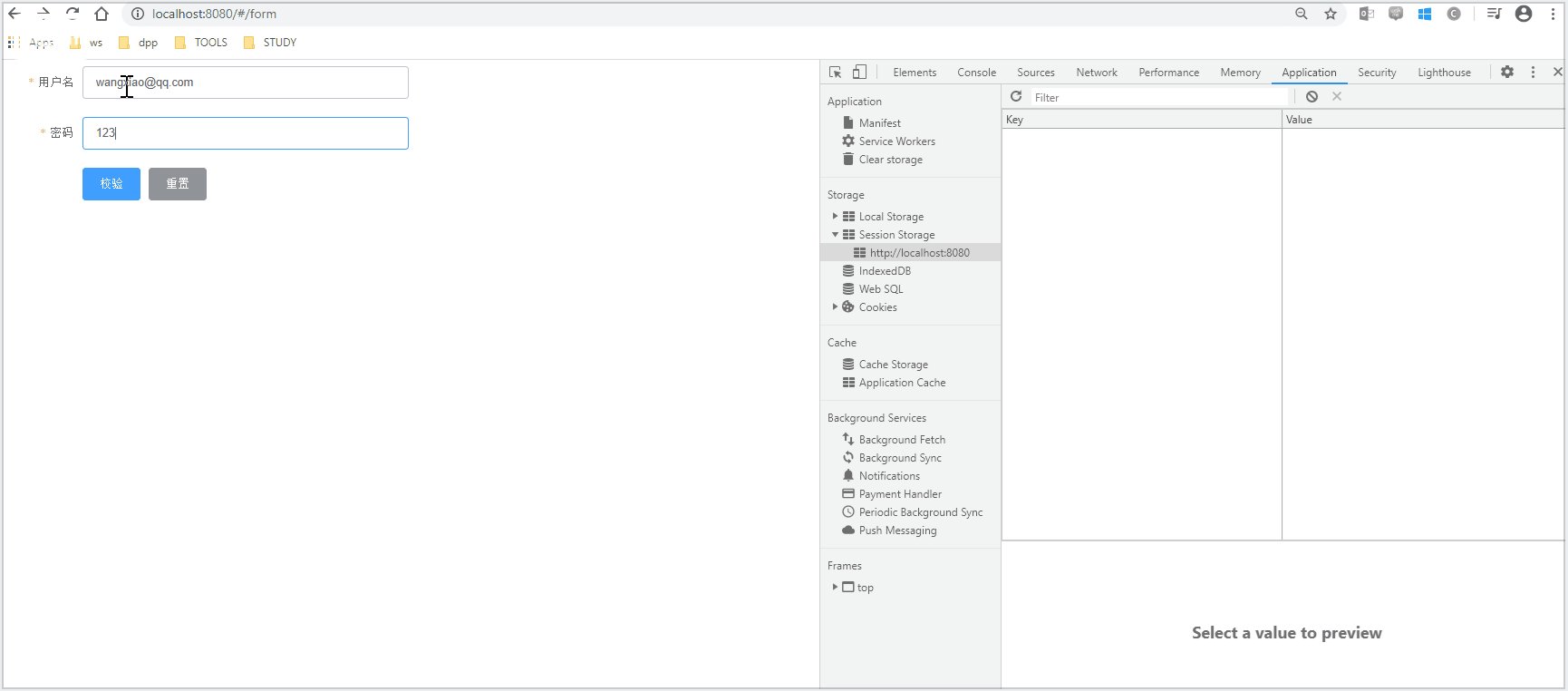
4. 演示

5. 例如我们登陆后直接进入了/demo1 , 当我们把token删除,自动跳转到/form ,不给访问/demo1, 但是现在事无法实现的,所以要加路由导航首位
2. 路由导航守卫
1. 路由导航守卫控制访问权限
2. 编辑index.js
// 挂载路由导航守卫
router.beforeEach((to, from, next) => {
/**
* to: 将要访问的路径
* from: 从哪个路径挑战
* next: 放行
*/
if (to.path === '/form') return next()
// 获取token ,如果token不存在跳转到/form
const tokenStr = window.sessionStorage.getItem('token')
if (!tokenStr) return next('/form')
next()
})
export default router
3. 功能实现,当登陆后检查token,如果有token,则访问/demo1 如果没有则跳转到/form

项目地址:https://github.com/wangxiao9/vue_coding.git