Java 开发IDEA常用插件推荐
对于IDEA的赞美,各种溢美之词都不足为过。在丰富的插件系统的帮助下,IDEA的强大如虎添翼。
插件安装
在线安装方式,自不必说,直接搜索安装即可。但是在某些情况下,比如公司网络屏蔽的情况下,如何离线安装插件?
下面说一下离线安装的步骤:
- 先确定你的IDEA的版本号,点击 Help-About,查看第二行编译版本号,形如:
build #IU-181.5540.7, built on July 11, 2018. 其中 181 即为IDEA的大版本号 - 打开网址 http://plugins.jetbrains.com/ 搜索你要安装的插件的名字,如何往下翻,找到对应于你IDEA版本号的离线插件版本,点击下载。
- 离线安装插件
插件推荐
以下是我用的较多的插件
Maven helper
与maven一起工作。提供运行/调试当前测试文件的功能。如果maven-surefire-plugin配置为跳过或排除测试,“verify”目标将会被启用。它还提供运行/调试当前文件所在模块的快捷操作,以及简化查找和排除冲突依赖关系的方法。
Code Iris
translation
虽然有英语六级加持,但是在看JDK源码时,还是偶尔会遇上不熟悉甚至模棱两可的单词,插件就派上用场。
JVM Debugger Memory View
https://plugins.jetbrains.com/plugin/8537-jvm-debugger-memory-view
JRebel
zeroturnaround 公司推出的一款产品,简单说来,应用于Java项目热部署。
热部署,参考
多个 tomcat 应用热部署调试环境搭建
IDEA使用插件JRebel热部署失败的问题排查
XRebel
同JRebel一样,XRebel也是 zeroturnaround 公司的一款产品。
XRebel
是不间断运行在 web
应用的交互式分析器,可以看到网页上的每一个操作在前端以及服务端、数据库、网络传输都花费多少时间,当发现问题会在浏览器中显示警告信息。XRebel
会实时监测应用代码的性能指标和可能会发生的问题。是调优程序、追踪性能问题的一大利器。
JRebel解决Java项目动态部署,XRebel
解决J2EE 应用的交互式分析,甚至SQL都能分析到,
- JRebel:修改完代码,不想重启服务,就使想代码生效。
- XRebel:请求中,各个部分代码性能监控。例如:方法执行时间,出现的异常,SQL执行时间,输出的Log,MQ执行时间等
XRebel官方简明教程:http://zeroturnaround.com/software/xrebel/quick-start/
xrebel跟jrebel的license不相同,jrebel只要有非死不可的账号就能永久免费,但是xrebel不行,不过我们可以利用现在激活的license server(http://idea.lanyus.com)
安装好IDEA插件之后,还需要激活license,激活方法不像JRebel那样简单,JRebel 只要有Facebook或者Twitter的账号就能永久免费,XRebel的激活,嘿嘿嘿,破解嘛,可以百度 “idea lanyu”。激活成功后,建议切换到离线模式,放置license server被加入黑名单。
编辑运行配置,在VM options中添加 -javaagent:<url_to_xrebel>/xrebel.jar,比如:-javaagent:/Users/awesome/Downloads/tools/xrebel.jar
激活成功之后,启动Java应用,打开页面http://localhost:8080/xrebel,即可得到应用的性能监控数据。
Lombok
Java 开发利器,参考Java 开发工具–Lombok介绍
Sonar Lint
包括 FindBugs,CheckStyle,Alibaba Java Coding Guidelines 都是编码质量规范检查工具,参考代码质量工具总结
.gitignore
Free Mybatis plugin
CamelCase
驼峰命名转换,选中命名不太规范的变量,使用快捷键 SHIFT + ALT + U 转换成符合驼峰命名的变量。会在keymap中自动增加这个快捷键。试用效果不行!
CodeGlance
在编辑代码最右侧,显示一块代码小地图(类似于sublime 的自带功能),可以快速拖动代码块,尤其适用于老旧复杂的项目,或者有上千行代码的类文件。
Kubernetes
注意需要在 IDEA 终极版 Ultimate 2018.1 才支持,安装Kubernetes
plugin 之后重启;新建一个 .yaml 文件,输入字母 kdep 即可得到一个 kubernetes 模版文件,并实现批量编辑功能;
参考blog
Dockerfile
检查 Dockerfile 语法错误;
plant UML
绘制 UML 图例的利器;
参考UML入门以及工具介绍
BashSupport
Bash语言支持插件。支持语法高亮显示,重构方式的重命名,文档查找,检查,快速修复等功能。
Key Promoter
快捷键提示插件,鼠标点击一个功能时,可以提示相应的快捷键和使用频率,使用越频繁,越有必要记住。
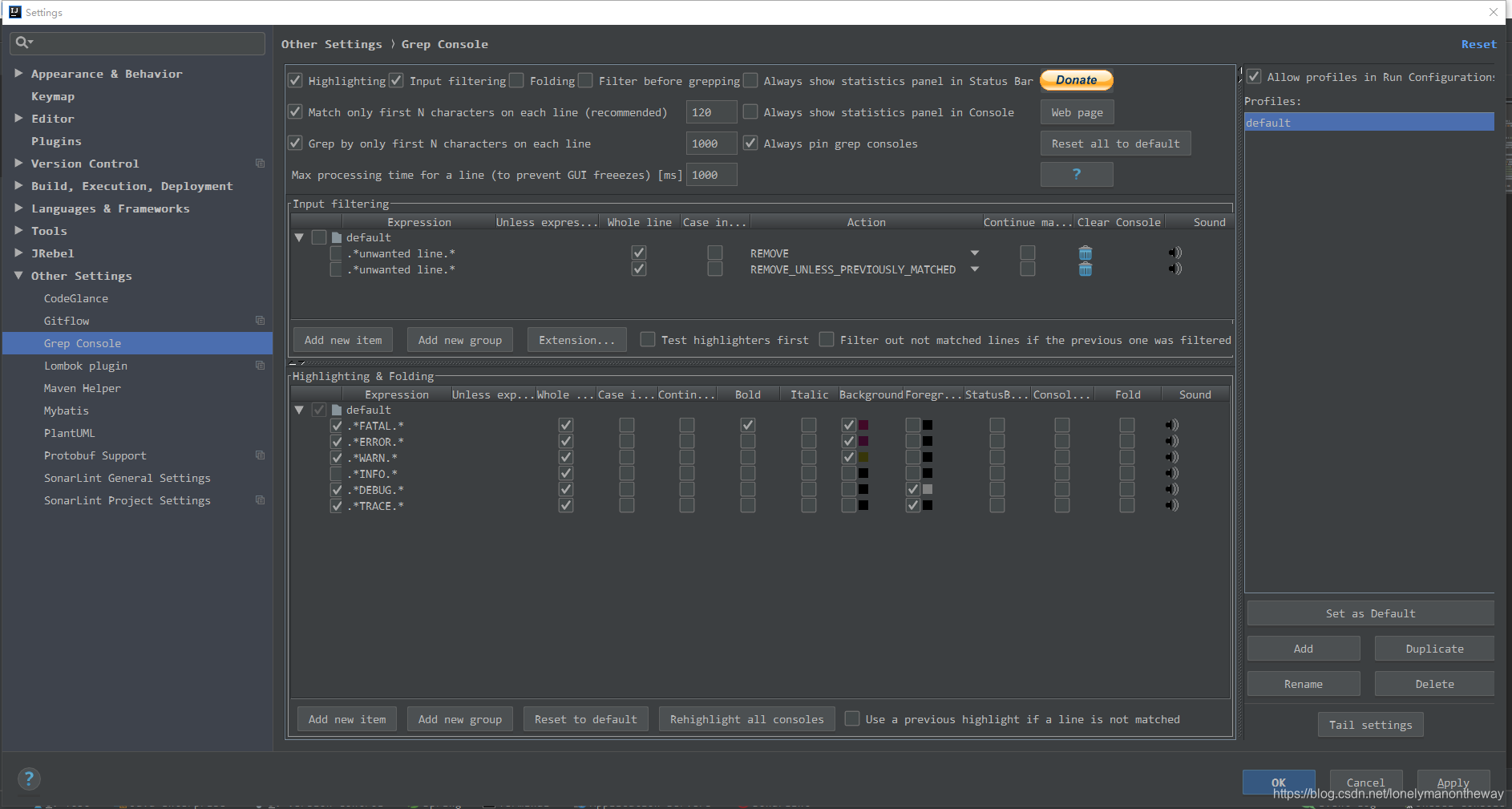
Grep Console
在项目的启动或者调试过程中,会在Run/Debug等tab页的output窗口输出很多信息,方便直接对fatal或者error级别的日志一目了然。即可试用此插件。
IdeaVim
基于IntelliJ的仿 Vim 插件。IdeaVim支持许多Vim功能,包括normal/insert/visual模式,motion键,删除/更改,标记,寄存器,一些Ex命令,Vim正则表达式,通过〜/ .ideavimrc,宏,窗口命令等进行配置的功能。
Zookeeper
配置 zk 服务器地址之后,即可看到 ZNode 信息,如同文件系统一般;