转自:http://www.cnblogs.com/wendingding/p/3815211.html
一、实现视频播放功能
实现效果:
启动项目后,点击对应的cell,即可播放视频。


代码示例:
主控制器代码如下:
1 //
2 // YYViewController.m
3 // 01-文顶顶客户端
4 //
5 // Created by apple on 14-6-29.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10 #import "MBProgressHUD+MJ.h"
11 #import "YYviodesModel.h"
12 #import "UIImageView+WebCache.h"
13 #import "YYCell.h"
14 #import <MediaPlayer/MediaPlayer.h>
15
16 @interface YYViewController ()
17 @property(nonatomic,strong)NSArray *videos;
18
19 @end
20
21 @implementation YYViewController
22
23 - (void)viewDidLoad
24 {
25 [super viewDidLoad];
26 //去掉下划线
27 self.tableView.separatorStyle=UITableViewCellSeparatorStyleNone;
28
29 [MBProgressHUD showMessage:@"正在努力加载中"];
30
31 //创建路径
32
33 NSString *urlStr=@"http://192.168.1.53:8080/MJServer/video";
34 NSURL *url=[NSURL URLWithString:urlStr];
35
36 //创建请求
37 NSMutableURLRequest *request=[NSMutableURLRequest requestWithURL:url];//默认为get请求
38 //设置最大的网络等待时间
39 request.timeoutInterval=20.0;
40
41 //获取主队列
42 NSOperationQueue *queue=[NSOperationQueue mainQueue];
43 //发起请求
44 [NSURLConnection sendAsynchronousRequest:request queue:queue completionHandler:^(NSURLResponse *response, NSData *data, NSError *connectionError) {
45 //隐藏HUD
46 [MBProgressHUD hideHUD];
47 if (data) {//如果请求成功,拿到服务器返回的数据
48 //解析拿到的数据(JSON方式)
49 NSDictionary *dict=[NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableLeaves error:nil];
50 // NSArray *array=dict[@"video"];
51 NSArray *array=dict[@"videos"];
52
53 NSMutableArray *videos=[NSMutableArray array];
54 for (NSDictionary *dict in array) {
55 YYviodesModel *model=[YYviodesModel viodesModelWithDict:dict];
56 [videos addObject:model];
57 }
58 self.videos=videos;
59
60 //刷新表格
61 [self.tableView reloadData];
62
63 }else//如果请求失败,没有拿到数据
64 {
65 [MBProgressHUD showError:@"网络繁忙,等稍后再试!"];
66 }
67
68 }];
69 }
70
71 #pragma mark-数据源方法
72 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
73 {
74 return 1;
75 }
76 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
77 {
78 return self.videos.count;
79 }
80 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
81 {
82 static NSString *ID=@"ID";
83 YYCell *cell=[tableView dequeueReusableCellWithIdentifier:ID];
84 if (cell==nil) {
85 cell=[[YYCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
86 }
87
88 //获取数据模型
89 YYviodesModel *model=self.videos[indexPath.row];
90 cell.textLabel.text=model.name;
91 NSString *length=[NSString stringWithFormat:@"时长%d分钟",model.length];
92 cell.detailTextLabel.text=length;
93
94 // video.image == resources/images/minion_01.png
95 NSString *imageUrl = [NSString stringWithFormat:@"http://192.168.1.53:8080/MJServer/%@", model.image];
96
97 //这里使用了第三方框架
98 [cell.imageView setImageWithURL:[NSURL URLWithString:imageUrl] placeholderImage:[UIImage imageNamed:@"placeholder"]];
99
100 return cell;
101 }
102
103 //设置cell的行高
104 -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
105 {
106 return 70;
107 }
108
109 //播放视频
110 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
111 {
112 //取出数据模型
113 YYviodesModel *model=self.videos[indexPath.row];
114
115 //创建视屏播放器
116 // MPMoviePlayerController 可以随意控制播放器的尺寸
117 //MPMoviePlayerViewController只能全屏播放
118
119 NSString *url = [NSString stringWithFormat:@"http://192.168.1.53:8080/MJServer/%@", model.url];
120 NSURL *videoUrl=[NSURL URLWithString:url];
121 MPMoviePlayerViewController *movieVc=[[MPMoviePlayerViewController alloc]initWithContentURL:videoUrl];
122 //弹出播放器
123 [self presentMoviePlayerViewControllerAnimated:movieVc];
124
125 }
126 @end
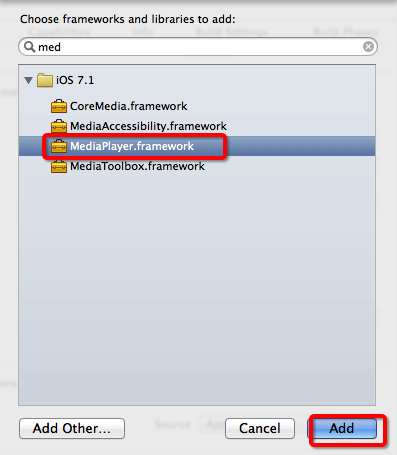
注意:要是有视频播放功能,还需要导入下面的框架。


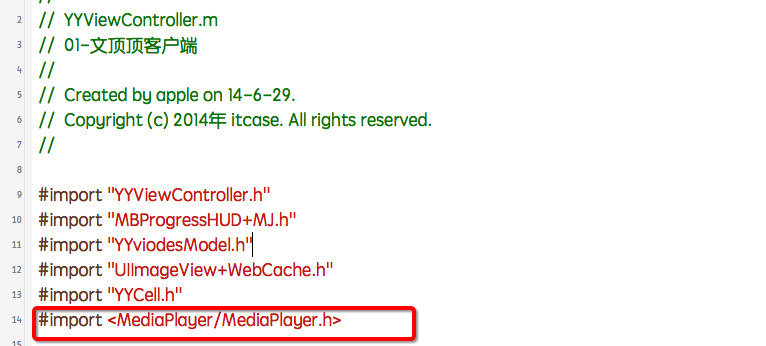
在主控制器文件中,导入框架的主头文件。

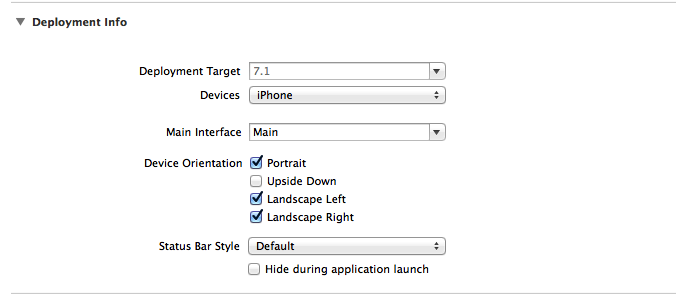
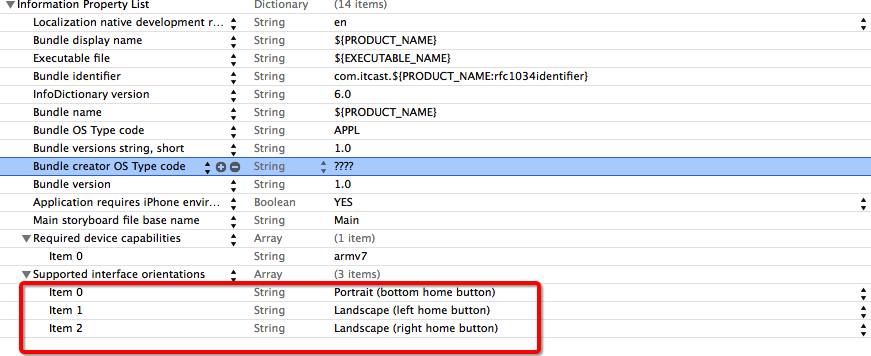
二、实现屏幕方向的控制
说明:iphone支持三个方向的播放。


1 #pragma mark-实现屏幕方向的控制
2 /**
3 * 控制当前控制器支持那些方向
4 *
5 * 返回值是 UIInterfaceOrientationMask*
6 */
7 -(NSUInteger)supportedInterfaceOrientations
8 {/**
9 *UIInterfaceOrientationMaskPortrait:竖屏(正常)
10 *UIInterfaceOrientationMaskPortraitUpsideDown:竖屏(上下颠倒)
11 *UIInterfaceOrientationMaskLandscapeLeft:横屏向左
12 *UIInterfaceOrientationMaskLandscapeRight:横屏向右
13 *UIInterfaceOrientationMaskLandscape:横屏(左右都支持)
14 *UIInterfaceOrientationMaskAll:所有都支持
15 */
16 return UIInterfaceOrientationMaskAll;
17 }
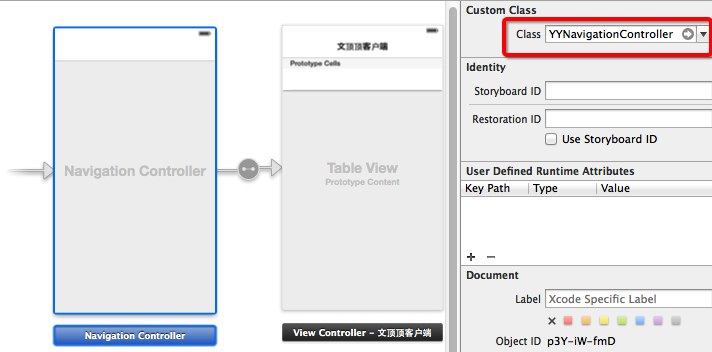
说明:最外面的控制器不是tableviewcontrol控制器,而是导航控制器。如果要实现“视屏列表界面只支持竖屏方向,而播放界面只支持横屏”的需求,那么应该自定义一个导航控制器,重写实现屏幕方向的方法。
(1)实现“视屏列表界面只支持竖屏方向
自定义一个YYNavigationController,其继承自UINavigationController

1 //
2 // YYNavigationController.m
3 // 01-文顶顶客户端
4 //
5 // Created by apple on 14-6-29.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYNavigationController.h"
10
11 @interface YYNavigationController ()
12
13 @end
14
15 @implementation YYNavigationController
16
17 //视屏列表界面只支持竖屏方向
18 #pragma mark-实现屏幕方向的控制
19 /**
20 * 控制当前控制器支持那些方向
21 *
22 * 返回值是 UIInterfaceOrientationMask*
23 */
24 -(NSUInteger)supportedInterfaceOrientations
25 {/**
26 *UIInterfaceOrientationMaskPortrait:竖屏(正常)
27 *UIInterfaceOrientationMaskPortraitUpsideDown:竖屏(上下颠倒)
28 *UIInterfaceOrientationMaskLandscapeLeft:横屏向左
29 *UIInterfaceOrientationMaskLandscapeRight:横屏向右
30 *UIInterfaceOrientationMaskLandscape:横屏(左右都支持)
31 *UIInterfaceOrientationMaskAll:所有都支持
32 */
33 return UIInterfaceOrientationMaskPortrait;
34 }
35 @end

(2)实现播放界面只支持横屏
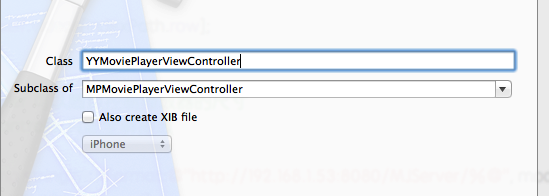
自定义一个YYMoviePlayerViewController,其继承自MPMoviePlayerViewController。

1 //
2 // YYMoviePlayerViewController.m
3 // 01-文顶顶客户端
4 //
5 // Created by apple on 14-6-29.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYMoviePlayerViewController.h"
10
11 @interface YYMoviePlayerViewController ()
12
13 @end
14
15 @implementation YYMoviePlayerViewController
16
17
18 //播放界面只支持横屏
19 #pragma mark-实现屏幕方向的控制
20
21 -(NSUInteger)supportedInterfaceOrientations
22 {
23 return UIInterfaceOrientationMaskLandscape;
24 }
25
26 @end
主控制器中播放视频部分的代码修改如下:
导入头文件

1 //播放视频
2 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
3 {
4 //取出数据模型
5 YYviodesModel *model=self.videos[indexPath.row];
6
7 //创建视屏播放器
8 // MPMoviePlayerController 可以随意控制播放器的尺寸
9 //MPMoviePlayerViewController只能全屏播放
10
11 NSString *url = [NSString stringWithFormat:@"http://192.168.1.53:8080/MJServer/%@", model.url];
12 NSURL *videoUrl=[NSURL URLWithString:url];
13 YYMoviePlayerViewController *movieVc=[[YYMoviePlayerViewController alloc]initWithContentURL:videoUrl];
14 //弹出播放器
15 [self presentMoviePlayerViewControllerAnimated:movieVc];
16 }

三、细节处理
1.问题:系统自带的MPMoviePlayerViewController,当程序进入后台的时候就会自动销毁。如何让其保持状态进入后台前的状态?
原因:当系统进入后台的时候会发出通知:UIApplicationDidEnterBackgroundNotification,而系统的MPMoviePlayerViewController会自动监听该通知,当监听到进入后台的这个通知后,MPMoviePlayerViewController会调用方法销毁。
解决方法:移除通知
[[NSNotificationCenter defaultCenter] removeObserver:self name:UIApplicationDidEnterBackgroundNotification object:nil];
//说明:移除self监听的名称为UIApplicationDidEnterBackgroundNotification的通知,参数为空。
处理代码:
1 //
2 // YYMoviePlayerViewController.m
3 // 01-文顶顶客户端
4 //
5 // Created by apple on 14-6-29.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYMoviePlayerViewController.h"
10
11 @interface YYMoviePlayerViewController ()
12
13 @end
14
15 @implementation YYMoviePlayerViewController
16
17 -(void)viewDidLoad
18 {
19 [super viewDidLoad];
20 //移除程序进入后台的通知
21 [[NSNotificationCenter defaultCenter] removeObserver:self name:UIApplicationDidEnterBackgroundNotification object:nil];
22 }
23 //播放界面只支持横屏
24 #pragma mark-实现屏幕方向的控制
25
26 -(NSUInteger)supportedInterfaceOrientations
27 {
28 return UIInterfaceOrientationMaskLandscape;
29 }
30
31 @end
补充:1如果模拟器上的应用程序过多,可以把所有的应用程序都进行清除。

2在IOS中之支持一部分格式(通常支持MAC机上支持的格式,如MP4等)
如果要播放一些不支持的格式,可以借助软件解码器。
通常要播放视频,都需要进行解码,解码分为两类:
(1)硬件解码:硬件解码更快,硬件设备默认支持的格式
(2)软件解码:耗电大(通常不支持硬件解码的只能通过软件解码的方式进行播放)如:VLC/ffmpeg(流媒体软件解码工具)
