1.引入
$ yarn add react-router-dom
import {HashRouter as Router,Route,Link} from 'react-router-dom';
2.配置
ReactDOM.render(
<Router>
<Wrapper>
<Route path='/a' component={A}/>
<Route path='/b' component={B}/>
</Wrapper>
</Router>,
document.getElementById('app')
)
3.使用
//容器
class Wrapper extends React.Component {
constructor(props){
super (props)
}
render() {
return (
<div>
<Link to='/a'>组件A</Link> <br/>
<Link to='/b'>组件B</Link>
{this.props.children}
</div>
)
}
}
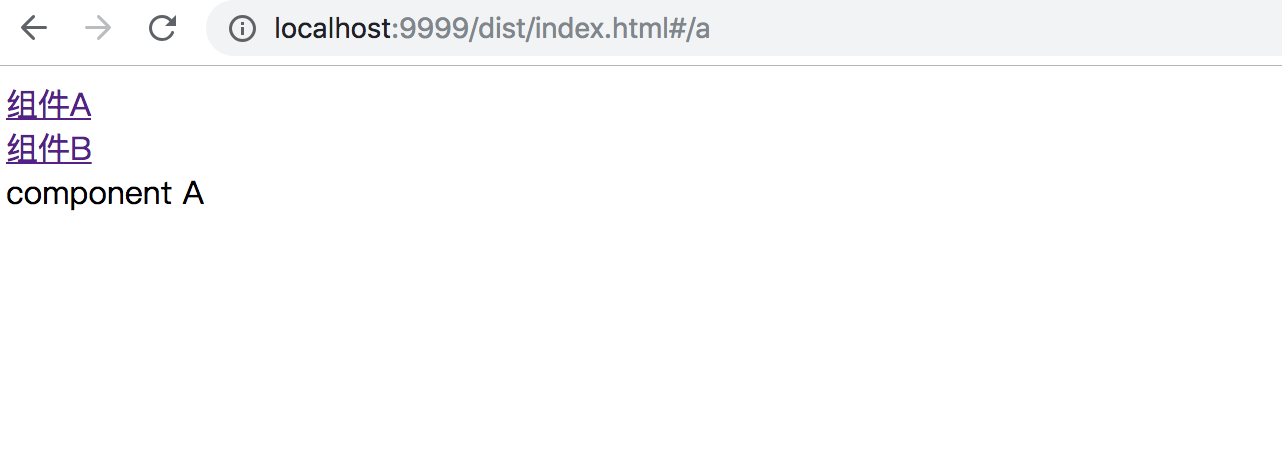
4.显示

5.完整代码
import React from 'react';
import ReactDOM from 'react-dom';
// import {BrowerRouter as Router,Switch,Route,Link} from '';
import {HashRouter as Router,Route,Link} from 'react-router-dom';
// import Home from 'page/home/index.jsx';
class A extends React.Component {
constructor (props){
super (props)
}
render(){
return <div>component A</div>
}
}
class B extends React.Component {
constructor (props){
super (props)
}
render(){
return <div>component B</div>
}
}
//容器
class Wrapper extends React.Component {
constructor(props){
super (props)
}
render() {
return (
<div>
<Link to='/a'>组件A</Link> <br/>
<Link to='/b'>组件B</Link>
{this.props.children}
</div>
)
}
}
ReactDOM.render(
<Router>
<Wrapper>
<Route path='/a' component={A}/>
<Route path='/b' component={B}/>
</Wrapper>
</Router>,
document.getElementById('app')
)