简介
经过前两篇文章的介绍,相信读者对Mocha应该有一定的认知了,本文重点讲述如何在Chrome下Debug Mocha Test, 方便你在测试fail的时候troubleshooting.
关键词: Mocha, Mocha Debug with Chrome, Debug Mocha test, node-inspector, Nodejs单元测试Debug
开始
1) Install node-inspector
npm install -g node-inspector
我安装的版本是
D:Projectsxxx>node-inspector -v Node Inspector v0.10.1
2) 在你的项目下面,新开一个command window, 启动node-inspector
D:Projectsxxx>node-inspector Node Inspector v0.10.1 Visit http://127.0.0.1:8080/debug?ws=127.0.0.1:8080&port=5858 to start debugging.
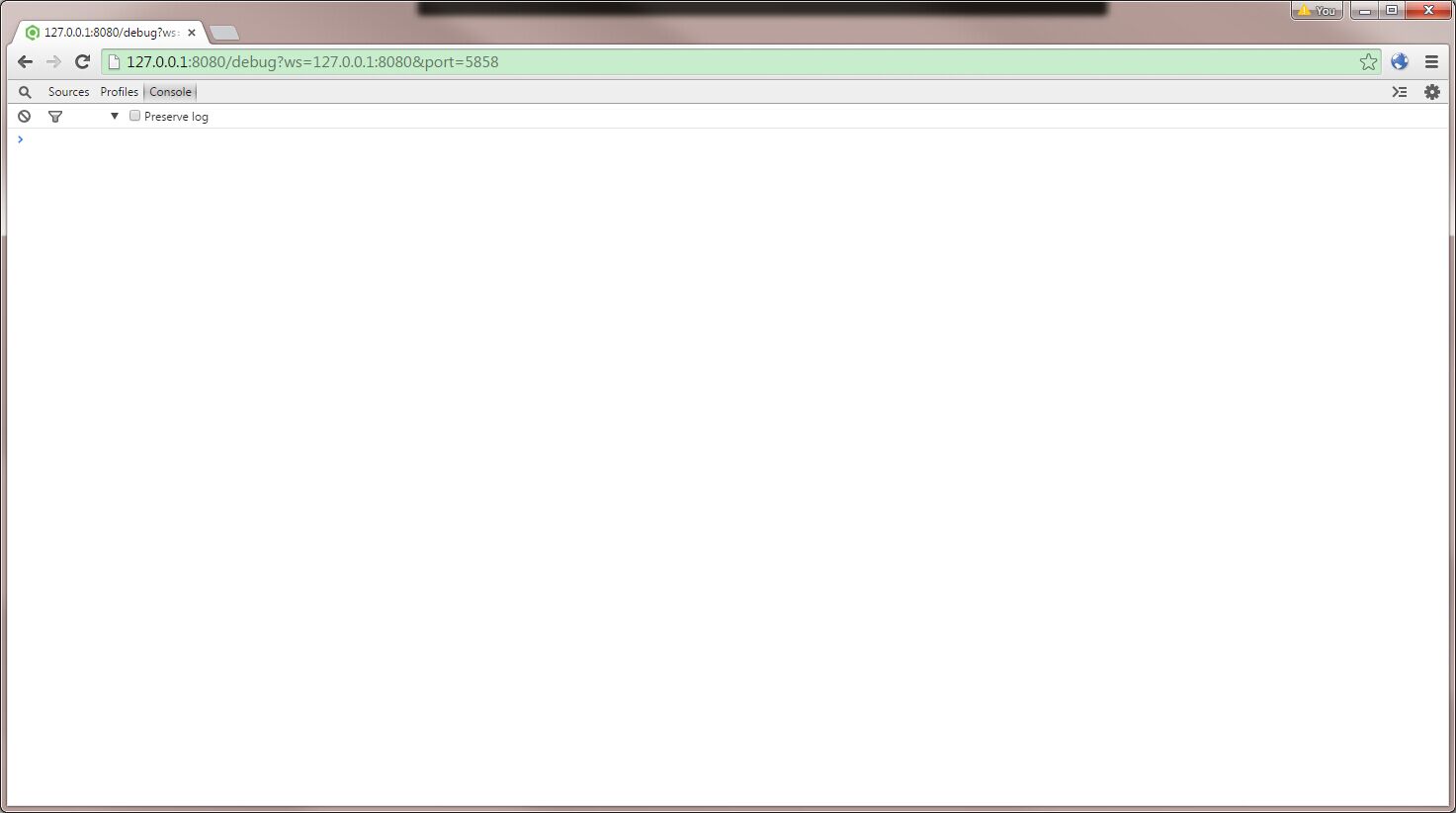
3) 在Chrome下直接访问这个链接: http://127.0.0.1:8080/debug?ws=127.0.0.1:8080&port=5858 
暂时什么都没有,因为还没有Debug运行测试。
##转载注明出处:http://www.cnblogs.com/wade-xu/p/4683431.html
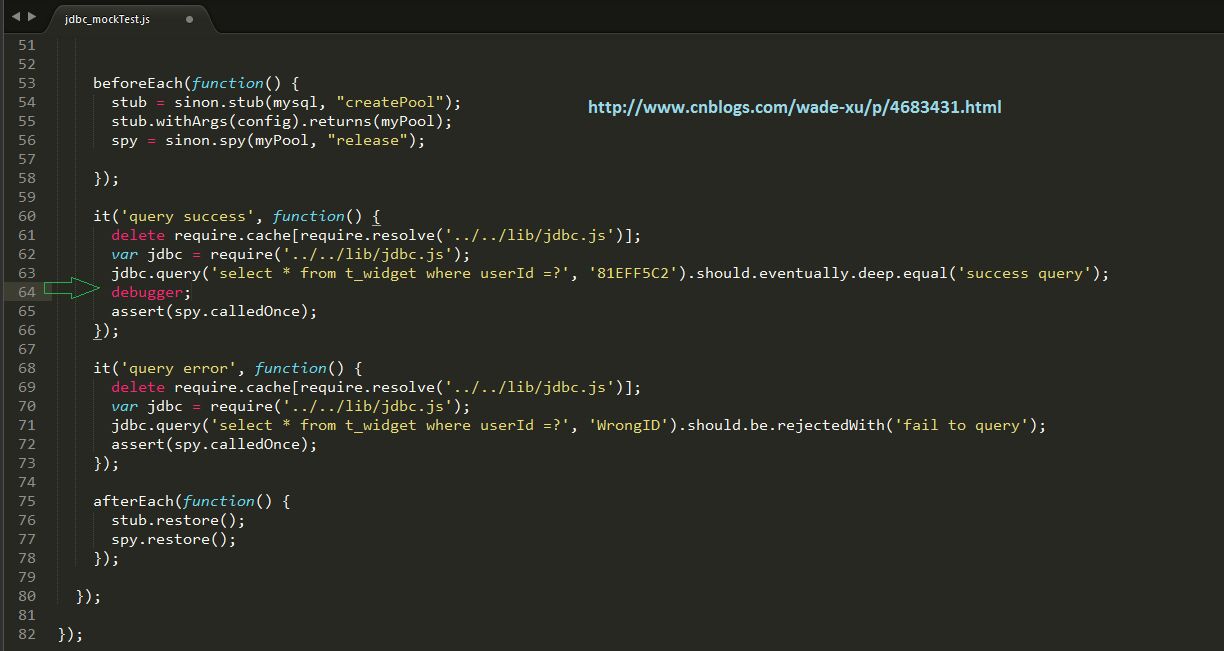
4)在运行Mocha test之前,在你的测试源文件里面想要打断点的地方加debugger关键词
注:例子用的是我前一篇文章里(Example3)jdbc_MockTest.js。

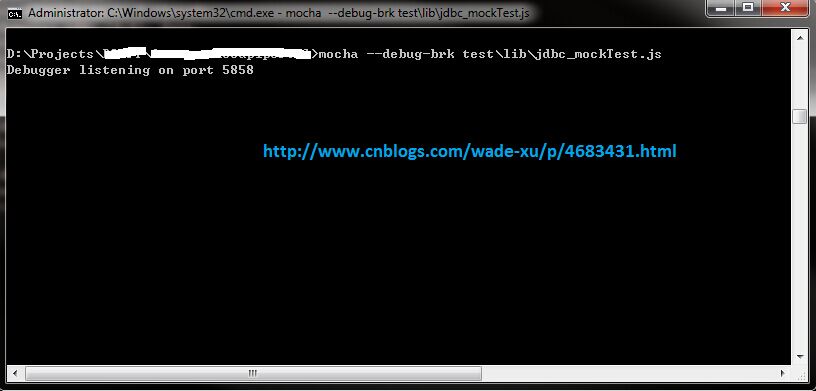
5)项目目录下另开一个command window, 运行Mocha test 加选项 --debug-brk

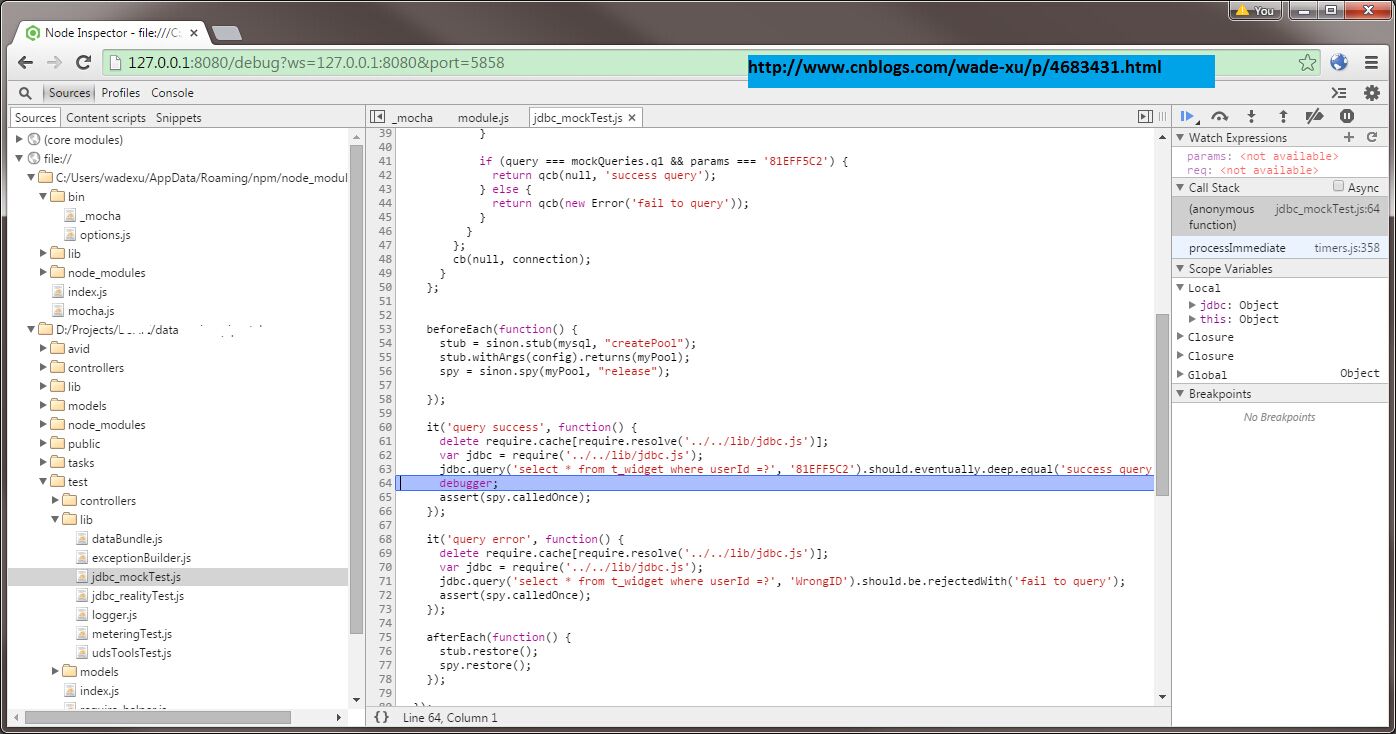
6) 回到刚刚打开的浏览器等待几秒钟, 如果没有出现下图,刷新一下,总归还是要等待。

这个选项--debug-brk 就是告诉debugger 停在Mocha脚本的第一行。
你也可以不加 -brk, 程序会直接跳至你打的第一个debugger处。
7)点击右上方按钮![]() 'resume script execution'
'resume script execution'

##转载注明出处:http://www.cnblogs.com/wade-xu/p/4683431.html
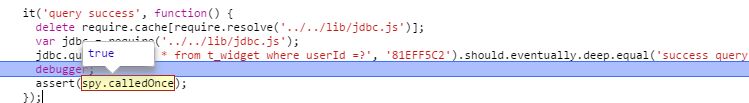
8) 这时候程序跳至你的第一个断点处, 移动你的鼠标

或者在Console下面 debug

你也可以在这个浏览器Sources tab下通过左边文件导航区域,找到你想debug的文件,加断点。
Troubleshooting
node-inspector 可以一直运行着,但在每次运行mocha test的时候,你都得去刷新一下debug的页面。
先运行mocha, 然后刷新node-inspector的浏览器页面。
参考
https://github.com/node-inspector/node-inspector
感谢阅读,如果您觉得本文的内容对您的学习有所帮助,您可以点击右下方的推荐按钮,您的鼓励是我创作的动力。