我们在开发的时候,难免遇到公共组件的开发,这时为了复用,可以开发一个公共的模块,那么react怎么开发公共组件呢?
需求:
开发公共的page-title组件
1.静态模版先写好(html+css)
<div classname="row">
<div classname="col-md-12">
<h1 classname="page-title">首页</h1>
</div>
</div>
2.抽离+动态传属性
1-父组件引入,渲染,传值
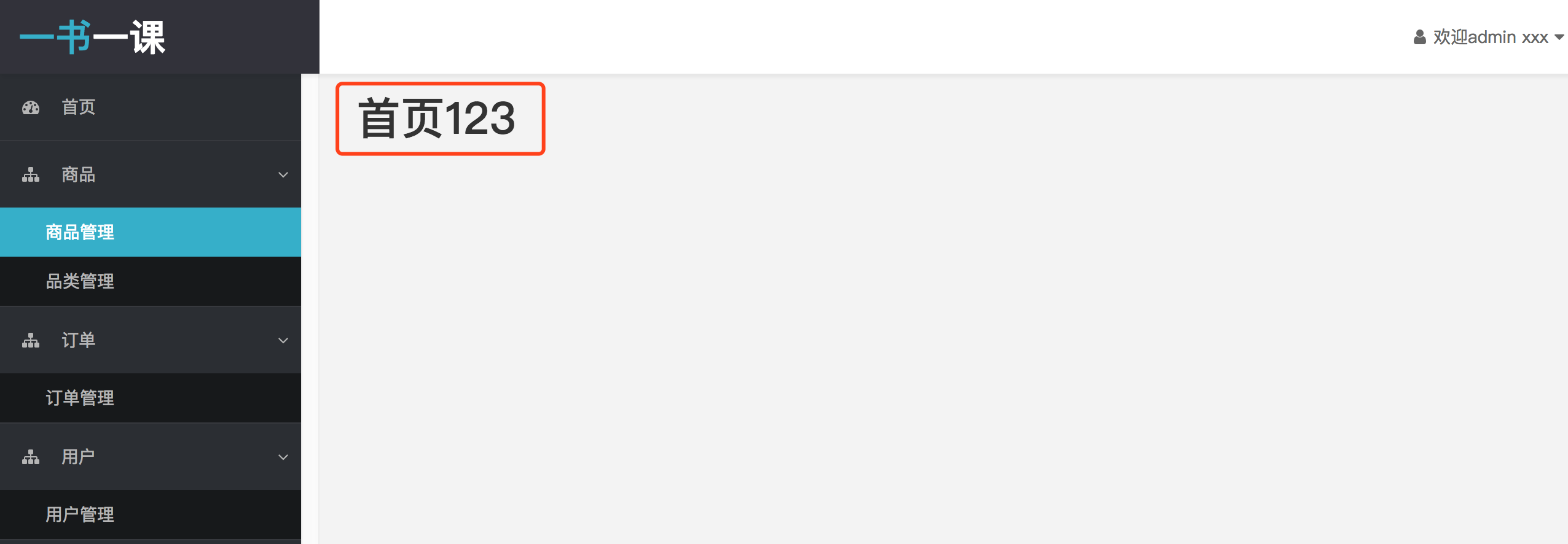
import React from 'react'; import './index.css'; import PageTitle from 'component/page-title/index.jsx'; class Home extends React.Component { render(){ return ( <div id='page-wrapper'> <PageTitle title='首页123'/> </div> ) } } export default Home;
3.子组件接收值
<div classname="row">
<div classname="col-md-12">
<h1 classname="page-title">{this.props.title}</h1>
{this.props.children} //作为容器式接收剩余部分,类似vue插槽
</div>
</div>
4.显示