有些代码跑着跑着就报错了,有些陀螺仪用着用着就不能用了。
目前时间是2020.4.4,发现 ios 13系统调用陀螺仪 需要申请用户权限(这应该是个趋势,后面安卓应该陆续跟进)。具体实现来看下:
1.申请权限的方法是:window.DeviceOrientationEvent.requestPermission,返回值是个promise,promise中会返回 用户的 允许(“granted”)/拒绝(”denied“) 状态;可能还有第三个值”prompt“,目前不知道怎么会返回这第三个值;
2.requestPermission方法的”首次“调用 需要 由用户交互触发(目前发现 click,touchend事件可以)。
2.1 先说下 ”首次“的含义。指的是用户 完全退出app(而不是 app切换到后台运行) 后再次打开为首次。用户在首次进入后 如果页面需要陀螺仪权限,需要用户交互才能触发requestPermission方法。之后系统会记录 用户对本网址的授权信息,不退出app的情况下就不需要重复申请本权限了,本记录信息会一直保留 直到完全退出app。
2.2 非首次调用的话 则不需要用户交互 触发,我们在页面初始化时调用来拿到 用户的 授权状态 进而做一些处理。
2.3 如果首次调用 不是由 用户触发,比如 页面初始化时 调用,则此方法的promis会返回reject状态。
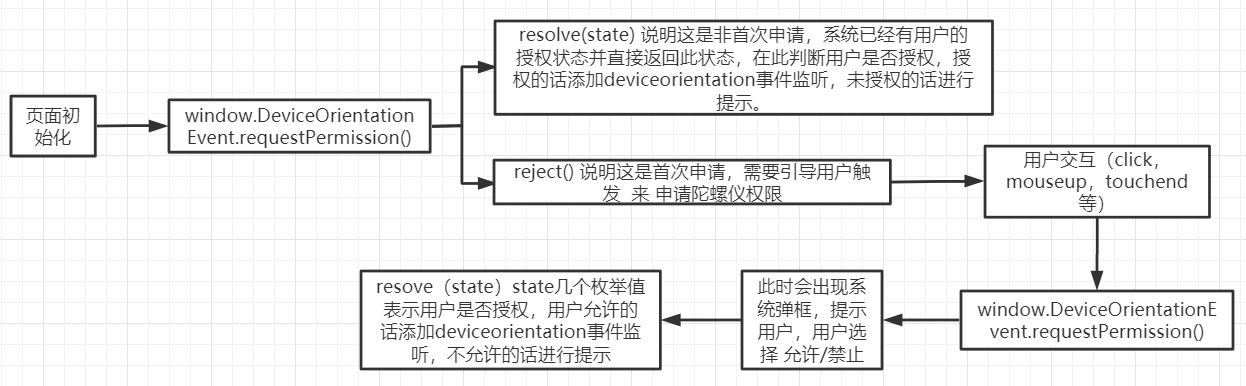
3.现在可以写一下 大概逻辑流程。

4.需要注意,使用陀螺仪 需要https协议,且一经用户授权/禁止,系统会保留用户授权状态,不再重复系统弹框,直到完全退出app。
5.上一个官方文档,点这.
6.贴个代码
window.DeviceOrientationEvent.requestPermission()
.then(state => {
if(state === "granted"){//允许
console.error("用户允许",state)
}else if(state === "denied"){//拒绝
console.error("用户拒绝",state)
}else if(state === "prompt"){
console.error("用户干了啥",state)
}