原文链接http://www.zcfy.cc/article/ios-doesn-8217-t-support-progressive-web-apps-so-what-cloud-four-3400.html?t=new
对于为什么没有组织机构投资 PWA 存在着一个普遍的观点:iOS 不支持 PWA。这简直就是胡说八道。
这里给出组织机构应该毫无顾忌地投资 PWA 的几点原因。

来源: Pixabay
PWA 在 iOS 上仍然可以运行
iOS 不完全支持 PWA 1的所有特性,但并不意味着 PWA 应用就不能在 iOS 上运行。
“渐进式”指的是渐进增强,这是 web 开发的哲学:在保留 web 基础体验的同时,如果浏览器支持 PWA,那么就能够增强用户体验。一些现代浏览器还能够播放完整的铃声和口哨声。
一个优秀的 PWA 是能够留住用户的。
PWA 在 iOS 上表现更好
尽管 iOS 不完全支持 PWA 的所有特性,但是早期的实验表明 PWA 比对应的网站表现的更好。
全球速卖通在 iOS 设备上切换到 PWA 后提升了 82%。尽管相对于所有浏览器 104% 的提升 82% 只能算是一个小幅提升,但是绝大多数的企业对于 82% 的提升还是能够欣然接受的。
华盛顿邮报的用户参与度已经增加了近5倍。我问华盛顿邮报的产品主管 Joey Marburger:iOS 相比 Android,影响如何。他回答到:
@grigs 所有 PWA 应用的参与度都很高,iOS 和 Android 之间的差距很小。
— Joey Marburger (@josephjames) 2016.9.22
所以,尽管说 iOS 不“支持” PWA,但是华盛顿邮报的用户参与度却也有类似的提升。2
采取必要的措施将网站做成 PWA 应用能够使之运行的更好,同时也能在 iOS 上获益。

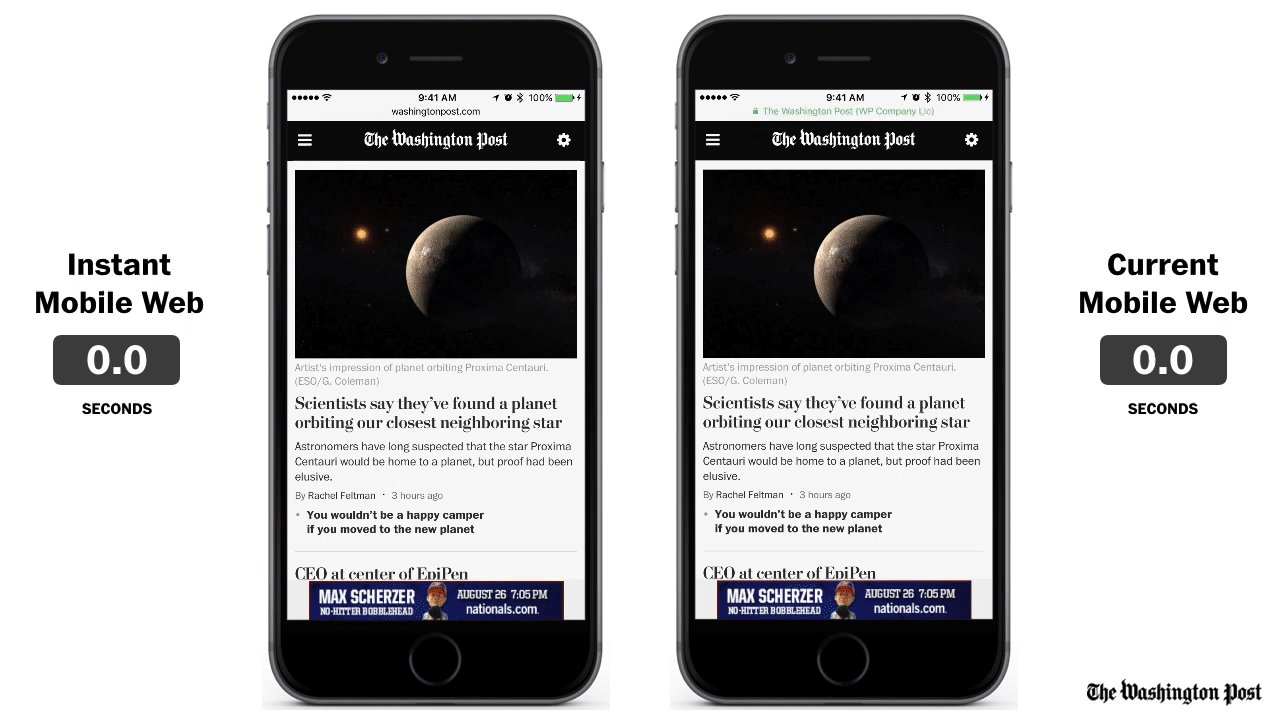
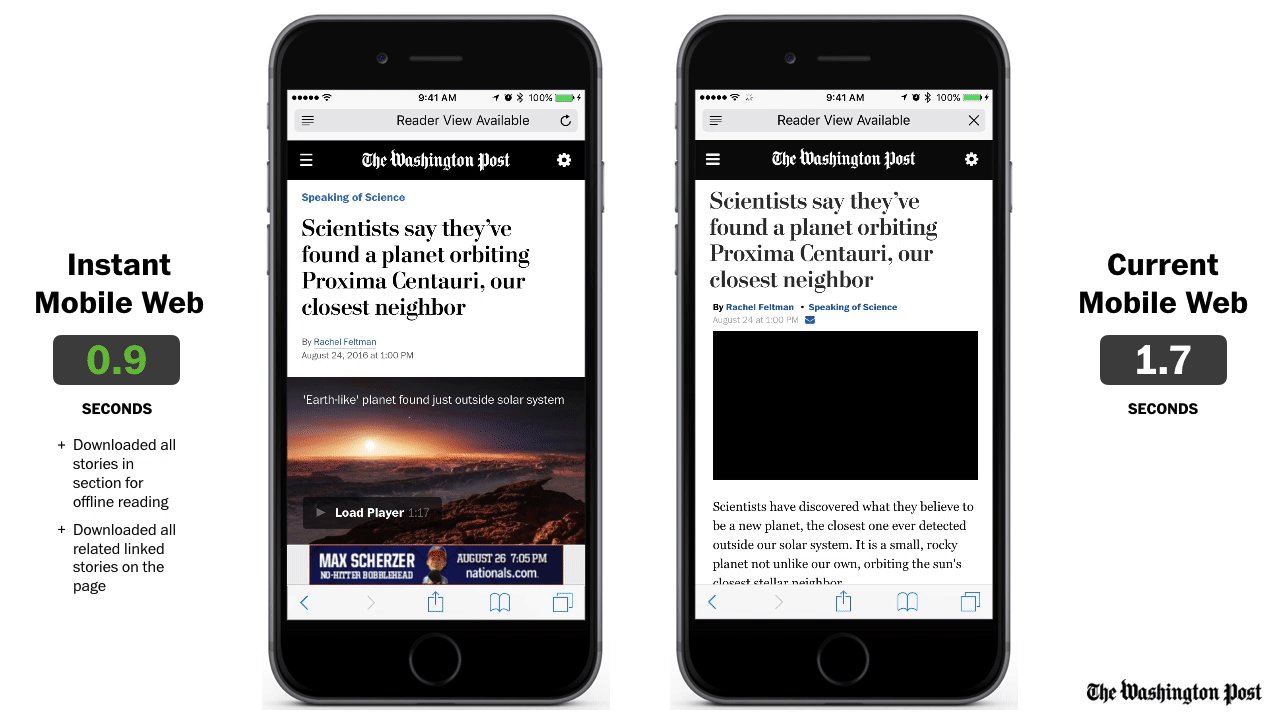
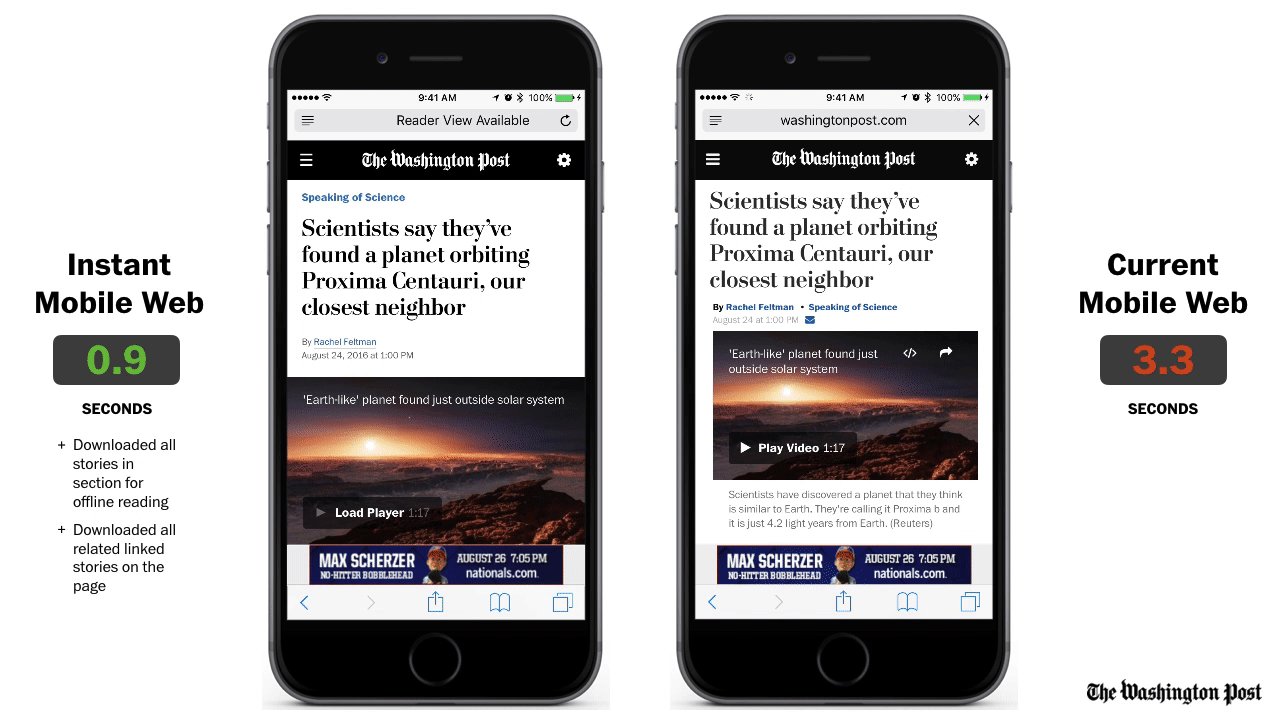
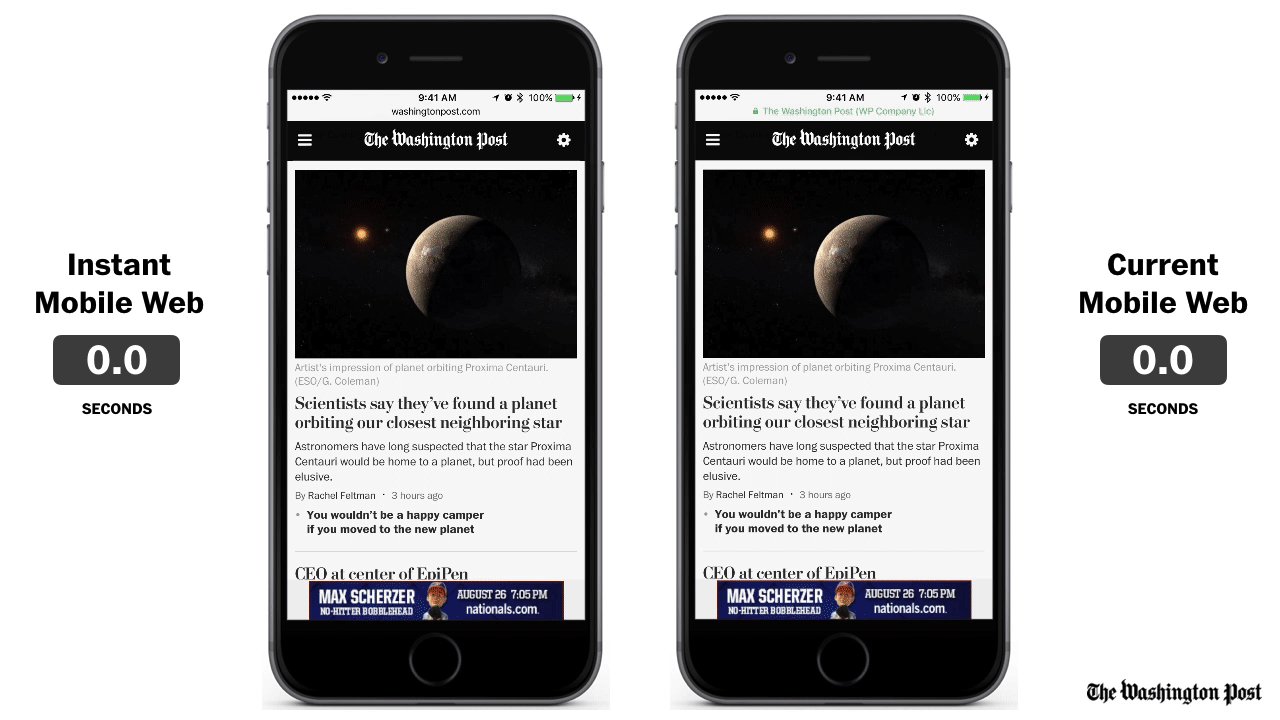
我们之前提到的第一个案例——华盛顿邮报的 PWA 用户参与度在 iOS 上的提升——在手机 Safari 浏览器上的速度比较如这个 gif 所示。(这是原始图片,对于图片闪烁我表示歉意。)
数以十亿的用户使用的浏览器都支持 PWA
因为确定浏览器准确的市场占用份额非常困难,所以我并不清楚使用支持 PWA 浏览器的用户的准确数字。
但是据我所知,Chrome 和 Opera 全面支持 PWA,Firefox 基本上已经完全支持 PWA 的所有特性,微软的 Edge 正在努力兼容支持。
Google 在四月宣布 Chrome 拥有超过 10 亿的移动用户。加上 Opera、Firefox 和不久后就会支持 PWA 的 Edge,这就覆盖了数以十亿的用户和绝大部分的移动用户。

Chrome 庆祝第 50 个发行版本,宣布其拥有十亿移动用户。
苹果似乎对 PWA 技术越来越感兴趣了
阅读过多的关于苹果未来可能实施的计划是有些危险的,但是有部分迹象表明,苹果可能正在致力于 PWA 相关技术的开发。
去年秋天,Webkit 工程发布了一版非官方的、包含所有注意事项的五年计划。关于 service workers,文档中表示,“大家的呼声日渐高涨,我们应该实现它。”
Service workers 可能是 PWA 中最重要的技术了。除此之外,Fetch API 作为 service workers 的一部分,最近也登陆了Safari 技术预览版 12。
对于其他的特性,比如在屏幕上添加启动图标、推送消息通知在 Safari 中并不是以标准方式实现的,在某种形式下可用。
官方发布消息称,service workers 仍然在 “考虑中”,因而我们无法确定苹果是否将会支持其他 PWA 特性。
但是仍然有存在的希望。如果将来苹果支持了这些标准,那么我们现在构建的应用到时候直接就可以运行。
PWA 能使所有用户获益
不让 iOS 阻碍你的最大的争论在于,你构建 PWA 所采取的措施将会使每个人都获益。
PWA 专注于性能。它要求你确认用户体验是为移动设备优化过的。
我坚信,通往 PWA 的道路远比目的更重要。提供更好、更快的用户体验将会使每个人获益。

来源: Kaique Rocha
-
考虑到完整性,iOS 不支持的主要的 PWA 特性是 service workers、消息推送、通过浏览器提供的提示在屏幕上添加启动图标。
-
关于更多的细节,可以查看我最近关于华盛顿邮报 iOS 上的 PWA的行为调查。