最近发现了比较奇怪的问题,就是 ios10.几以前的版本,用xcode9 编写的程序 如果程序写的table是 plain的 ,那么 在 ios10.几及以下版本都会显示成group样式,而在最新的ios11上却是 plain样式,看来苹果做的东西不兼容了,哈哈。从没给苹果提过bug,不知道去哪里提。有门路的可以拿去提bug。当然提了后请告诉我结果。 下面就说说 ios 11 的适配。
以下是我从网络搜集来的,供大家参考,感谢分享
说法一
1.相册权限需要增加,不然会造成闪退哟
增加info.Plist中的字段:
之前的这个字段:Privacy - Photo Library Usage Description
需要增加这个字段Privacy - Photo Library Additions Usage Description,内容和上面字段保持一致即可。
2.UITableViewStyleGrouped样式的UITableView的sectionHeader和sectionFooter有一个默认的高度,通常不需要显示header或者footer的时候,会这么写
|
1
2
3
4
5
6
7
|
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section { return CGFLOAT_MIN;}- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section { return CGFLOAT_MIN;} |
但是在iOS11里面你会发现段头段尾又回来辣!改了各种新增的属性比如safeArea之类的一点用都没有,最后发现必须要把estimatedSectionHeaderHeight置0才变回去
3.在iOS11中,苹果开放了NFC(Near field communication),怕也是其推广ApplePay的一种策略。
在使用近场通讯时,首先也要在info.plist配置NFCReaderUsageDescription 权限,案例步骤,如下:
iOS 11 Core NFC - any sample code?
4.如果您在Navigation上的titleView上添加searchBar,iOS11情况下可能有问题
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
- (void)resetSearchBar{ CGFloat leftButtonWidth = 35, rightButtonWidth = 75; // left padding right padding UIView *container = [[UIView alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width - leftButtonWidth - rightButtonWidth, 44)]; self.searchBar.translatesAutoresizingMaskIntoConstraints = NO; [container addSubview:self.searchBar]; CGFloat offset = (rightButtonWidth - leftButtonWidth) / 2; // 给searchBar添加约束 [NSLayoutConstraint activateConstraints:@[ [self.searchBar.topAnchor constraintEqualToAnchor:container.topAnchor], // 顶部约束 [self.searchBar.leftAnchor constraintEqualToAnchor:container.leftAnchor constant:-25*ScreenScaleX], // 左边距约束 [self.searchBar.rightAnchor constraintEqualToAnchor:container.rightAnchor constant:0], // 右边距约束 [self.searchBar.bottomAnchor constraintEqualToAnchor:container.bottomAnchor], // 底部约束 [self.searchBar.centerXAnchor constraintEqualToAnchor:container.centerXAnchor constant:-offset], // 横向中心约束 // [self.searchBar.widthAnchor constraintEqualToAnchor:container.widthAnchor constant:width] // 宽度约束 ]]; self.navigationItem.titleView = container; // 顶部导航搜索} |
说法二
整个适配过程(不包含适配iPhone X)不是很麻烦。
首先建议观看今年WWDC的一个视频 Updating Your App for iOS 11,视频讲解了iOS 11一些API的变化,对理解适配过程有帮助。
navigation bar
1、导航栏新增了一种大标题样式,默认设置是不开启,所以不需要修改。
2、titleView支持autolayout,这要求titleView必须是能够自撑开的或实现了- intrinsicContentSize,简书的搜索就变成下面这样了

搜索
解决办法比较简单,这个搜索框对应的view实现- intrinsicContentSize方法
|
1
2
3
|
- (CGSize)intrinsicContentSize { return UILayoutFittingExpandedSize;} |
安全区域适配
iOS 11中ViewController的automaticallyAdjustsScrollViewInsets属性被废弃了,导致了这两个页面出现了问题


这两个页面都隐藏了系统导航栏,自定义导航栏。
|
1
2
3
|
self.automaticallyAdjustsScrollViewInsets = NO;self.extendedLayoutIncludesOpaqueBars = YES;self.edgesForExtendedLayout = UIRectEdgeTop; |
automaticallyAdjustsScrollViewInsets属性被废弃了,顶部就多了一定的inset,关于安全区域适配,简书上的这篇文章iOS 11 安全区域适配总结介绍得非常详细,请参考这篇文章。
我们采用了比较简单的方法
|
1
2
3
4
5
|
if (@available(iOS 11.0, *)) { self.tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;} else { self.automaticallyAdjustsScrollViewInsets = NO;} |
导航栏返回按钮

之前的代码通过下面的方式自定义返回按钮
|
1
2
3
4
5
6
7
|
UIImage *backButtonImage = [[UIImage imageNamed:@"icon_tabbar_back"] resizableImageWithCapInsets:UIEdgeInsetsMake(0, 18, 0, 0)];[[UIBarButtonItem appearance] setBackButtonBackgroundImage:backButtonImage forState:UIControlStateNormal barMetrics:UIBarMetricsDefault];[[UIBarButtonItem appearance] setBackButtonTitlePositionAdjustment:UIOffsetMake(0, -60) forBarMetrics:UIBarMetricsDefault]; |
iOS 11 中setBackButtonTitlePositionAdjustment:UIOffsetMake没法把按钮移出navigation bar。
解决方法是设置navigationController的backIndicatorImage和backIndicatorTransitionMaskImage
|
1
2
3
|
UIImage *backButtonImage = [[UIImage imageNamed:@"icon_tabbar_back"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];self.navigationBar.backIndicatorImage = backButtonImage;self.navigationBar.backIndicatorTransitionMaskImage = backButtonImage; |
tableview问题

右边为正确样式
iOS 11中如果不实现-tableView: viewForFooterInSection: 和 -tableView: viewForHeaderInSection:,那么-tableView: heightForHeaderInSection:和- tableView: heightForFooterInSection:不会被调用。
这是因为estimatedRowHeight estimatedSectionHeaderHeight estimatedSectionFooterHeight三个高度估算属性由默认的0变成了UITableViewAutomaticDimension,导致高度计算不对,解决方法是实现对应方法或吧这三个属性设为0。
下面这个列表显示不全也是estimatedRowHeight引起,取contentSize出错。

第三方依赖库问题
1、ReactiveCocoa Unknown warning group ‘-Wreceiver-is-weak’,ignored警告

ReactiveCocoa
简书项目开启Treat warning as error,所有警告都会被当成错误,因此必须解决掉。
RACObserve宏定义如下:
|
1
2
3
4
5
6
7
8
|
#define RACObserve(TARGET, KEYPATH) ({ _Pragma("clang diagnostic push") _Pragma("clang diagnostic ignored "-Wreceiver-is-weak"") __weak id target_ = (TARGET); [target_ rac_valuesForKeyPath:@keypath(TARGET, KEYPATH) observer:self]; _Pragma("clang diagnostic pop") }) |
在之前的Xcode中如果消息接受者是一个weak对象,clang编译器会报receiver-is-weak警告,所以加了这段push&pop,最新的clang已经把这个警告给移除,所以没必要加push&pop了。
ReactiveCocoa已经不再维护OC版本,大多数OC开发者用的都是2.5这个版本,只能自己fork一份了,谁知github上的v2.5代码不包含对应的.podspec文件,只好到CocoaPods/Specs上将对应的json文件翻译成.podspec文件,如果你也有这个需要,可以修改Podfile如
|
1
|
|
2、MGSwipeTableCell 崩溃

左滑cell
MGSwipeTableCell用于实现左滑菜单,在iOS 11上出现了崩溃,github上新版修复了,升级即可
链接来自
http://www.cocoachina.com/ios/20170915/20580.html
==================================================
导航栏
导航栏高度的变化
iOS11之前导航栏默认高度为64pt(这里高度指statusBar + NavigationBar),iOS11之后如果设置了prefersLargeTitles = YES则为96pt,默认情况下还是64pt,但在iPhoneX上由于刘海的出现statusBar由以前的20pt变成了44pt,所以iPhoneX上高度变为88pt,如果项目里隐藏了导航栏加了自定义按钮之类的,这里需要注意适配一下。
导航栏图层及对titleView布局的影响
iOS11之前导航栏的title是添加在UINavigationItemView上面,而navigationBarButton则直接添加在UINavigationBar上面,如果设置了titleView,则titleView也是直接添加在UINavigationBar上面。iOS11之后,大概因为largeTitle的原因,视图层级发生了变化,如果没有给titleView赋值,则titleView会直接添加在_UINavigationBarContentView上面,如果赋值了titleView,则会把titleView添加在_UITAMICAdaptorView上,而navigationBarButton被加在了_UIButtonBarStackView上,然后他们都被加在了_UINavigationBarContentView上,如图:

所以如果你的项目是自定义的navigationBar,那么在iOS11上运行就可能出现布局错乱的bug,解决办法是重写
UINavigationBar的layoutSubviews方法,调整布局,上代码:
- (void)layoutSubviews {
[super layoutSubviews];
//注意导航栏及状态栏高度适配
self.frame = CGRectMake(0, 0, CGRectGetWidth(self.frame), naviBarHeight);
for (UIView *view in self.subviews) {
if([NSStringFromClass([view class]) containsString:@"Background"]) {
view.frame = self.bounds;
}
else if ([NSStringFromClass([view class]) containsString:@"ContentView"]) {
CGRect frame = view.frame;
frame.origin.y = statusBarHeight;
frame.size.height = self.bounds.size.height - frame.origin.y;
view.frame = frame;
}
}
}
再补充一点,看了简书App适配iOS11发现titleView支持autolayout,这要求titleView必须是能够自撑开的或实现了- intrinsicContentSize方法
- (CGSize)intrinsicContentSize {
return UILayoutFittingExpandedSize;
}
继承自UIScrollView的视图偏移问题
大家在iOS11设备上运行出现最多问题应该就是tableview莫名奇妙的偏移20pt或者64pt了。。原因是iOS11弃用了automaticallyAdjustsScrollViewInsets属性,取而代之的是UIScrollView新增了contentInsetAdjustmentBehavior属性,这一切的罪魁祸首都是新引入的safeArea,关于safeArea适配这篇文章iOS 11 安全区域适配总结讲的很详细,感兴趣的可以看下,我直接贴适配代码,因为低版本直接用contentInsetAdjustmentBehavior会报警告,所有定义了如下的宏(感谢@炒鸡范的指正,之前的宏犯了个低级错误...现改为)
#define adjustsScrollViewInsets(scrollView)
do {
_Pragma("clang diagnostic push")
_Pragma("clang diagnostic ignored "-Warc-performSelector-leaks"")
if ([scrollView respondsToSelector:NSSelectorFromString(@"setContentInsetAdjustmentBehavior:")]) {
NSMethodSignature *signature = [UIScrollView instanceMethodSignatureForSelector:@selector(setContentInsetAdjustmentBehavior:)];
NSInvocation *invocation = [NSInvocation invocationWithMethodSignature:signature];
NSInteger argument = 2;
invocation.target = scrollView;
invocation.selector = @selector(setContentInsetAdjustmentBehavior:);
[invocation setArgument:&argument atIndex:2];
[invocation retainArguments];
[invocation invoke];
}
_Pragma("clang diagnostic pop")
} while (0)
还有的发现某些界面tableView的sectionHeader、sectionFooter高度与设置不符的问题,在iOS11中如果不实现 -tableView: viewForHeaderInSection:和-tableView: viewForFooterInSection: ,则-tableView: heightForHeaderInSection:和- tableView: heightForFooterInSection:不会被调用,导致它们都变成了默认高度,这是因为tableView在iOS11默认使用Self-Sizing,tableView的estimatedRowHeight、estimatedSectionHeaderHeight、 estimatedSectionFooterHeight三个高度估算属性由默认的0变成了UITableViewAutomaticDimension,解决办法简单粗暴,就是在对应界面实现对应方法或把tableView的这三个属性设为0。如果你想全局关闭Self-Sizing可使用下面这段代码:
UITableView.appearance.estimatedRowHeight = 0;
UITableView.appearance.estimatedSectionFooterHeight = 0;
UITableView.appearance.estimatedSectionHeaderHeight = 0;
如果你使用了Masonry,某些界面需要适配需要适配safeArea,可以试试下面这段代码
if (@available(iOS 11.0, *)) {
make.edges.equalTo()(self.view.safeAreaInsets)
} else {
make.edges.equalTo()(self.view)
}
相册访问权限
看其他适配文章上对iOS11相册权限调整的说明是“iOS11把 NSPhotoLibraryUsageDescription 替换成了NSPhotoLibraryAddUsageDescription”,奇怪的是我的项目并没有添加NSPhotoLibraryAddUsageDescription,在访问相册时也没发生crash,后来在仔细阅读了官方文档才发现NSPhotoLibraryAddUsageDescription只针对相册存储权限,在iOS11上系统默认打开了用户相册的访问权限,如果应用需要存储权限就需要添加这个key,否则就会crash。
AppIcon
在iOS11上发现了一个奇怪的现象,APP在启动时图标会出现黑边,如图(处女座实在忍不了...)

原因是iOS11修改了App启动动画,如果你的App图标有圆角那么就会变成这个鸟样了...所有图标都换成直角就好了,具体规范见Human Interface Guidelines-App Icon,还是要听苹果爸爸的话啊...
iPhoneX
LaunchImage
如果你的APP在iPhoneX上运行发现没有充满屏幕,上下有黑色区域,那么你应该也像我一样LaunchImage没有用storyboard而是用的Assets,解决办法如图,启动图的尺寸为1125x2436,or you can iOS开发时如何使用 Launch Screen Storyboard。

TabBarController
如果你使用了原生tabBar,系统会自动适配,因为我们的项目用了第三方的TabBarController,在iPhoneX运行,tabBar看起来怪怪的(如果不确定你的项目tabBar在iPhoneX上看起来是否正常,可以参照模拟器的照片APP,一看便知)...估计作者要等到猴年马月才适配iPhoneX,项目又着急上线,就自己改了下,主要是tabBar高度及tabBarItem偏移适配,iPhoneX由于底部安全区的原因UITabBar高度由49pt变成了83pt,多出来的34pt是空白手势区域。可以通过判断机型来修改相关界面代码,方式有两种,通过分辨率判断:
#define kDevice_Is_iPhoneX ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125, 2436), [[UIScreen mainScreen] currentMode].size) : NO)
通过设备名称判断:
@"iPhone10,1" : @"iPhone 8",
@"iPhone10,4" : @"iPhone 8",
@"iPhone10,2" : @"iPhone 8 Plus",
@"iPhone10,5" : @"iPhone 8 Plus",
@"iPhone10,3" : @"iPhone X",
@"iPhone10,6" : @"iPhone X",
这里推荐使用UIDeviceIdentifier。
目前遇到的就这些坑,欢迎大家指正补充~
作为一名iOS开发人员,想到当年嘲笑Android开发蛋疼的适配各种机型心情如图...

后来发现原因是项目的APP图标有圆角,因为iOS11修改了启动动画,导致这一问题直接暴露了...关于AppIcon规范详见[Human Interface Guidelines
iOS-App Icon](https://developer.apple.com/ios/human-interface-guidelines/icons-and-images/app-icon/)
WWDC官方视频:
链接:https://www.jianshu.com/p/c355cc4b12c2
=============================================
xcode9的新功能
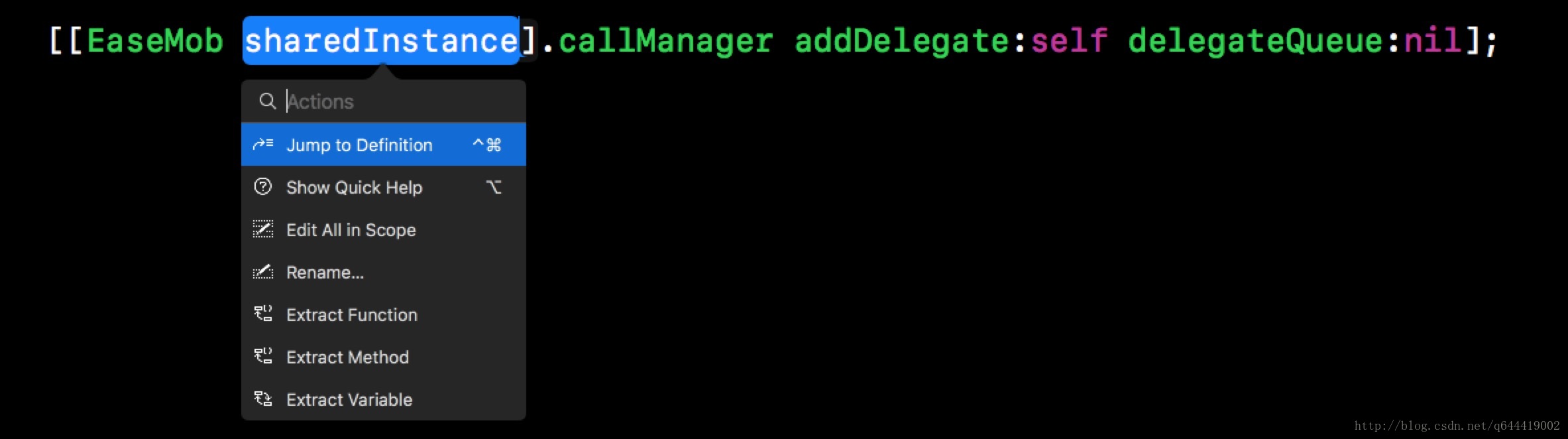
首先是跳转, 之前按住Command + 左键 就可以跳转了;然而今天我发现 除了这个:
Jump to Definition(^⌘):跳转类头文件或定义
Show Quick Help(⌥):显示帮助文档
Edit All in Scope:编辑文档内所有匹配内容
在这里我要说,对于懒得不行的我,简直要吐,多了一步操作 效率降低很多的好吗?
那么好,你试试 Command + 右键
激不激动,惊不惊喜,意不意外?
再说一下报错和警告
之前, 错误信息只会在错误处后面一行显示,但是错误信息过多的时候,在看错误信息的时候难免有些不方便,现在好了,当点击错误信息前面的红点时,错误信息会完全展开,并且有fix功能。
还有一个贴心小功能
就是在点击一个) ] }等有对应括号的时候,会直接给你找到对应的位置,这对于if嵌套层级关系定位是非常有帮助的说,尤其是看别人乱七八糟的代码的时候 ~~~浪里个浪
关于模拟器
同时可以打开多个模拟器了,这对于多机型之间的对比和调试有很大的帮助的说
模拟器尺寸也不是以前的Command + 1 2 3 4 5了 可以自由调节大小了,方法就像word里面调整图片一样.等比缩放
无线调试
1.第一次无线调试还是需要先用数据线连接手机,连接好之后,选择Window->Devices and Simulators,或者直接按command+shift+2
2.进入下一个界面,勾选上connect via network,然后等待它自动连接,连接成功之后,左上角手机后面会出现一个图标,代表已经连接成功。(成功连接的前提是手机跟电脑必须在同一个网段这个很重要)
3、回到选择设备的界面,当手机右边出现那个图标,说明手机已经准备好,拔掉数据线,可以直接run项目了