数据过多,且几个比较小的数据在一块扎堆
解决方案 在series中的一个对象中 添加属性 minAngle
源码1,元数据部分:
#其中的两个红色加粗的为数值非常小的,在饼图中根据数据占比会非常小,用肉眼几乎看不出来。
let echartData = { inner: [ { value: 300, unit: '件', name: '第一检查部' }, { value: 100, unit: '件', name: '第二检查部' }, { value: 10, unit: '件', name: '第三检查部' }, { value: 160, unit: '件', name: '第四检查部' }, { value: 1, unit: '件', name: '第五检查部' } ], outer: [ { value: 100, unit: '件', name: '第一检查部' }, { value: 300, unit: '件', name: '第二检查部' }, { value: 400, unit: '件', name: '第三检查部' }, { value: 400, unit: '件', name: '第四检查部' }, { value: 3, unit: '件', name: '第五检查部' } ] }
源码2:echart中的series部分
series: [
//最外层圆环
{
name: '外环',
type: 'pie',
minAngle: 10, //设置扇形的最小占比
radius: ['50%', '75%'],
center: ["40%", "50%"],
startAngle: '240',
data: echartData.outer,
labelLine: {
normal: {
length: 20,
length2: 140,
lineStyle: {
color: '#e6e6e6'
}
}
},
itemStyle: { // 此配置
normal: {
borderWidth: 2,
borderColor: '#fff',
},
emphasis: {
borderWidth: 0,
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
label: {
normal: {
position: 'inner',
formatter: params => {
return (
params.value + '件'
);
},
fontSize: 22,
color: '#000',
// padding: [0, -130, 25, -130],
}
},
},
{
name: '内环',
type: 'pie',
minAngle: 10,
radius: ['25%', '50%'],
center: ["40%", "50%"],
itemStyle: { // 此配置
normal: {
borderWidth: 2,
borderColor: '#fff',
},
emphasis: {
borderWidth: 0,
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
label: {
normal: {
position: 'inner',
formatter: params => {
return (
params.value + '件'
);
},
fontSize: 22,
color: '#000',
}
},
labelLine: {
normal: {
show: false
}
},
startAngle: '230',
data: echartData.inner
}
]
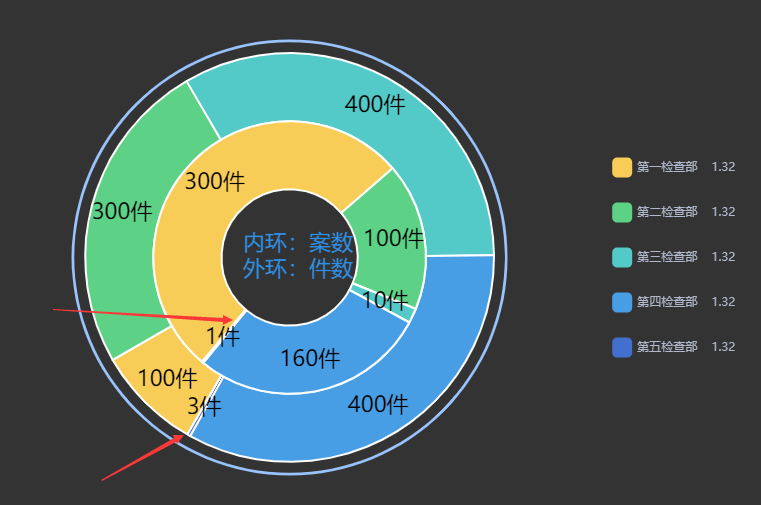
设置前
图中的箭头为所指向的两个占比,内环占比和外环占比

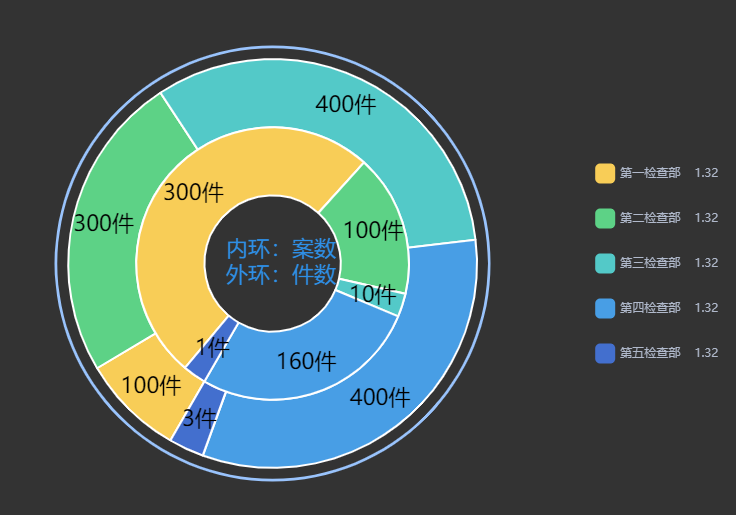
设置后

所以说通过
minAngle 属性 设置度数,就可以直接设置一个最小的占比度数,可以防止扇形过小的问题