为弹出框(Popup)添加“关闭(×)”按钮
如弹出框结构代码所示,关闭按钮标示“×”是放置在一div中的。使其具有关闭整个弹出框的功能,只要在创建该div时,为其附加具有close功能的单击事件即可。
2 'id': 'closeBtn',
3 html: '×',
4 events: {
5 click: function () {
6 this.close();
7 } .bind(this)
8 }
9 }).inject(this.popupTitle);
在这里需要着重说明的是mootools中的bind()函数。该函数作用于目标Function,使其内的this指针指向传递进的参数对象。如下所示示例代码:
2 <head>
3 <title>bind test</title>
4 <script type ="text/javascript" src ="js/mootools.js"></script>
5 <script language ="javascript" type ="text/javascript">
6 function originalFunction() {
7 alert(this);
8 }
9 function pointDiv() {
10 var boundFunction = originalFunction.bind($('sample'));
11 boundFunction();
12 }
13 </script>
14 </head>
15 <body>
16 <div id ="sample">这是一个div</div>
17 <input type ="button" id ="btnA" value ="bind test 1" onclick ="javascript:originalFunction()" />
18 <input type ="button" id ="btnB" value ="bind test 2" onclick ="javascript:pointDiv()" />
19 </body>
20 </html>
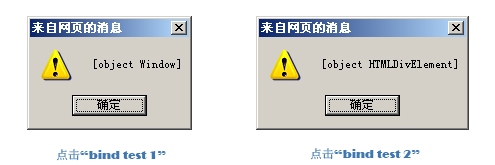
分别点击“bind test 1”和“bind test 2”,两次alert的结果如下图所示:

再回到创建“关闭div”的代码中,
2 this.close();
3 }.bind(this)
此处的bind(this)便每次把当前的“弹出框实例”绑定到click Function中的this指针上。
使弹出框(Popup)具有添加自定义按钮功能
从弹出框结构图可以看出,其主体主要包括Title、Content和Footer三部分。其中Footer部分,我们可以在其上放置一些功能按钮。而这些按钮的显示名称和作用由用户自定义。
用户对于按钮的描述是作为参数的一部分被传递到构造函数(constructor)initialize中去的。基本形式如下:
2 text: '按钮名称',
3 clickHandler: function () {
4 //按钮功能定义
5 }
6 }]
在代码中,根据用户的定义来创建相应的按钮。
2 new Element('input', {
3 type: 'button',
4 value: btnValue,
5 events: {
6 click: (btnClickEvent || this.close).bind(this)
7 }
8 }).inject(this.Footer);
9
10 return this;
11 }
让你的弹出框(Popup)可拖动
无须多说,可拖动(draggable)似乎是改善你的弹出框用户体验的必不可少的功能。mootools的扩展库为我们提供了专门用来处理对象拖动的类:Drag。其构造函数语法为:
el:拖动对象
options:可选参数,控制拖动细节
在这里需着重说明,也是代码中用到的optional参数为handler。其作用是设置拖动的处理者,即拖动的鼠标操纵对象,默认值为拖动对象本身。
在代码中,我们将Title部分作为拖动的控制位置。
附示例代码:iSunPopup.rar
相关文章: